Lors de la dernière réunion de notre équipe de développeurs cette semaine, les responsables nous ont sorti une veille application faite en VB 6 avec des états Crystal Report. Le problème avec ce projet est que SAP ne fournit pas une prise en charge de cette version de Crystal Report sous les systèmes d’exploitation Vista. Cependant, notre entreprise souhaite automatiquement utiliser cette application sur Vista.
Que faire donc ? Reconcevoir plus d’une centaine d’états en utilisant le DataReport de VB6 avec une perte de qualitĂ© ? Migrer les Ă©tats vers une version rĂ©cente de Crystal Report et utiliser ComInterop pour les appeler dans l’application VB 6 depuis une DLL construite sous .NET ? Ou …
Pour l’instant, avant que je ne trouve le meilleur moyen de gérer cela, je me suis penché sur WebMatrix 2 bêta.
 |
Dans mon précédent billet de blog sur L’EDI Web, j’avais présenté les nouveautés de l’éditeur pour les développeurs PHP. Dans cet article, je vais m’attaquer à une autre nouveauté de WebMatrix, permettant de mettre en œuvre l’authentification en utilisant un compte Facebook, Twitter, Yahoo ou Google dans son site Web.
Tout comme avec ASP.NET et ASP.NET MVC, WebMatrix est désormais livré avec des infrastructures d’authentification par défaut. Plusieurs fournisseurs d’authentification sont disponibles avec l’EDI, permettant de mettre en ouvre aisément l’authentification par formulaire, en utilisant l’appartenance (membership) et les contrôles de connexion ASP.NET.
Deux nouveaux fournisseurs d’authentification (OAuth et OpenID) ont donc été introduits dans l’EDI, permettant de se connecter à un site web en utilisant les informations d’identification existantes pour Facebook, Twitter, Google, Yahoo ou Windows Live.
Pour rappel, OpenID est un système d’authentification décentralisé qui permet l’authentification unique, ainsi que le partage d’attributs. Il permet à un utilisateur de s’authentifier auprès de plusieurs sites (devant prendre en charge cette technologie) sans avoir à retenir un identifiant pour chacun d’eux, mais en utilisant à chaque fois un unique identifiant OpenID.
OAuth est un protocole libre, qui permet l’authentification Ă une API sĂ©curisĂ©e d’une façon simple et standard depuis son bureau ou une application web. Pour les dĂ©veloppeurs d’une application accĂ©dant Ă une API, OAuth est une façon de publier et d’interagir avec des donnĂ©es protĂ©gĂ©es.
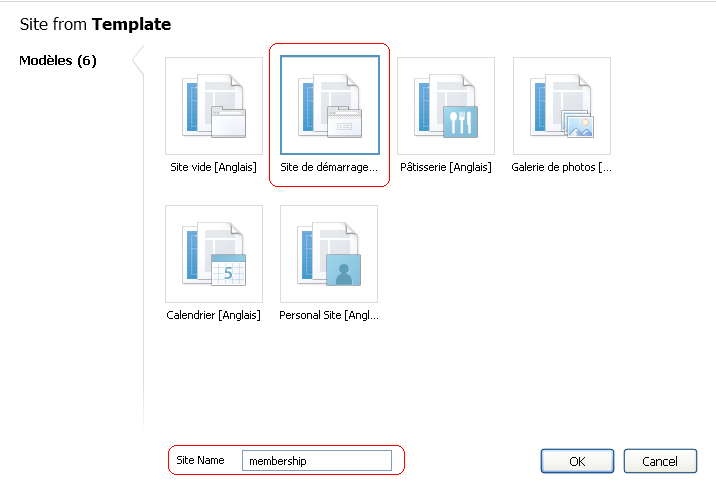
Par souci de simplicité, certains modèles intègrent par défaut l’authentification dans WebMatrix. Pour notre exemple, nous allons utiliser le modèle « Starter Site ».
Pour cela, lancez WebMatrix. Dans la fenêtre de démarrage rapide, sélectionnez « Templates », ensuite le modèle « Site de démarrage ». Renseignez le nom de votre site et cliquez sur OK.

Procédez à l’exécution de votre application en cliquant sur le bouton « Run » de la boite d’outils et sélectionnez le navigateur dans lequel vous souhaitez que l’application s’exécute.
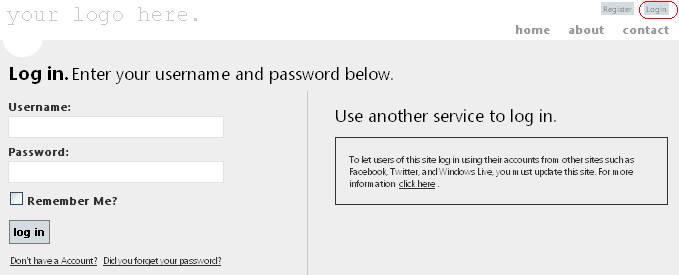
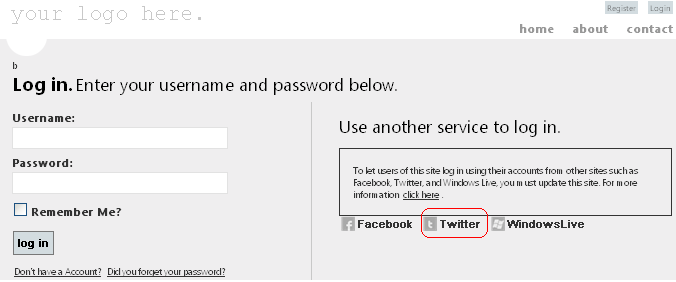
La page d’accueil du site contient un lien « Login » au dessus à l’extrême droite. En cliquant dessus, vous avez une zone d’authentification par défaut à gauche et une autre zone pour l’utilisation d’un autre service d’authentification.

Les mécanismes d’enregistrement, confirmation et connexion d’un utilisateur sont déjà tous mis en œuvre dans ce modèle de projet. La gestion du membership est effectuée par défaut avec la base de données « StarterSite.sdf » créée automatiquement lors de l’initialisation de l’application.
L’utilisation des autres services de connexion est pour l’instant désactivée.
Nous allons essayer maintenant d’implémenter l’authentification en utilisant un compte Twitter.
L’activation du membership OAuth et OpenID se fait en seulement quelques lignes de code avec WebMatrix. Les méthodes et propriétés qui seront utilisées pour travailler avec ces fournisseurs sont disponibles dans la classe WebMatrix.Security.OAuthWebSecurity.
Le modèle « Starter Site » contient par défaut du code permettant d’utiliser aisément ces fournisseurs pour une authentification Facebook, Twitter ou Google.
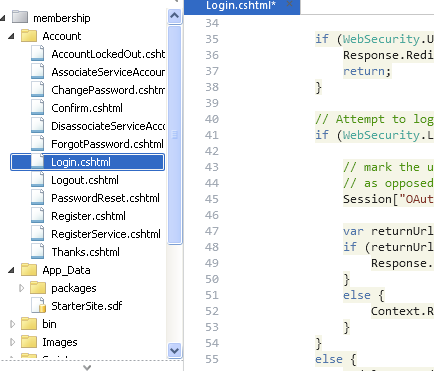
Revenez dans votre éditeur WebMatrix. Cliquez sur l’onglet « fichiers » en bas à gauche dans le panel de navigation et déroulez ensuite le dossier Account dans la zone d’exploration des fichiers juste au dessus.
Ouvrez le fichier Login.cshml et décommentez les lignes de code suivantes qui se trouvent à la fin du fichier.
<fieldset>
<legend>Log in using another service</legend>
<input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." />
<input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." />
<input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." />
</fieldset>
Activez maintenant le membership OAuth pour Twitter dans le fichier _AppStart.cshtml qui se trouve Ă la racine de votre application.
Il suffira de décommenter simplement les lignes de codes suivantes pour activer l’authentification Twitter :
OAuthWebSecurity.RegisterOAuthClient(
BuiltInOAuthClient.Twitter,
consumerKey: "",
consumerSecret: "");
Pour le cas de Facebook, Twitter et Windows Live qui utilisent un fournisseur OAuth, contrairement à Google qui utilise le fournisseur OpenID, vous devez automatiquement créer un compte d’application sur leur site afin d’obtenir les paramètres consumerKey et consumerSecret.
Pour cela, rendez-vous sur la page développeur de Twitter à la l’adresse suivante : https://dev.twitter.com/, et cliquez sur le lien « Create an app ».
Le formulaire de création de votre application s’affiche. Renseignez les champs :
Dans la zone WebSite, renseignez l’adresse de votre site Web.
Pour un test en local, vous pouvez utiliser l’adresse de rebouchage (http://127.0.0.1:3452). L’adresse avec Localhost ne sera pas acceptée par Twitter.
Acceptez ensuite les termes d’utilisation et cliquez sur le bouton « Create your Twitter application » pour valider vos informations.
Une page avec les détails sur votre application s’affichera. Défilez vers le bas et cliquez sur le bouton « Create my access token », pour générer votre jeton d’accès.
Allez ensuite sur l’onglet détail et copiez les valeurs Consumerkey et ConsumerSecret, et collez les dans les zones adéquates dans le fichier _AppStart.cshtml de votre application.
Enregistrez les modifications et exécutez votre site Web pour tester l’authentification Twitter. Allez sur la page de connexion et dans la zone « utilisez un autre service pour se connecter », cliquez sur le lien Twitter.

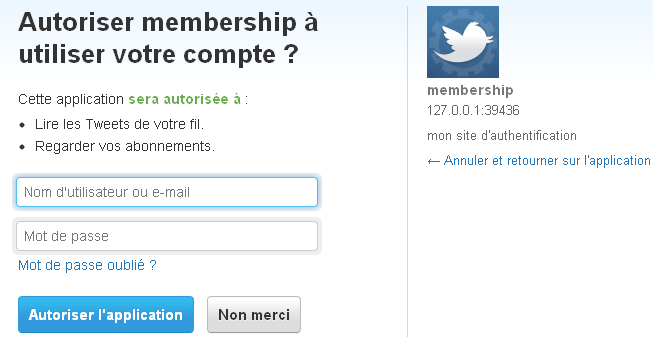
Vous serrez rediriger vers une page de connexion Twitter pour votre application.
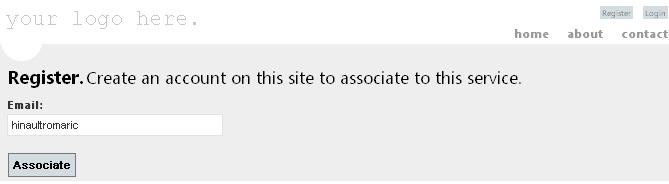
Lorsque l’utilisateur va renseigner ses paramètres de connexion et autoriser l’application à les utiliser, le jeton associé à l’application permettra d’authentifier celui-ci. Il sera ensuite redirigé vers une page qui le permettra d’associer la connexion à son compte.

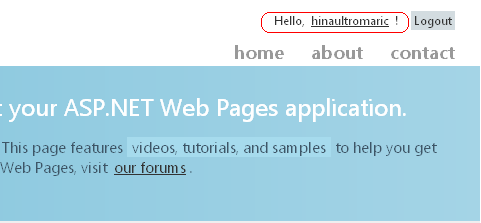
Il ne suffira plus qu’à celui-ci de cliquer sur valider pour que l’authentification à votre site Web soit effectuée en utilisant son compte Twitter. Il sera par la suite redirigé à la page d’accueil du site avec un message de bienvenue comme vous pouvez le constater :

WebMatrix 2 simplifie énormément la mise en œuvre de plusieurs services d’authentification dans une application avec le minimum de code et d’effort. Dans le prochain article sur l’EDI, nous verrons une autre nouveauté intéressante qu’apporte WebMatrix.
Pour l’instant, je dois préparer un document que je vais présenter pour résoudre le problème de notre application VB 6. Une raison de plus pour détester Vista ?
Sur le mĂŞme sujet :
– WebMatrix 2 bĂŞta : support amĂ©liorĂ© pour PHP avec l’IntelliSense ;
– WebMatrix : retour d’expĂ©rience sur l’EDI Web ;
– DĂ©couverte et prise en main de WebMatrix ;
– WebMatrix : utilisation des Helpers Razor et de la galerie d’applications ;