La recette d’un bon gâteau :
- deux fichiers PHP ;
- un script jQuery ;
- un zeste de HTML.
Remuez bien, saupoudrez de quelques gouttes de sueur, faites chauffer cinq minutes dans le serveur, vous obtiendrez un délicieux site web en Ajax !
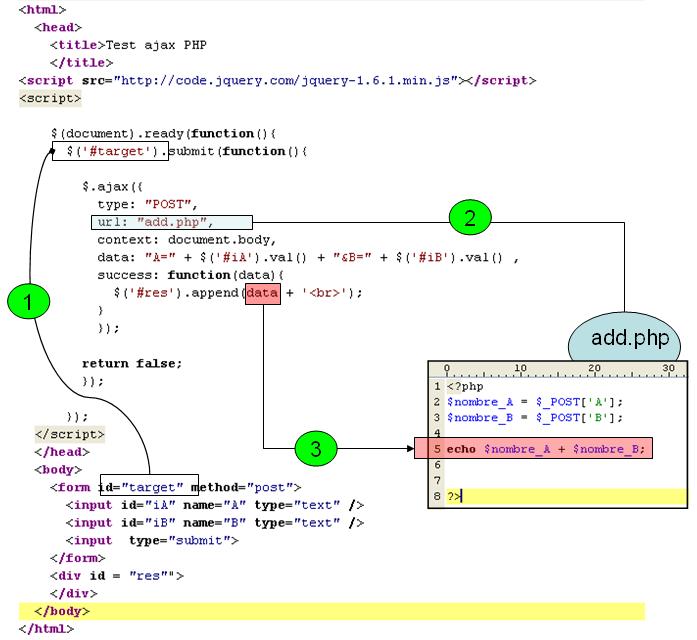
- Étape 1
Le formulaire n’est pas envoyé directement à la seconde page, ça passe par la fonction submit de la librairie jQuery, c’est pratique car on va pouvoir nous-mêmes faire ce que l’on veut. Ce qu’il faut retenir, c’est qu’on accède au formulaire avec #target, # pour spécifier que c’est l’id et ensuite son nom. Le <retourn false> empêche simplement le formulaire de se valider, pas besoin puisqu’on s’occupe déjà de le faire (mais en Ajax).
- Étape 2
La superbe et très utile fonction $.ajax() nous donne un moyen très simple pour faire… de l’Ajax. On y dispose du type POST ou GET (à votre convenance…), ensuite la page qui sera appelée (add.php) qui ne fait pas plus de dix lignes dans notre cas, pour dire si c’est vraiment simplifié au maximum ! Ensuite, les data, c’est ici que vous envoyez vos données, en clair ça donnerait « A=3&B=4″, on envoie donc ce qui se trouve dans l’input A et B du formulaire, j’accède facilement au contenu de ceux-ci avec la fonction .val() de jQuery, et toujours le même procédé pour désigner de quel élément il s’agit ( #iA et #iB ). La fonction Ajax va donc appeler la page add.php, en lui passant les paramètres « A=3&B=4″ en POST, comme si vous aviez fait une validation de votre formulaire.
- Étape 3
La page add.php, réceptionne cet appel, et exécute son code (normal…), pendant que votre fonction Ajax sur votre première page attend sagement le résultat de celle-ci. Quand votre page a terminé son traitement, elle renvoie son résultat à la fonction Ajax, c’est la fonction success: fonction(data){} qui intercepte ce résultat. Dans la variable data, vous l’aurez compris, on a le résultat de notre fonction renvoyé par le fichier add.php, la somme de nos deux nombres. Il suffit ensuite de traiter ce résultat comme vous le voudrez, dans l’exemple, je me sers de la fonction $.append de jQuery pour ajouter un élément à une div que j’ai placée dans ma page.
Il est facile de transposer l’Ajax à une image très simple :
– Martin, ne sait pas compter, mais il sait parler ;
– Olivier, lui sait très bien compter, mais ne parle pas ;
– ils ont tous les deux un téléphone, et ils peuvent s’envoyer des messages.
Si je demandais à Martin d’additionner, 4 et 5, il peut envoyer 4+5 à son ami Olivier qui lui répondra 9, ainsi Martin me répondra 9. Dans notre cas, Martin c’est notre première page, la Vue, le téléphone c’est jQuery (ou du JavaScript), et Olivier c’est notre fichier add.php.
Je vous encourage à essayer vous-même, c’est la meilleure façon d’apprendre, par exemple vous pouvez essayer de faire une calculette en Ajax.