Dans les parties prÃĐcÃĐdentes, nous avons introduit lâinternationalisation sur la plateforme .NET et nous avons vu comment procÃĐder à la localisation des vues, des messages dâerreur de validation et des attributs Display dans le modÃĻle.
Cependant, jusquâici, lors de nos tests, vous pouvez vous rendre compte que notre application ne dispose dâaucun mÃĐcanisme permettant à un lâutilisateur à partir de lâinterface de choisir une langue ou de basculer dâune langue à une autre à tout moment.
Cet aspect de lâinternationalisation dâune application Web ASP.NET MVC 3 Razor fera lâobjet de ce billet de blog.
Nous allons utiliser lâapplication que nous avons crÃĐÃĐe prÃĐcÃĐdemment.
Dans notre cas, nous allons dÃĐfinir la langue qui est utilisÃĐe dans LâURL. Pour cela, nous allons commencer par dÃĐfinir la stratÃĐgie de routage qui sera utilisÃĐe dans notre application, en spÃĐcifiant la langue. LâURL que nous allons utilisera sous la forme suivante :
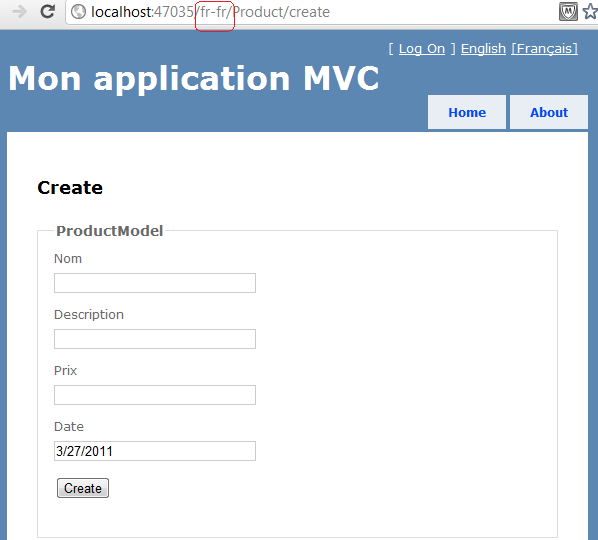
http://localhost/fr-fr/home/index pour le français
et
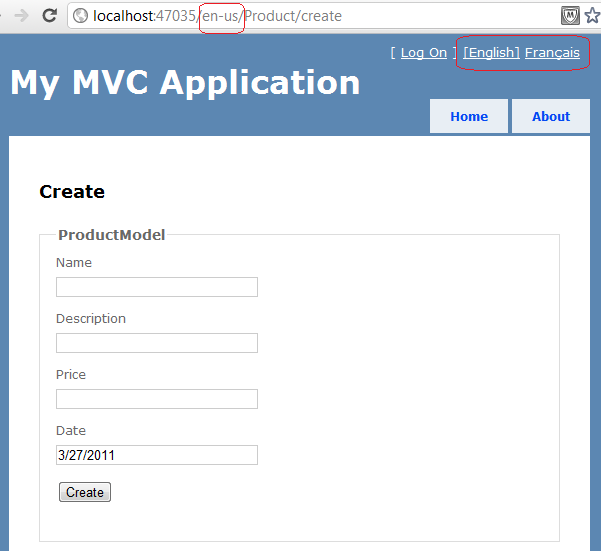
http://localhost/en-us/home/index pour lâanglais.
La route par dÃĐfaut dans ASP.NET MVC 3 est dÃĐfinie sous la forme : http://localhost/controller/action/id. à partir de là , nous allons dÃĐfinir de nouveaux paramÃĻtres de route qui permettront de gÃĐnÃĐrer lâURL avec la langue. Pour cela, nous allons dÃĐfinir la route sous la forme suivante : http://localhost/lang/controller/action/id.
Pour atteindre ce rÃĐsultat, il suffit de modifier le fichier Global.ascx.cs, et enregistrer une nouvelle route. Le code pour faire cela est le suivant :
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("favicon.ico");
routes.MapRoute(
"LocalizedDefault", // Route name
"{lang}/{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
Maintenant, vous devez ajouter un nouveau contrÃīleur (BaseController) qui hÃĐritera de System.Web.Mvc.Controller. Sa fonction principale sera de changer la langue du Thread dâexÃĐcution courant selon la valeur de la langue dans lâURL ou dans un cookie existant, et de sauvegarder le choix linguistique de lâutilisateur dans un cookie si ce nâest pas dÃĐjà fait. Si aucune langue nâest spÃĐcifiÃĐe dans lâURL, la langue du Thread dâexÃĐcution sera modifiÃĐe en utilisant par dÃĐfaut la langue du navigateur de lâutilisateur.
Le code pour faire cela est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
using System.Threading;
using System.Globalization;
namespace MvcApplication1.Controllers
{
public class BaseController : Controller
{
//
// GET: /Base/
protected override void ExecuteCore()
{
if (RouteData.Values["lang"] != null &&
!string.IsNullOrWhiteSpace(RouteData.Values["lang"].ToString()))
{
// modification de la culture dans les donnÃĐes de la route
var lang = RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
// chargement de la culture depuis un cookie
var cookie = HttpContext.Request.Cookies["MvcApplication1.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null)
{
// modification de la culture avec la valeur dans le cookie
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
// utilisation de la langue par dÃĐfaut du naviageteur si la culture n'est pas spÃĐcifiÃĐe
langHeader = HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
// modification de la culture dans les donnÃĐes de la route
RouteData.Values["lang"] = langHeader;
}
// sauvegarde de la culture dans un cookie
HttpCookie _cookie = new HttpCookie("MvcApplication1.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
HttpContext.Response.SetCookie(_cookie);
base.ExecuteCore();
}
}
}
Tous les contrÃīleurs de lâapplication doivent Être modifiÃĐs pour hÃĐriter de ce contrÃīleur (Basecontrolleur).
public class HomeController : BaseController
AprÃĻs avoir enregistrÃĐ la route localisÃĐe, nous devons procÃĐder à lâÃĐcriture dâune fonction permettant de gÃĐnÃĐrer lâURL localisÃĐe en fonction du choix de la langue de lâutilisateur.
Pour cela, nous allons ajouter un HTML Helper dans notre projet. Les Helpers HTML sont des mÃĐthodes dâextensions pour les classes HtmlHelper. Ces mÃĐthodes sont accessibles dans une vue à partir de la mÃĐthode HTML.
Le code pour notre Helper HTML est le suivant :
public static class SwitchLanguageHelper
{
public class Language
{
public string Url { get; set; }
public string ActionName { get; set; }
public string ControllerName { get; set; }
public RouteValueDictionary RouteValues { get; set; }
public bool IsSelected { get; set; }
public MvcHtmlString HtmlSafeUrl
{
get
{
return MvcHtmlString.Create(Url);
}
}
}
public static Language LanguageUrl(this HtmlHelper helper, string cultureName,
string languageRouteName = "lang", bool strictSelected = false)
{
cultureName = cultureName.ToLower();
// rÃĐcuperation des valeurs de ka route depuis le view context
var routeValues = new RouteValueDictionary(helper.ViewContext.RouteData.Values);
//copie de la chaine de requÊte dans les valeurs de route pour gÃĐnÃĐrer le nouveau lien
var queryString = helper.ViewContext.HttpContext.Request.QueryString;
foreach (string key in queryString)
{
if (queryString[key] != null && !string.IsNullOrWhiteSpace(key))
{
if (routeValues.ContainsKey(key))
{
routeValues[key] = queryString[key];
}
else
{
routeValues.Add(key, queryString[key]);
}
}
}
var actionName = routeValues["action"].ToString();
var controllerName = routeValues["controller"].ToString();
//modification de la langue dans les valeurs de route
routeValues[languageRouteName] = cultureName;
//gÃĐnÃĐration de l'url avec la langue
var urlHelper = new UrlHelper(helper.ViewContext.RequestContext, helper.RouteCollection);
var url = urlHelper.RouteUrl("LocalizedDefault", routeValues);
// vÃĐrification si la culture courante correspond à celle passÃĐe en paramÃĻtre
var current_lang_name = Thread.CurrentThread.CurrentUICulture.Name.ToLower();
var isSelected = strictSelected ?
current_lang_name == cultureName :
current_lang_name.StartsWith(cultureName);
return new Language()
{
Url = url,
ActionName = actionName,
ControllerName = controllerName,
RouteValues = routeValues,
IsSelected = isSelected
};
}
public static MvcHtmlString LanguageSelectorLink(this HtmlHelper helper,
string cultureName, string selectedText, string unselectedText,
IDictionary htmlAttributes, string languageRouteName = "lang", bool strictSelected = false)
{
var language = helper.LanguageUrl(cultureName, languageRouteName, strictSelected);
var link = helper.RouteLink(language.IsSelected ? selectedText : unselectedText,
"LocalizedDefault", language.RouteValues);
return link;
}
}
Enfin, dans le dossier View/Shared, nous allons ajouter une vue partielle (_SelectLanguage.cshtml) pour la sÃĐlection de la langue par lâutilisateur.
Le code pour cette page est le suivant :
@using MvcApplication1.MyHelper
@Html.LanguageSelectorLink("en-US", "[English]", "English", null)
@Html.LanguageSelectorLink("fr-FR", "[Français]", "Français", null)
La vue partielle doit Être appelÃĐe dans le Layout de votre projet :
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
@Html.Partial("_SelectLanguage
</div>
Nous pouvons maintenant exÃĐcuter lâapplication pour voir le rÃĐsultat produit comme lâillustrent les captures suivantes :


Et voilà , nous venons de finir avec la derniÃĻre ÃĐtape d’internationalisation de notre application. J’espÃĻre que ce tutoriel vous sera d’une grande utilitÃĐ pour crÃĐer des applications ASP.NET MVC 3 multilingues ;).


Bonjour,
Tout d’abord, je vous remercie pour ce tuto. Cependant, j’ai une version plus rÃĐcente c’est asp.net MVC4 et je n’arrive pas à rÃĐaliser la derniÃĻre ÃĐtape avec les layout j’ai essayÃĐ de les mettre dans ma page d’accueil mais cela ne marche pas. J’aimerai savoir quel modification je dois apporter au layout et ou les intÃĐgrer?
Merci d’avance