Ce blog n’est plus mis Ă jour depuis septembre et ne le sera vraisemblablement plus jamais. Je continue cependant mes activitĂ©s sur un autre blog WordPress, nettement plus Ă jour au niveau du logiciel.
Archives pour la catégorie Qt
Sortie de Qt Creator 4.1
Qt Creator 4.1 vient de sortir. Cette version mineure apporte pas mal d’amĂ©liorations incrĂ©mentales Ă l’EDI, sans le rĂ©volutionner. Notamment, deux nouveaux thèmes ont Ă©tĂ© ajoutĂ©s (l’un foncĂ©, l’autre clair), ainsi que deux nouveaux jeux de couleurs pour la coloration syntaxique (basĂ©s sur la palette Solarized).


Au niveau fonctionnel, les Ă©diteurs de texte gèrent nettement mieux l’insertion et le saut de caractères : en tapant un guillemet, une parenthèse, un crochet ou une accolade ouvrant, le caractère fermant est automatiquement insĂ©rĂ© juste après ; si l’utilisateur supprime le premier caractère, celui que Qt Creator a ajoutĂ© est supprimĂ© ; si on tape le caractère fermant quand le curseur est Ă son niveau, cette frappe remplace le caractère insĂ©rĂ©. Cependant, ces comportements (attendus par bon nombre d’utilisateurs habituĂ©s Ă d’autres outils) peuvent ĂŞtre configurĂ©s.
Le modèle de code Clang et l’analyseur statique associĂ© utilisent maintenant une version bien plus rĂ©cente de la bibliothèque-compilateur, la 3.8.1, qui rĂ©sout bon nombre de dĂ©fauts. Les problèmes entre Clang et Visual C++, dĂ©tectĂ©s lors de la publication de la RC 1, ont Ă©tĂ© rĂ©solus.
Une autre nouveautĂ©, probablement moins attendue, est une extension pour le langage Nim : elle contient la coloration syntaxique, l’indentation, les styles de code. Il est aussi possible de compiler, de lancer et de dĂ©boguer des applications Nim.
Voir aussi : la liste des changements complète.
Télécharger Qt Creator 4.1.0.
Source : Qt Creator 4.1.0 released.
Merci Ă Claude Leloup pour ses corrections.
Kirigami : KDE présente ses extensions aux Qt Quick Controls
KDE est, historiquement, le premier utilisateur dans le monde du libre de Qt. Cet environnement de bureau pour Linux (et autres) s’est construit exclusivement sur la bibliothèque pour son interface graphique. Au fil des annĂ©es, pour Ă©viter la duplication de code entre les diverses applications, certains composants ont Ă©tĂ© rassemblĂ©s dans des bibliothèques d’extension de Qt, d’abord nommĂ©es kdelibs (prĂ©vues exclusivement pour KDE), puis rĂ©cemment transformĂ©es en KDE Frameworks dès KDE 5 : les dĂ©veloppeurs ont voulu faciliter la rĂ©utilisation de composants dĂ©veloppĂ©s pour KDE dans des applications Qt tout Ă fait dĂ©couplĂ©es de KDE.
Qt Quick prend de plus en plus d’ampleur cĂ´tĂ© KDE, notamment pour le dĂ©veloppement des plasmoĂŻdes (de petites applications, affichĂ©es au niveau du bureau de KDE), mais Ă©galement pour les applications Plasma Mobile (KDE sur tĂ©lĂ©phone portable). Pour faciliter ces dĂ©veloppements, il a donc Ă©tĂ© dĂ©cidĂ© de crĂ©er une bibliothèque qui rassemble bon nombre de composants utiles, des briques plus grandes que celles fournies de base par Qt Quick dans le module Qt Quick Components. Il s’agit de Kirigami, qui suit de près la philosophie dĂ©finie par le projet : une application utilisant Kirigami aura accès Ă bon nombre de composants graphiques formant un tout cohĂ©rent et intuitif pour l’utilisateur.
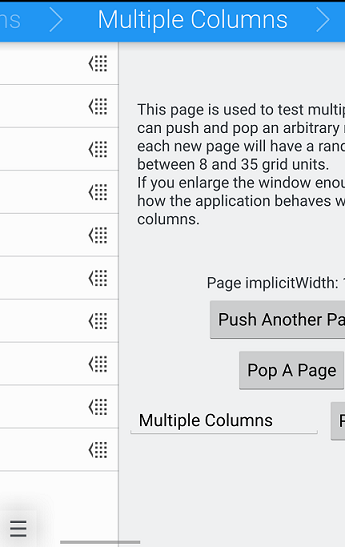
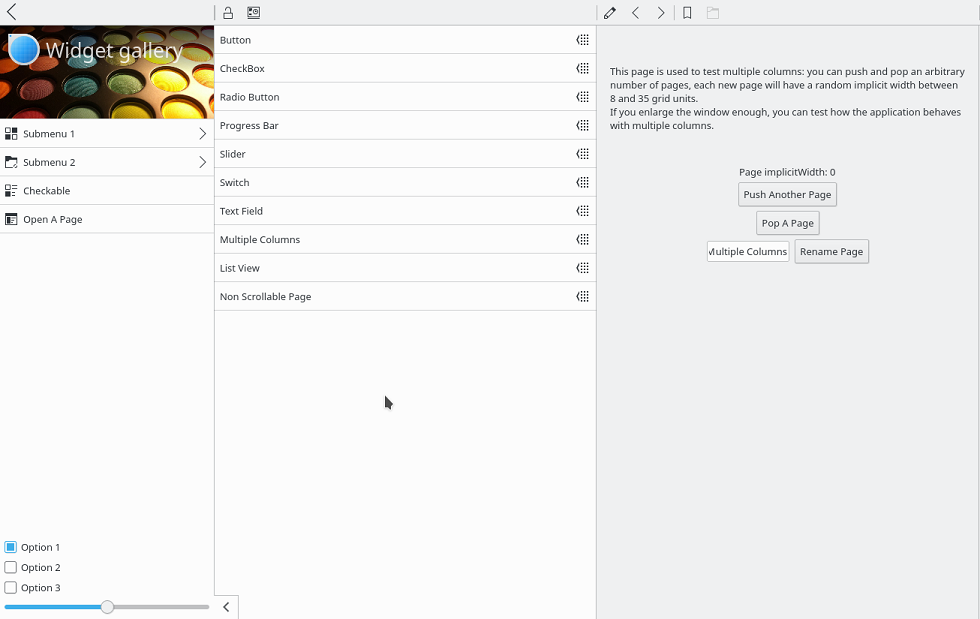
Parmi les concepts les plus importants de Kirigami, on peut compter :
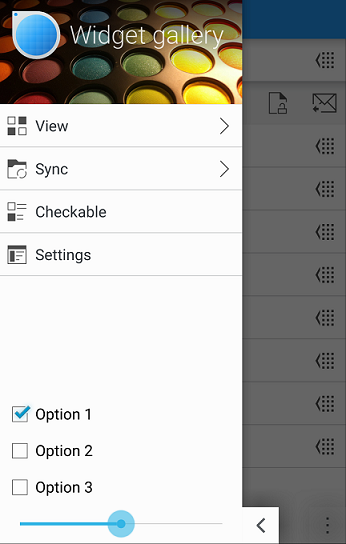
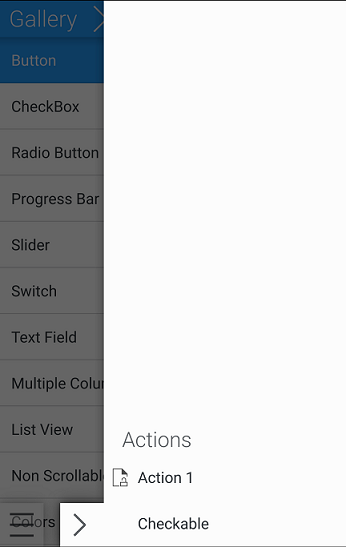
- deux tiroirs, un sur chaque cĂ´tĂ© de l’Ă©cran, rassemblent les actions disponibles ;

- les options et actions sont sĂ©parĂ©es en deux groupes : les globales et les contextuelles ; chaque catĂ©gorie est assignĂ©e Ă un cĂ´tĂ© de l’Ă©cran (et donc Ă un tiroir) ;

- le contenu de l’application est organisĂ© en pages, Ă travers lesquelles l’utilisateur navigue en faisant dĂ©filer horizontalement.

Cette description fait d’office penser que Kirigami est optimisĂ© pour l’utilisation sur des tĂ©lĂ©phones portables. De fait, l’un des principes directeurs Ă©tait que toute application devait ĂŞtre facile Ă utiliser avec une seule main. Cependant, la bibliothèque est aussi prĂ©vue pour rĂ©aliser des interfaces convergentes, qui s’adaptent Ă la taille de l’Ă©cran (et pas seulement avec une mise Ă l’Ă©chelle) : la mĂŞme application s’adaptera Ă la taille disponible sur ordinateur et aux stimuli disponibles.

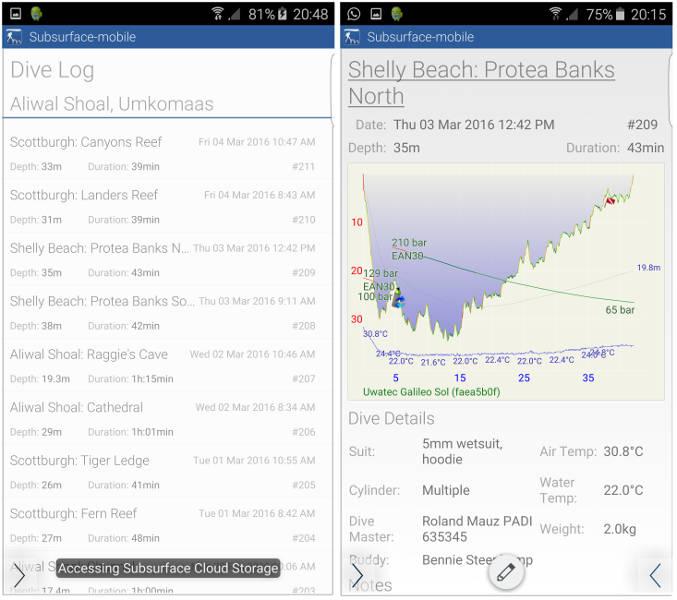
La première application Ă l’utiliser est la version mobile de Subsurface, passĂ© Ă Qt il y a deux ans. Une application Android est disponible, la version iOS est en cours de dĂ©veloppement et partage presque l’entièretĂ© du code de la version Android (ce qui est un avantage revendiquĂ© par Qt Quick en gĂ©nĂ©ral).

CĂ´tĂ© technique, Kirigami est compatible avec Android, Linux (tant X11 que Wayland) sur plateformes de bureau, Windows, ainsi que Plasma Mobile. La version iOS est actuellement expĂ©rimentale, tandis que que celle pour Ubuntu Touch est en travaux. Kirigami n’est pas encore intĂ©grĂ©e Ă KDE Framework 5, mais cela ne devrait pas tarder, en tant que module de premier niveau (c’est-Ă -dire que la seule dĂ©pendance est Qt).
Source : KDE’s Kirigami UI Framework Gets its First Public Release.
Présentation succincte de Qt Gamepad
Qt 5.7 est arrivĂ© avec quelques nouveaux modules relativement expĂ©rimentaux, notamment Qt Gamepad. Comme son nom l’indique, ce module se destine principalement aux jeux et permet d’utiliser des manettes de jeu directement depuis Qt, c’est-Ă -dire des mĂ©canismes d’entrĂ©e avec des boutons, des contrĂ´les directionnels (comme un manche Ă balai) et parfois des touches. Ce module fournit tant une interface C++ que QML (ce qui est monnaie courante dans les nouveaux dĂ©veloppements, comme Qt 3D). Son API n’est pas encore finalisĂ©e (le module reste expĂ©rimental) et pourrait Ă©voluer dans les versions de Qt Ă venir. Au niveau de la compatibilitĂ©, l’implĂ©mentation utilise les API systèmes de Linux, Windows, macOS, iOS et Android, mais aussi la SDL.

Le module se dĂ©compose principalement en trois classes, cĂ´tĂ© C++. Le singleton QGamepadManager liste les manettes connectĂ©es et reconnues (accessibles individuellement par QGamepad) et offre un accès de haut niveau aux Ă©vĂ©nements gĂ©nĂ©rĂ©s par toutes les manettes. QGamepadKeyNavigation se spĂ©cialise dans les signaux d’appui sur les touches. Les composants QML (disponibles dans le module QtGamepad 1.0) portent des noms identiques.
La documentation est assez Ă©parse pour le moment (une seule classe C++, rien cĂ´tĂ© Qt Quick), ICS propose donc un exemple d’utilisation, exploitant QGamepadManager (au lieu de QGamepad, comme dans les exemples fournis avec Qt 5.7). Celui-ci montre comment lister les manettes disponibles, puis connecte des signaux Ă chaque Ă©vĂ©nement possible pour en afficher les dĂ©tails.
: QObject(parent)
{
qDebug() << "QGamePadManager Demo\n";
auto gamepads = QGamepadManager::instance()->connectedGamepads();
qDebug() << "Number of gamepads:" << gamepads.size();
for (auto i : gamepads) {
QGamepad *gamepad = new QGamepad(i);
qDebug() << "Gamepad:" << i;
qDebug() << " device id: " << gamepad->deviceId();
qDebug() << " name: " << gamepad->name();
qDebug() << " is connected?" << gamepad->isConnected();
}
qDebug() << "\nMonitoring for events...\n";
connect(QGamepadManager::instance(), &QGamepadManager::connectedGamepadsChanged, this,
[]() { qDebug() << "connected gamepads changed:"; });
connect(QGamepadManager::instance(), &QGamepadManager::gamepadConnected, this,
[](int deviceId) { qDebug() << "gamepad connected:" << deviceId; });
connect(QGamepadManager::instance(), &QGamepadManager::gamepadDisconnected, this,
[](int deviceId) { qDebug() << "gamepad disconnected:" << deviceId; });
connect(QGamepadManager::instance(), &QGamepadManager::gamepadButtonPressEvent, this,
[](int deviceId, QGamepadManager::GamepadButton button, double value) { qDebug() << "button press event:" << deviceId << button << value; });
connect(QGamepadManager::instance(), &QGamepadManager::gamepadButtonReleaseEvent, this,
[](int deviceId, QGamepadManager::GamepadButton button) { qDebug() << "button release event:" << deviceId << button; });
connect(QGamepadManager::instance(), &QGamepadManager::gamepadAxisEvent, this,
[](int deviceId, QGamepadManager::GamepadAxis axis, double value) { qDebug() << "axis event:" << deviceId << axis << value; });
connect(QGamepadManager::instance(), &QGamepadManager::buttonConfigured, this,
[](int deviceId, QGamepadManager::GamepadButton button) { qDebug() << "button configured:" << deviceId << button; });
connect(QGamepadManager::instance(), &QGamepadManager::axisConfigured, this,
[](int deviceId, QGamepadManager::GamepadAxis axis) { qDebug() << "axis configured:" << deviceId << axis; });
connect(QGamepadManager::instance(), &QGamepadManager::configurationCanceled, this,
[](int deviceId) { qDebug() << "configuration canceled:" << deviceId; });
}
Source, image et code source : What’s New in Qt 5.7.0: Qt Gamepad.
Merci Ă Claude Leloup pour ses corrections.
Qt Quick et Qt 5.8 : changements pour le rendu
Ă€ la sortie de Qt 5.0 et de Qt Quick 2, en 2012, l’un des grands changements du cĂ´tĂ© du rendu Ă©tait l’utilisation exclusive d’OpenGL 2.0 : OpenGL Ă©tait vu, Ă l’Ă©poque, comme l’API de choix pour le rendu matĂ©riel, peu importe la plateforme (Windows, Linux, macOS, mais aussi sur mobile et dans l’embarquĂ©, avec sa dĂ©clinaison OpenGL ES). Cependant, depuis lors, le paysage s’est fortement complexifiĂ©.
La solution actuelle ne fonctionne plus
D’un cĂ´tĂ©, les API de dernières gĂ©nĂ©ration ont des concepts radicalement diffĂ©rents (et l’OpenGL nouveau a mĂŞme changĂ© de nom : Vulkan). De plus, cĂ´tĂ© embarquĂ©, les processeurs sans GPU OpenGL sont lĂ©gion, ce qui interdit le dĂ©ploiement d’applications Qt Quick (Ă moins d’utiliser une extension autrefois payante, Qt Quick 2D Renderer, compatible avec Qt 5.4 et plus rĂ©cents). Sur Windows en particulier, l’Ă©tat des pilotes OpenGL n’Ă©tait pas toujours excellent (surtout sur les machines oĂą les pilotes graphiques ne sont pas Ă jour), ce qui impactait directement les applications Qt Quick : dès Qt 5.4, il Ă©tait possible de choisir, Ă l’exĂ©cution, d’utiliser ANGLE (une implĂ©mentation d’OpenGL par-dessus DirectX) ou llvmpipe (une implĂ©mentation purement logicielle d’OpenGL).
Ces solutions ne sont en rĂ©alitĂ© que des emplâtres sur une jambe de bois : un rendu purement logiciel n’est pas envisageable dans bon nombre de situations oĂą la puissance de calcul n’est pas suffisante ; Qt Quick ne peut pas exploiter des API natives, mieux gĂ©rĂ©es sur chaque plateforme… surtout que le nombre d’API disponibles a fortement augmentĂ©. En effet, le choix ne se porte plus entre Direct3D et OpenGL, notamment puisque les API modernes, de plus bas niveau, sont au nombre de trois : celle d’Apple (Metal), celle de Microsoft (Direct3D 12) et la seule norme multiplateforme (Vulkan). De plus, pour l’ingĂ©nierie logicielle, Qt Quick 2D Renderer ne s’intègre pas bien au reste de Qt Quick (il s’agit d’un module sĂ©parĂ©).
Une nouvelle génération plus modulaire
Un des objectifs de Qt 5.8 est de refactoriser le code de rendu cĂ´tĂ© Qt Quick, c’est-Ă -dire de le dĂ©coupler d’OpenGL… de le modulariser (c’Ă©tait le mot clĂ© lors du dĂ©veloppement de Qt 5). Ainsi, il devient possible d’utiliser de nouvelles API pour le rendu des scènes Qt Quick, en implĂ©mentant une extension qui effectuera la traduction entre le graphe de scène et l’API de rendu. Tout comme il Ă©tait possible, sous Windows, de passer d’OpenGL Ă ANGLE Ă l’exĂ©cution, il sera possible de changer d’API Ă l’exĂ©cution. Grâce Ă l’utilisation d’une reprĂ©sentation assez abstraite de la scène Ă afficher, chaque extension n’a pas beaucoup de contraintes Ă respecter dans son implĂ©mentation, ce qui permettra de l’utiliser Ă son plein potentiel.
Cette Ă©tape ne fait pas que dĂ©placer des monceaux de code d’un bout Ă l’autre : des parties de l’implĂ©mentation du graphe de scène Ă©taient extrĂŞmement liĂ©es Ă OpenGL. Cela a forcĂ© les dĂ©veloppeurs Ă marquer certaines parties de l’interface publique de Qt comme dĂ©sapprouvĂ©es dès Qt 5.8, de nouvelles API sans ces gĂŞnantes dĂ©pendances envers OpenGL sont en cours de dĂ©veloppement pour les remplacer. Sont notamment concernĂ©s les systèmes des matĂ©riaux et des particules… mais aussi bon nombre de fichiers d’en-tĂŞte dans l’implĂ©mentation de Qt Quick : le code C++ incluait ceux d’OpenGL, mĂŞme si le module Qt Quick 2D Renderer s’occupait de l’affichage (la solution Ă©tait de dĂ©finir des fichiers d’en-tĂŞte minimaux pour que le code compile — ce qui faisait planter l’application Ă toute tentative d’appel Ă OpenGL, forcĂ©ment impossible).
Direct3D 12 sera le premier concernĂ© par cette refactorisation en profondeur : une extension expĂ©rimentale sera livrĂ©e avec Qt 5.8 (Ă cĂ´tĂ© de celle pour OpenGL, qui garantit la compatibilitĂ© avec le code existant), utilisable tant pour les applications traditionnelles (Win32) qu’universelles (UWP). MĂŞme si deux gros dĂ©veloppeurs derrière Qt (la Qt Company et KDAB) sont membres du consortium Khronos « pour promouvoir Vulkan », il n’y aura pas d’extension pour le moment.
Un moteur de rendu logiciel aux vitamines
Par la mĂŞme occasion, le moteur de rendu logiciel (ex-Qt Quick 2D Renderer) est retravaillĂ©, notamment au niveau de la performance. Le point principal qui arrivera avec Qt 5.8 est la possibilitĂ© de mettre Ă jour partiellement chaque image affichĂ©e, selon les parties qui ont rĂ©ellement changĂ© dans la scène. Ainsi, une animation qui Ă©tait autrefois très coĂ»teuse en CPU (une partie pour l’animation elle-mĂŞme, une plus grosse encore pour redessiner entièrement l’Ă©cran Ă chaque image) deviendra accessible.
L’intĂ©gration avec des interfaces Ă base de widgets avec QQuickWidget sera aussi possible : des applications comme Qt Creator (qui utilisent la classe QQuickWidget) ne pouvaient donc pas utiliser ce moteur de rendu logiciel. Maintenant que le rendu est implĂ©mentĂ© au plus près de Qt Quick, le transfert des images entre Qt Quick et les widgets devient possible.
Source : The Qt Quick Graphics Stack in Qt 5.8.
Merci Ă Claude Leloup pour ses corrections.
Qt WebKit NG TP 3
Le projet continue Ă revivre, entièrement dans la communautĂ© (sans soutien de la part des dĂ©veloppeurs principaux de Qt) : Qt WebKit nouvelle gĂ©nĂ©ration voit une troisième prĂ©version technique (TP3) arriver. L’une des grandes nouveautĂ©s de cette version est la compatibilitĂ© avec les extensions NPAPI et Qt (uniquement pour Windows et X11, pas de macOS pour le moment).
Une partie du travail a consistĂ© Ă s’approcher du niveau de fonctionnalitĂ© de Qt WebKit : les balises <object> et <embed> peuvent gĂ©rer du contenu avec des images, l’Ă©lĂ©ment <progress> fonctionne comme attendu, les liens <a> peuvent utiliser l’attribut download. L’API Web SQL Database Ă©tait malencontreusement dĂ©sactivĂ©, ce qui est corrigĂ©.
Aussi, les dĂ©veloppeurs ont ajoutĂ© d’autres fonctionnalitĂ©s par rapport au module Qt WebKit prĂ©cĂ©dent : les Ă©vĂ©nements DOM de niveau 4, la propriĂ©tĂ© CSS -webkit-initial-letter (qui nĂ©cessite Qt 5.8, les raccourcis pour les polices système.
De manière plus générale, la plupart des modifications proposées sur Gerrit depuis Qt 5.2 ont été intégrées : bon nombre de défauts avaient été corrigés par la communauté, sans être intégrés dans le code de Qt WebKit. Il devient aussi possible de compiler Qt WebKit NG sous forme statique, avec les bibliothèques statiques de Qt.
Que contiendra Qt 5.8 ?
Le dĂ©veloppement de fonctionnalitĂ©s pour Qt 5.8 est Ă peu près terminĂ© : il devait ĂŞtre achevĂ© pour ce lundi 15 aoĂ»t (Ă cause de problèmes de test des changements dans le code source existant, la date a Ă©tĂ© repoussĂ©e au 22 aoĂ»t, en Ă©vitant tout ce qui n’est pas correction de dĂ©faut). Ainsi, il est d’ores et dĂ©jĂ possible de dresser le portrait (incomplet) de cette version Ă venir.
Le plus gros changement concerne Qt Quick : le graphe de scène OpenGL a Ă©tĂ© refactorisĂ© pour Ă©liminer la dĂ©pendance envers OpenGL. L’objectif est de passer facilement Ă d’autres API pour l’affichage, comme Vulkan ou DirectX 12 : d’ailleurs, cette version 5.8 pourra utiliser directement Direct3D 12 sous Windows (mĂŞme si le code est expĂ©rimental). Il reste cependant Ă voir Ă quel point l’implĂ©mentation d’autres API pourra les exploiter Ă leur plein potentiel et ainsi donner des avantages par rapport Ă l’implĂ©mentation OpenGL existante. Ă€ l’origine, ce changement Ă©tait nĂ©cessaire pour intĂ©grer le code du module Qt Quick 2D Rendere (autrefois exclusivement propriĂ©taire).
Toujours niveau Qt Quick, des caches ont fait leur apparition pour diminuer les temps de chargement et la consommation de mĂ©moire des applications : le code compilĂ© et les structures de donnĂ©es sous-jacentes aux fichiers QML et JS. Le module Qt Quick Controls 2 propose de nouveaux types (Dialog, DialogButtonBox, ButtonSeparator et MenuSeparator), ainsi que de nouveaux effets pour les styles Material et Universal et un thème System. D’autres types pour mieux s’intĂ©grer avec le système font leur apparition, en Ă©tant toutefois expĂ©rimentaux : MenuBar, Menu, SystemTrayIcon, ColorDialog, FontDialog, MessageDialog, FileDialog et FolderDialog.
Côté sécurité sur les réseaux, les protocoles TLS PSK (qui se basent sur un échange au préalable de clés symétriques partagées) ont été implémentés dans le module Qt Network (côté serveur) et dans Qt Web Sockets (tant pour le client que le serveur). De même, HTTP 2 est maintenant implémenté.
Dans les derniers arrivĂ©s, Qt 3D se focalise sur la maturation (correction de dĂ©fauts, amĂ©lioration de la performance, augmentation de la suite de tests). Qt Charts propose aussi une fonctionnalitĂ© de graphiques en chandeliers japonais, principalement utiles dans la finance. Comme prĂ©vu, trois nouveaux modules font leur apparition (Qt Wayland Compositor, Qt SCXML et Qt Serial Bus), Qt Gamepad n’est toujours pas finalisĂ©.
Sources : New Features in Qt 5.8, [Development] [Releasing] HEADS-UP: Branching from ‘dev’ to ‘5.8’ ongoing, Qt 5.8 Feature Freeze coming…, [Development] HEADS-UP: Branching from ‘dev’ to ‘5.8’ ongoing, Qt 5.8 Feature Freeze coming….
Merci Ă Claude Leloup pour ses corrections.
Sortie d’InjeQt 1.1
L’injection de dĂ©pendances est un patron de conception qui a de plus en plus la cote. Un de ses objectifs est d’Ă©viter l’utilisation de singletons dans une application (qui provoquent les mĂŞmes troubles que des variables globales) en implĂ©mentant l’inversion de contrĂ´le : au lieu que le « code spĂ©cifique » (comme une manière de lire des donnĂ©es : du rĂ©seau, d’un fichier, etc.) appelle le « code gĂ©nĂ©rique » (par exemple, un traitement sur des donnĂ©es), c’est l’inverse qui se produit. Ce « code gĂ©nĂ©rique » exploite donc des interfaces pour appeler le « code spĂ©cifique » qui lui est fourni en argument. Cette manière de concevoir des applications permet notamment de faciliter les tests : la partie injectĂ©e peut ĂŞtre implĂ©mentĂ©e au niveau du test, ce qui permet de tester exclusivement le « code gĂ©nĂ©rique ».
InjeQt est une implĂ©mentation de ce patron de conception pour Qt. Ce fait n’est pas si anodin : d’habitude, ces implĂ©mentations sont font dans des langages plus dynamiques que le C++, en exploitant des fonctionnalitĂ©s de rĂ©flexion… qui n’existent pas en C++. Par contre, Qt les fournit par son système de mĂ©taobjets. InjeQt peut donc proposer des services (du « code spĂ©cifique »), pour peu qu’il dĂ©rive de QObject (directement ou non). Les dĂ©pendances entre classes sont alors explicitĂ©es par le biais de la macro INJEQT_SET.
La version 1.1, nouvellement sortie, permet l’injection directe dans un objet par la mĂ©thode inject_into(QObject*), ainsi que la dĂ©finition d’une hiĂ©rarchie d’injecteurs (composĂ©e de parents et de sous-injecteurs provider_by_parent_injector). Cette dernière fonctionnalitĂ© permet notamment Ă une extension d’une application de rĂ©cupĂ©rer une sĂ©rie de services dĂ©jĂ dĂ©finis Ă l’Ă©chelle globale (un sous-injecteur) depuis l’injecteur dĂ©fini dans cette extension (l’injecteur parent).
TĂ©lĂ©charger le code source d’InjeQt 1.1.
Source : Injeqt 1.1 and testing Qt applications et le code source d’InjeQt.
Sortie de GammaRay 2.5.1
Il n’aura pas fallu longtemps Ă KDAB pour annoncer la première mise Ă jour corrective de GammaRay 2.5. Cette 2.5.1 corrige un certain nombre de dĂ©fauts :
- la compilation d’extensions externes est maintenant possible quand GammaRay est installĂ© avec un autre prĂ©fixe que celui par dĂ©faut ;
- une condition de course a été éliminée lors de la récupération des paramètres de la sonde ;
- l’outil de sĂ©lection n’affiche plus d’entrĂ©es vides avec Qt 4 ;
- les composants Ă©taient mal dispositionnĂ©s dans les barres d’outils flottantes ;
- le menu contextuel de l’outil de navigation affiche maintenant le nom de outils plutĂ´t que les identifiants internes ;
- le plantage lorsque la cible de débogage arrête la connexion en premier a été éliminé ;
- le manuel utilisateur a été enrichi ;
- le navigateur des codecs n’affiche plus de valeur alĂ©atoire en changeant la sĂ©lection.
Le code source est disponible sur GitHub, tout comme des installateurs pour Linux et OS X (les dĂ©veloppeurs utilisant Windows n’ont pas encore droit Ă un installateur).
Source : GammaRay 2.5.1 released.
Nouvelle extension pour Visual Studio : Qt VS Tools
Après quelques annĂ©es de dĂ©crĂ©pitude, l’extension Qt pour Visual Studio est de retour. L’ancien code utilisait des parties obsolètes de Visual Studio, il a fallu le rĂ©Ă©crire complètement pour obtenir la compatibilitĂ© avec les versions les plus rĂ©centes. Au passage, il change de nom avec la première prĂ©version Beta publique : dĂ©sormais, il faudra parler de Qt VS TOols. Ses utilisateurs seront ravis de voir le poids de l’installateur diminuer drastiquement : de 200 Mo Ă Ă peine 7 Mo.
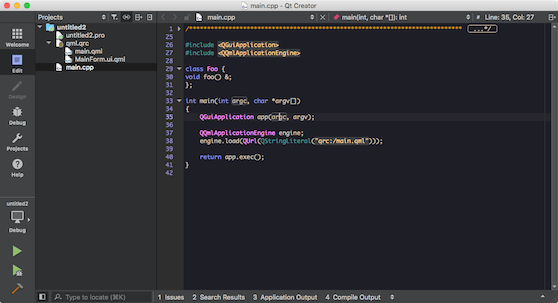
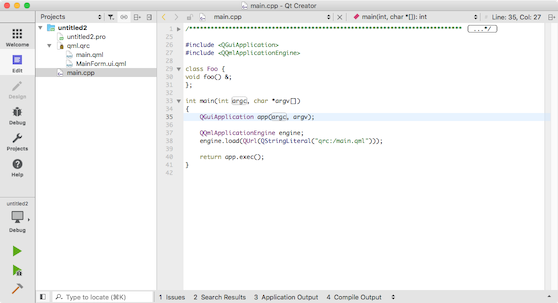
Le principal changement est que cette extension est maintenant compatible avec Visual Studio 2013 et 2015 (au lieu de 2008 Ă la 2012 prĂ©cĂ©demment). Les principaux types de Qt sont maintenant reconnus dans le dĂ©bogueur C++ et le contenu des variables est affichĂ© de manière naturelle. Cette extension utilise maintenant le système d’assistants de Visual Studio pour une meilleure intĂ©gration Ă l’environnement. Une fois installĂ©e, l’extension offre la possibilitĂ© de crĂ©er un nouveau projet Qt et de nouveaux fichiers Qt depuis les menus habituels de l’EDI (les assistants nommĂ©s Qt5 disparaĂ®tront pour la version finale, ils ne sont pas censĂ©s fonctionner).
Dans le futur, cette extension devrait ĂŞtre directement disponible depuis la galerie intĂ©grĂ©e (la Visual Studio Gallery) et donc directement installable depuis l’environnement, sans tĂ©lĂ©chargement extĂ©rieur. Au niveau des fonctionnalitĂ©s, QML devrait dĂ©barquer (probablement dans une version Ă venir), ainsi que la localisation de l’extension et l’accès Ă l’aide de Qt par la touche F1.
Télécharger Qt VS Tools 2.0 Beta (Visual Studio 2013 et 2015).
