Introduction
Vous savez tous que l’on apprend mieux en s’amusant, et certains sites on trouver des solutions pour s’amuser en apprenant Ă coder du css, du ruby…
Je vais ici vous lister plusieurs sites proposant la gamification pour apprendre.
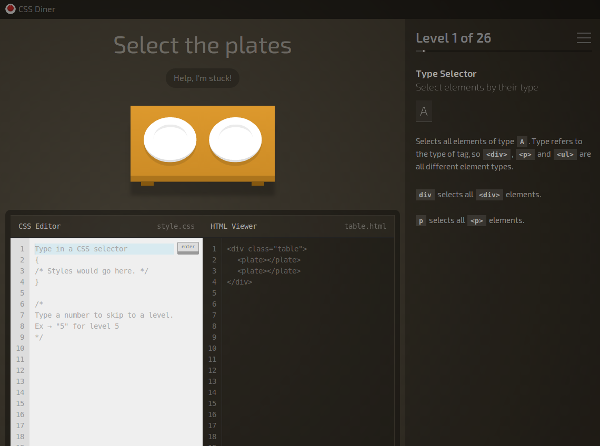
Css : Css Diner
Ce site vous demande de selectionner des elements visuels sur la table en tapant dans un champ texte le code css adéquat.
Vous avez Ă votre droite une aide CSS contextuel pour vour aider Ă passer le niveau.
Le site: http://flukeout.github.io/
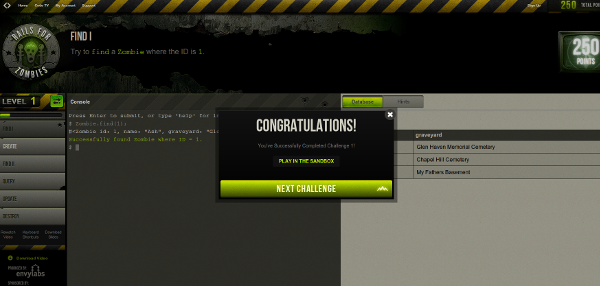
Ruby On Rails: Rails for zombies
Ici vous devez manipulez une base de données avec la couche modèle de RoR.
Pour chaque challenge, une vidĂ©o d’explication prĂ©cède l’exercice.
Le site: http://railsforzombies.org/levels/1/challenges/1
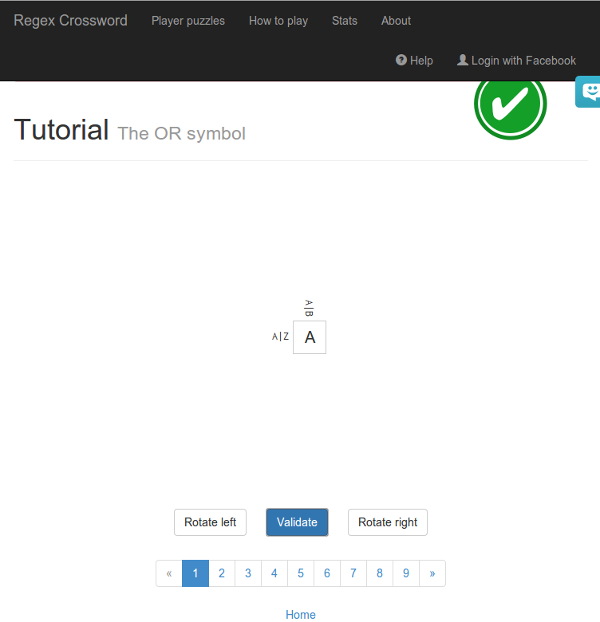
Expressions rĂ©gulières: Regex CrossÂword
Ici le jeu est diffĂ©rent: vous avez des cases vides qu’il faut remplir en respectant les conditions rĂ©digĂ©es en expressions rĂ©gulières.
Par exemple pour la première case, on a A|Z et A|B, la réponse est donc A
Le site: http://regexcrossword.com/
Conclusion
N’hesitez pas Ă partager vos sites de gamification.