Hello,
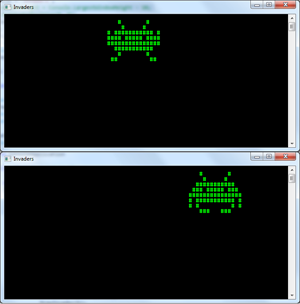
J’ai dĂ©jĂ postĂ© ce bout de code dans la taverne mais je le recolle ici pour le garder prĂ©cieusement. C’est juste sentimental ![]()
{
public ByeBye(int lap)
{
Console.Clear();
int h = 9;
int w = 15;
int WH = Console.WindowHeight - h;
int WW = Console.WindowWidth - w;
string lines = string.Empty;
for (int i = 0; i < WH; i += h)
{
for (int k = 0; k < WW; k++)
{
Console.WriteLine(lines);
DrawInvader(k);
Thread.Sleep(lap);
Console.Clear();
}
AddBlankLines(h, ref lines);
Console.Clear();
}
}
#region PRIVATE MEMBERS
private static void AddBlankLines(int nb, ref string lines)
{
for (int j = 0; j < nb; j++)
{
lines += "\r\n";
}
}
private static void DrawInvader(int left)
{
string tabs = string.Empty;
for (int i = 0; i < left; i++)
{
tabs += " ";
}
Console.ForegroundColor = ConsoleColor.Green;
StringBuilder sb = new StringBuilder();
if (left % 2 == 0)
Even(sb, tabs);
else
Odd(sb, tabs);
Console.Write(sb.ToString());
Console.ResetColor();
}
private static void Even(StringBuilder sb, string tabs)
{
sb.AppendFormat("{0} # # \r\n", tabs);
sb.AppendFormat("{0} # # \r\n", tabs);
sb.AppendFormat("{0} ########### \r\n", tabs);
sb.AppendFormat("{0} ### ##### ### \r\n", tabs);
sb.AppendFormat("{0}###############\r\n", tabs);
sb.AppendFormat("{0}# ########### #\r\n", tabs);
sb.AppendFormat("{0}# # # #\r\n", tabs);
sb.AppendFormat("{0} ## ## \r\n", tabs);
}
private static void Odd(StringBuilder sb, string tabs)
{
sb.AppendFormat("{0} # # \r\n", tabs);
sb.AppendFormat("{0} # # \r\n", tabs);
sb.AppendFormat("{0}# ########### #\r\n", tabs);
sb.AppendFormat("{0}#### ##### ####\r\n", tabs);
sb.AppendFormat("{0}###############\r\n", tabs);
sb.AppendFormat("{0} ########### \r\n", tabs);
sb.AppendFormat("{0} # # \r\n", tabs);
sb.AppendFormat("{0} ## ## \r\n", tabs);
}
#endregion
}
Voici un aperçu du rendu: