Introduction
Ce billet fait suite au billet: http://blog.developpez.com/ducodeetdulibre/p12422/developpement/journal-de-bord-creation-dun-rts-en-html5-jour-8
GĂ©rer un mouse over
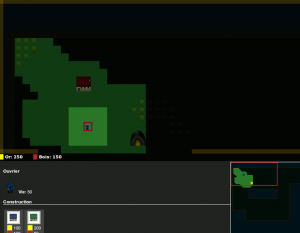
Il serait utile de pouvoir, au survol afficher un curseur particulier en fonction de l’unitĂ©/batiment prĂ©sent sous la souris
Après avoir ajoutĂ© une variable onMouseOver Ă la classe Game, on va indiquer dans la mĂ©thode mousmove quand l’initialiser Ă 1
1 2 3 | }else if(this.mouseX > 0 && this.mouseX 0 && this.mouseY < oLayer_map.height){ this.onMouseOver=1; } |
On ajoute également dans la méthode refreshunit de dessiner la selection sous la souris
1 2 | //on dessine le mouseover this.drawMouseOver(); |
Qui ressemble Ă ceci:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | drawMouseOver:function(){ oLayer_cursor.clear(); if(this.onMouseOver==0){ return; } if(!this.checkCoordVisible(this.mouseCoordX,this.mouseCoordY)){ return false; } var oBuild=this.getBuild(this.mouseCoordX,this.mouseCoordY); var oUnit=this.getUnit(this.mouseCoordX,this.mouseCoordY); var sColor='#ffffff'; if(oBuild){ if(oBuild.name=='or'){ sColor='yellow'; }else if(oBuild.name=='wood'){ sColor='#01ad4e'; }else if(oBuild.team!=this.team){ sColor='red'; } this.strokeMouseOver(oBuild,sColor); }else if(oUnit){ if(oUnit.team!=this.team){ sColor='red'; } this.strokeMouseOver(oUnit,sColor); } }, |
Ajout de la gestion d’Ă©quipe
On va ajouter une propriété team à la classe Build et Unit afin de différencier ses unités et les unités enemies.
On modifie également le process pour que le brouillard ne soit éclairci que par les unités de notre équipe
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | saveUnit:function(oUnit){ //on recupere les coordonnées de l'unité var y=oUnit.y; var x=oUnit.x; //on enregistre dans un tableau indexé //les nouvelles coordonnées if(!this.tCoordUnit[y]){ this.tCoordUnit[y]=Array(); } this.tCoordUnit[y][x]=oUnit; //on rend la zone visible //que si c'est une unité de notre équipe if(oUnit.team==this.team){ this.setVisibility(x,y); } }, |
Ajout de gestion d’attack
Pour l’instant on va gerer l’attaque si une unitĂ© est Ă proximitĂ©, on va Ă©galement indiquer de se rapprocher si une unitĂ© enemie est Ă proxmimitĂ©
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | //recherche si unité à porté d'attaque var tAttak=[ [-1,-1], [0,-1], [1,-1], [-1,0], [1,0], [-1,+1], [0,+1], [1,+1], ]; for(var j=0;j<tAttak.length;j++){ var oUnit2=this.getUnit(oUnit.x+tAttak[j][0],oUnit.y+tAttak[j][1]); //si unité enemie if(oUnit2 && oUnit2.team!=oUnit.team){ //on decremente l'enemie de la puissance d'attaque oUnit2.life-=oUnit.attak;; if(oUnit2.life <=0){ //si unite dead, on l'efface du jeu oUnit2.clear(); } break; } } //recherche si unité adverse à proximitée var tMove=[ [-2,-2], [-1,-2], [0,-2], [1,-2], [2,-2], [-2,-1], [-1,-1], [0,-1], [1,-1], [2,-1], [-2,0], [-1,0], [1,0], [2,0], [-2,+1], [-1,+1], [0,+1], [1,+1], [2,+1], [-2,+2], [-1,+2], [0,+2], [1,+2], [2,+2], ]; for(var j=0;j<tMove.length;j++){ var oUnit2=this.getUnit(oUnit.x+tMove[j][0],oUnit.y+tMove[j][1]); //si unité enemie if(oUnit2 && oUnit2.team!=oUnit.team){ //l'unité se rapproche pour attaquer oUnit.setTarget(oUnit2.x,oUnit2.y) break; } } } |
Brouillard de deuxième niveau
Un essai d’ajout de brouillard de deuxième niveau qui permet de voir qu’autour des unitĂ©s
Le github
Le projet GitHub : https://github.com/imikado/rtshtml5