mars
2007

Alors que les CSS 2.1 sont toujours loin d’être totalement implémentés par les principaux navigateurs, certaines spécifications des CSS 3 se rapprochent des recommandations et les navigateurs commencent à les implémenter depuis quelques temps déjà, comme par exemple avec les sélecteurs CSS3.
C’est une bonne chose pour deux raisons :
- Cela permet de prendre une certaine avances sur les spécifications, ce qui n’est pas forcément une mauvaise chose étant données les lenteurs du processus de recommandations du W3C.
- Cela permet surtout de se rendre compte en pratique des possibilités que cela offre.
Et c’est bien sûr ce second point que je veux mettre en valeur ici, via les pseudo-classe :not() et :target :
:not()permet d’appliquer une négation sur un autre sélecteur.:targetpermet de différencier les éléments correspondant à la cible de l’ancre de l’URL (la partie suivant le # dans l’URL, qui permet généralement de se déplacer plus rapidement au sein d’un document).
A ma connaissance, et sauf erreur, ces deux pseudo-classes ne sont implémentées que par Firefox (et donc tous les navigateurs qui utilisent son moteur Gecko) et Safari (mais que je n’ai pas pu testé car je ne dispose pas de Mac).
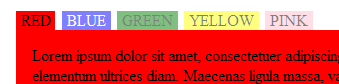
Grâce à ces deux éléments, j’ai donc pu réaliser un système d’onglet tout simple en utilisant seulement du code XHTML basique et une feuille de style, ce qui donne ceci :
Bien sûr, la page ne s’affiche pas correctement sur Internet Explorer (qui se contente d’afficher les éléments les un en dessous des autres), ni dans Opera (malgré le fait qu’il affiche correctement les onglets eux-mêmes), mais essayez de lancer cette page sous Firefox même si ce n’est pas votre navigateur habituelle…
En effet, ce système a quand même quelques petits avantages par rapport à une méthode plus classique (onglet via JavaScript ou via des aller/retour serveur) :
- Il ne nécessite justement pas de JavaScript ni de multiple aller/retour serveur : le contenu de tous les onglets est chargé lors de l’affichage de la page, mais « invisible » pour l’utilisateur, et il ne sera affiché que lorsque c’est nécessaire.
- Le document fonctionne donc parfaitement en local lorsqu’il est sauvegardé en tant que simple fichier HTML.
- Les boutons suivant/précédent du navigateur fonctionne correctement sans traitement particulier.
- Le document reste parfaitement lisible si on désactive la feuille de style, et il est donc possible de proposer des feuilles de styles alternatives plus accessible si besoin.
Ceci n’est vraiment qu’un tout petit aperçu de ce que pourront apporter les CSS 3, et il faudra toutefois attendre longtemps que leurs utilisations ne se généralise, car cela dépend très fortement de leurs implémentations dans chaque navigateurs…
2 Commentaires + Ajouter un commentaire
Tutoriels
Discussions
- [ fuite ] memoire
- L'apparition du mot-clé const est-il prévu dans une version à venir du JDK?
- Recuperation du nom des parametres
- jre 1.5, tomcat 6.0 et multi processeurs
- [REFLEXION] Connaitre toutes les classes qui implémentent une interface
- Classes, méthodes private
- Difference de performances Unix/Windows d'un programme?
- Possibilité d'accéder au type générique en runtime
- Définition exacte de @Override

 Un article de adiGuba
Un article de adiGuba


Euh… Il suffit d’afficher la source de la page…
a++
puis – je avoir le code que vs avez utiliser pour faire ce systeme d’onglet…. merci davance