Toute application intégrant des formulaires nécessite la mise en œuvre d’un mécanisme de validation des données. Celui-ci doit être fluide et fournir une bonne expérience utilisateur.
Dans les applications ASP.NET et ASP.NET MVC, plusieurs ressources sont disponibles permettant de mettre en place assez aisément la validation des données utilisateur dans son application Web. Avec la première version de WebMatrix et WebPages, la validation des données se faisait uniquement en utilisant la classe System.Web.WebPages.Html.ModelState.
La bêta de WebMatrix 2 apporte de nouveaux outils, permettant d’implémenter assez aisément la validation des données côté client et améliorer ainsi les performances de son application web en réduisant les allers-retours vers le serveur.
Les nouvelles classes de validation System.Web.WebPages.ValidationHelper et System.Web.WebPages.Validator ont donc été introduites afin d’effectuer en seulement quelques lignes de code, des taches de validation de données puissantes avec JQuery.
Nous verrons dans cet article comment utiliser ces classes pour mettre en œuvre un mécanisme de validation des données fluide dans son application Web ASP.NET avec WebMatrix.
 |
Pour cela, nous allons démarrer notre EDI WebMatrix 2 bêta et ouvrir le modèle de projet « Starter Site ». Nous allons ensuite cliquer sur « File » dans la zone de sélection d’espace de travail.
En déroulant l’explorateur de fichier, vous vous rendez compte que ce modèle de projet contient désormais des scripts JQuery.
Nous allons ajouter au projet un nouveau fichier Student.cshtml.
Pour cela, dans la boite d’outils, nous allons dérouler le menu « New », cliquer ensuite sur le bouton « New File » et créer un nouveau fichier Student.cshtml.
Nous allons maintenant ajouter les références suivantes dans le bloc de code Razor en début du fichier :
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
Le gestionnaire de scripts (Scripts.add()) permet d’enregistrer les scripts uniquement pour cette page. C’est également une nouveauté qui a été introduite par WebPages 2 Developer Preview. J’espère que j’aurais assez de temps pour pouvoir revenir dessus.
NB : Pour éviter d’avoir à inclure ces références dans chacun de vos formulaires, vous pouvez directement ajouter ces lignes de code dans le fichier Layout.cshtml, si votre site en contient un.
Nous devons maintenant spécifier les champs qui doivent être vérifiés, avec les messages d’erreurs qui seront affichés en utilisant la méthode Validation.RequireField().
Les lignes de code qui doivent être ajoutées à la suite du code ci-dessus sont les suivantes :
// Les champs qui doivent être vérifiés
Validation.RequireField("nom", "Le nom est obligatoire.");
Validation.RequireField("prenom", "Le prénom est obligatoire.");
Validation.RequireField("date_nais", "La date de naissance est obligatoire.");
Pour la vérification du type d’un champ (date, entier, etc.), nous allons ajouter un critère de validation dans notre page en utilisant la méthode Validation.Add(). La ligne de code suivante sera donc ajoutée pour vérifier si l’entrée de l’utilisateur respecte le format date.
Validation.Add("date_nais", Validator.DateTime("Format de date invalide"));
Nous pouvons maintenant écrire le code pour le traitement des données si la validation est effectuée avec le succès. Pour cela, nous allons ajouter les lignes de code suivantes à notre fichier, en dessous de celle-ci dessus.
if (IsPost) {
// VĂ©rification si la validation est OK.
if (Validation.IsValid()) {
//récupération des données utlisateur
var nom = Request["nom"];
var prenom = Request["prenom"];
var date_nais = Request["date_nais"];
var email = Request["email"];
// Traitement des donées utilisateur
}
Passons maintenant à la construction de notre formulaire dans le body. La fonction @Html.ValidationSummary() sera utilisée pour afficher le résumer issu de la validation.
La mĂ©thode @Validation.GetHtml(« ») sera utilisĂ©e pour ajouter un attribut de validation Ă un champ et enfin la mĂ©thode @Html.ValidationMessage() servira Ă afficher un message de validation spĂ©cifique Ă cĂ´tĂ© d’un champ.
Le code complet de notre page Student.cshtml est le suivant :
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register an Account";
// Scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Les champs qui doivent être vérifiés
Validation.RequireField("nom", "Le nom est obligatoire.");
Validation.RequireField("prenom", "Le prénom est obligatoire.");
Validation.RequireField("date_nais", "La date de naissance est obligatoire.");
// Ajout d'un critère de validation
Validation.Add("date_nais", Validator.DateTime("Format de date invalide"));
//VĂ©rification du postback
if (IsPost) {
// VĂ©rification si la validation est OK.
if (Validation.IsValid()) {
//récupération des données utlisateur
var nom = Request["nom"];
var prenom = Request["prenom"];
var date_nais = Request["date_nais"];
var email = Request["email"];
// Traitement des données utilisateur
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form method="post" action="">
<!-- Affichage des erreurs de validation -->
@Html.ValidationSummary("Bien vouloir corriger les erreurs suivantes")
<fieldset>
<legend>Ajout d'un etudiant</legend>
<div>
<label for="Nom">Nom :</label>
<input type="text" name="Nom" value="@Request["nom"]" @Validation.GetHtml("nom") />
</div>
<div>
<label for="Prenom">Prénom :</label>
<input type="text" name="Prenom" value="@Request["prenom"]" @Validation.GetHtml("prenom") />
</div>
<div>
<label for="Date_Nais">Date de naissance :</label>
<input type="text" name="Date_Nais" value="@Request["date_nais"]" @Validation.GetHtml("date_nais") />
@Html.ValidationMessage("date_nais")
</div>
<div>
<label for="Email">Adresse mail :</label>
<input type="text" name="Email" value="@Request["email"]" />
</div>
<div>
<label> </label>
<input type="submit" value="Enregistrer" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
Procédons à l’enregistrement des modifications qui ont été apportées à notre page et lançons l’exécution de celle-ci, en cliquant sur le bouton Run de la boite d’outils, et en sélectionnant le navigateur dans le lequel nous souhaitons que la page s’exécute.
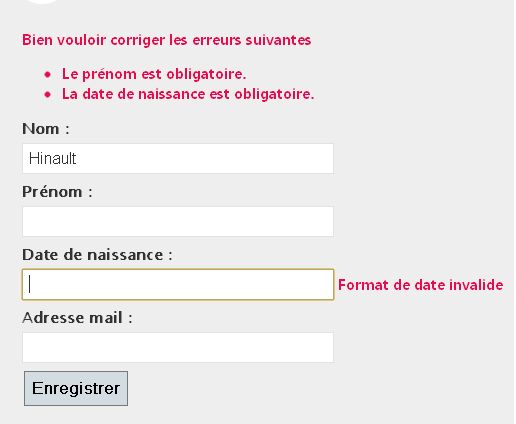
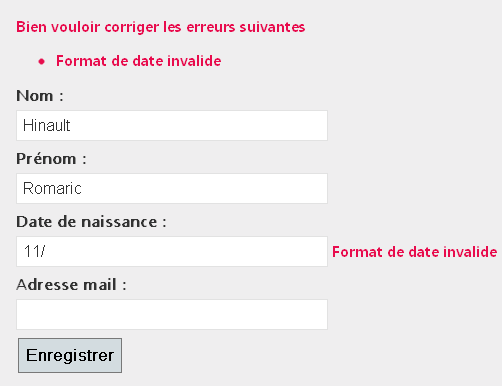
Et à l’exécution, nous obtenons les résultats suivants en cas d’erreur :
Désormais vous avez à votre disposition plusieurs alternatives avec WebMatrix et WebPages, pour fournir une bonne expérience utilisateur dans votre application Web en ce qui concerne la validation des données.
Sur le mĂŞme sujet :
– WebMatrix 2 bĂŞta : intĂ©grer l’authentification Twitter Ă son site Web
– WebMatrix 2 bĂŞta : support amĂ©liorĂ© pour PHP avec l’IntelliSense ;
– WebMatrix : retour d’expĂ©rience sur l’EDI Web ;
– DĂ©couverte et prise en main de WebMatrix ;
– WebMatrix : utilisation des Helpers Razor et de la galerie d’applications ;