Dans ce post, nous allons créer une application ImageViewer. Celle-ci affichera les images que vous possédez dans votre bibliothèque d’image (votre dossier « Mes Images »). Pour cela, ouvrez Visual Studio, et sur la page d’accueil cliquez sur « New Project » ou allez dans « File » à « New » à « Project ». Créez alors un nouveau projet de type « Blank App » dans la rubrique « Windows Metro Style ».
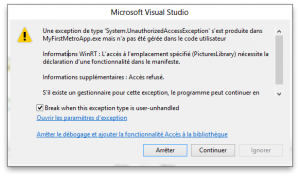
La première chose à faire est d’autoriser votre application d’accéder à votre répertoire « Mes Images ». Si vous ne le faites pas, vous obtiendrez le message d’erreur suivant.
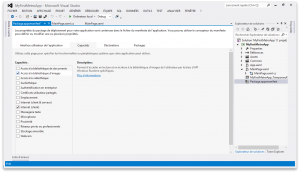
En effet, la politique de sécurité de Windows 8 vous interdit par défaut l’accès à votre bibliothèque d’image. Dans l’explorateur de solution, double-cliquez sur le fichier « Package.appxmanifest ». Allez ensuite sur l’onglet « Capacités », cochez la case correspondant à « Accéder à la bibliothèque d’images » et sauvegardez le fichier.
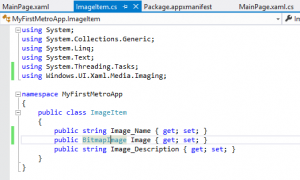
Ajoutez une nouvelle classe « ImageItem » à la solution. Pour chacune des images de la bibliothèque, on en instanciera une qui contiendra son nom, son chemin et une petite description.
Dans le fichier MainPage.xaml, ajoutez une GridView.
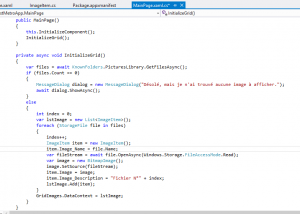
Allez ensuite dans le fichier MainPage.xaml.cs, et créez une méthode « InitializeGrid » qui remplira la GridView avec les images présentes dans votre dossier « Mes Images ».
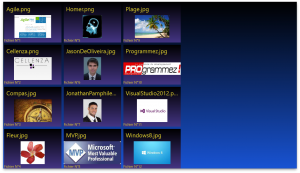
Lancez alors l’application. S’il existe des images dans votre rĂ©pertoire « Mes Images », vous obtiendrez alors l’affichage suivant.
Dans le cas où aucune image n’est trouvée dans ce répertoire, vous obtiendrez le message suivant.