janvier
2011
Je viens à peine d’intégrer cette galerie sur notre site consacré aux TechDays et croyez-moi, je suis bluffé par la technologie que j’ai utilisé pour y parvenir !
Au départ, je me suis posé la question de savoir si j’allais développer cette galerie ou reprendre quelque chose d’existant. Vu le temps qu’il restait avant les TechDays, je me suis très vite résolu à trouver un plugin tout fait. (Ca aurait été pourtant un chouette petit projet à réaliser, peu importe le langage, mais bon. Pas le temps !)
La seconde question que je me suis posé, c’était la technologie à utiliser : PHP ? jQuery ? ASP.NET ? Silverlight ?
Je fais donc mes recherches sur internet et je finis par trouver que de nombreux plugins JQuery existaient : simples à intégrer sur le site web, que demander de plus ? C’est là que ça a commencé à coincer car je regrettais qu’à chaque fois, ça manquait d’interaction avec l’utilisateur. Comment faire des recherches ? Doit-on être contraint de visionner les photos comme elles nous sont imposées ? Et en tant que responsable du site, difficile d’intégrer de nouvelles photos.
C’est là que je me suis rappelé de quelque chose que j’avais vu lors d’une des anciennes éditions des TechDays. Quelque chose sur les pivots avec Silverlight.
Après quelques recherches, je n’avais rien inventé car je suis enfin tombé sur ce que je cherchais !
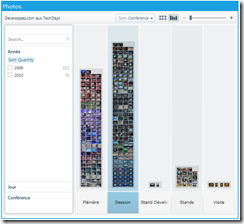
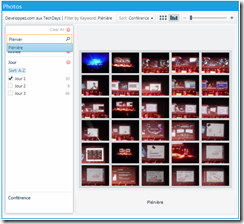
PivotViewer est un contrôle Silverlight développé par Microsoft permettant d’interagir très facilement avec des quantités énormes de données afin d’en donner un contrôle puissant à l’utilisateur que ce soit en terme de recherches, filtres, tris ou encore groupement des données. Une galerie d’images peut tout à fait correspondre à ce genre de scénario où la technologie Deep Zoom sera de la partie !
La chose qui m’a épaté dans ce contrôle, c’est que le code pour mettre en ouvre ma galerie est des plus simple :
<pivot:PivotViewer Name="PivotViewerControl" Grid.Column="0" />
Et dans le code behind de mon contrôle Silverlight :
PivotViewerControl.LoadCollection("<a href="http://localhost/test.cxml">http://localhost/test.cxml</a>", "");
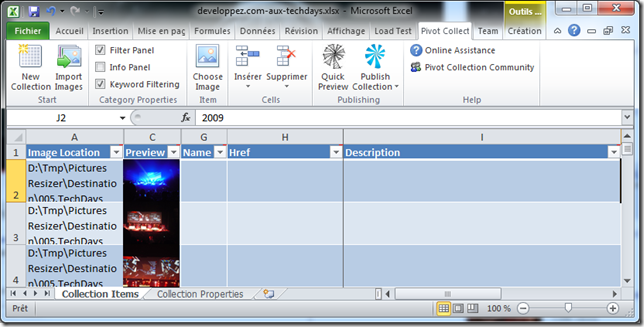
Et c’est tout ! Ou presque. En fin de compte, le plus gros du travail, c’est de référencer toutes les photos dans le fichier cxml que vous avez vu dans le code précédent. Mais au moins, on peut se concentrer ce ce qui est le plus important, enrichir les données qui accompagne chaque photo ! Et pour ce faire, je ne me suis pas amusé à écrire à la main un fichier cxml respectant la structure imposée par le contrôle PivotViewer mais je me suis fait aidé par un addin Excel.
Dans un premier temps, j’ai pu importer mes photos des TechDays. Pour chaque photo, je peux donner un nom plus explicite, lier un lien internet et ajouter une description. Les photos étant pas très récentes dans mon esprit, je me suis abstenu pour cette partie.
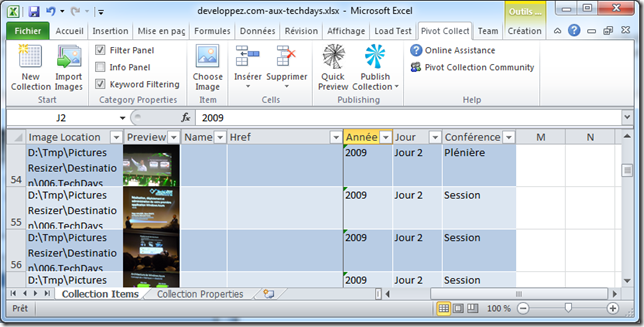
Mais les informations à rajouter ne s’arrêtent pas là car vous pouvez ajouter autant de colonnes que vous le désirez et ce sont ces colonnes qui seront utilisées pour effectuer des tris, filtres, regroupement, etc.
J’ai donc rajouté quelques colonnes comme l’édition, le jour et le lieu de la photo lors des TechDays.
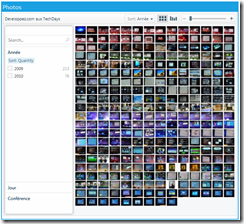
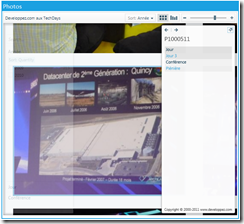
Il ne me restait plus qu’à publier ma collection (via le bouton Publish Collection) et mon fichier cxml est généré avec une découpe de chaque image qui sera utilisée par Deep Zoom lors de la navigation.
Le résultat est des plus impressionnants :
A ne pas rater :
1 Commentaire + Ajouter un commentaire
Déménagement
Next Microsoft CEO
Articles récents
- Changement d’adresse de ce blog
- Article : les nouveautés de C# 5.0
- Modèle Entity Framework généré avec SQL Server 2008 et utilisé sous SQL Server 2005
- Les photos, vidéos et cadeaux des TechDays 2011
- La première journée en ligne sur TechDays TV
- Suivez les TechDays 2011 comme si vous y étiez sur la chaîne TechDays TV
- Téléchargez le programme des conférence des TechDays 2011
- Dernier jour des TechDays = plus de chance de remporter des cadeaux sur le stand de dvp !
- Venez à notre rencontre lors des TechDays 2011
- Les flux à ne pas rater lors des TechDays 2011
- Les TechDays 2011 s’invite sur votre smartphone Windows Phone 7
- Exclu des cadeaux du concours Developpez.com lors des TechDays 2011
- Ouverture de la galerie d’images sur notre site des TechDays
- Partagez votre expérience des Microsoft TechDays
- Grand concours Microsoft “FAN des TechDays 2011” : épisode 2 !
- Mettez-vous aux couleurs des TechDays 2011 !
- Developpez.com aux TechDays 2011
- Le Challenge Azure 2010 est fini !
- Suivez la keynote de la pdc10 en direct sur internet à 18h !
- MVP Visual C# 2010 – 2011 !!!

 Un article de Jérôme Lambert
Un article de Jérôme Lambert








Du bon boulot et une bien bonne idée d’utiliser PivotViewer.
D’ailleurs ce contrôle est tellement utile et user-friendly qu’il est repris partout (notamment sur SharePoint 2010 : http://blog.developpez.com/nicolasesprit/p9346/sharepoint-2010/sharepoint-2010-pivot-viewer-for-sharepo/).
Plus que 8 jours