ASP.NET MVC 4 vient de franchir une nouvelle テゥtape dans son cycle de dテゥveloppement. Microsoft vient de publier la version Beta du framework Web open source fondテゥ sur ASP.NET.
En dehors des nouveautテゥs disponibles dans la version Developper Previw publiテゥe en septembre dernier dont le support des plateformes mobiles, le rendu adaptatif, View Switcher, des nouveaux modティles de projet Web, etc. la bテェta apporte plusieurs corrections de bug et quelques nouveautテゥs donc la plus importante est l窶冓ntroduction de l窶僊PI Web.
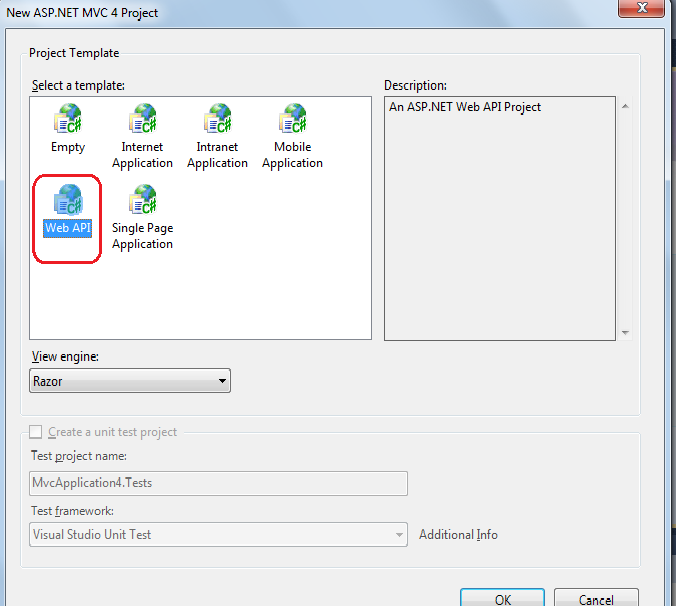
L窶僊PI Web
Web API a fait son apparition dans WCF. Elle a pour objectif principal de permettre aux dテゥveloppeurs d窶册xposer leurs applications, donnテゥes et services sur le web directement テ travers HTTP.
Au vu des besoins d窶冓nteraction de plus en plus croissants entre une application Web et un ensemble trティs large de clients (rテゥseaux sociaux, navigateurs, terminaux mobiles, etc.), il テゥtait indispensable de fournir aux dテゥveloppeurs un moyen de communiquer dans leurs applications avec ces diffテゥrents types de clients. Pour ne pas avoir テ dテゥvelopper deux outils diffテゥrents permettant d窶册ffectuer les mテェmes actions, l窶凖ゥquipe d窶僊SP.NET MVC c窶册st chargテゥe d窶冓ntテゥgrer WCF Web API avec le Framework de dテゥveloppement qui devient Web API.

Regroupement par dテゥfaut
Depuis la Developer Previw d窶僊SP.NET MVC 4, la librairie Microsoft.Web.Optimisation avait テゥtテゥ introduite テ la plateforme, ainsi qu窶兮 ASP.NET 4.5, pour permettre d窶冩ptimiser les performances d窶冰ne application et amテゥliorer le temps de chargement des pages en utilisant le regroupement et la minification テ la volテゥe du JavaScript et CSS.
Avec la bテェta de MVC 4, le regroupement est utilisテゥ par dテゥfaut dans les modティles projets Web. A l窶冩uverture d窶冰n Template, vous trouverez dans le fichier Layout les lignes de code suivantes dans la balise Head :
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/css")" rel="stylesheet" type="text/css" />
<link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/themes/base/css")" rel="stylesheet" type="text/css" />
<script src="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js")"></script>
<meta name="viewport" content="width=device-width" />
</head>
Pour plus de dテゥtail sur l窶冰tilisation du regroupement et la minification du JavaScript dans une application Web, voir mon article sur le sujet.
Amテゥliorations de Razor
Le moteur de vue Razor qui テ fait son apparition avec MVC 3, croit en maturitテゥ dans cette version, avec des amテゥliorations qui simplifient sa syntaxe dans certains scテゥnarios courants.
– Rテゥsolution d窶儷RL : prise en charge de ツォ ~ ツサ dans la syntaxe.
Dテゥsormais au lieu d’テゥcrire :
<scriptsrc="@Url.Content("~/Scripts/Site.js")"></script>
Le dテゥveloppeur pourra テゥcrire :
<scriptsrc="~/Scripts/Site.js"></script>
– Rendu conditionnel d窶兮ttribut
Prテゥcテゥdemment, si vous vouliez utiliser un attribut qui peut-テェtre nul, vous deviez vテゥrifier au prテゥalable si celui-ci n窶册st pas vide avant de l窶冰tiliser.
<div@{if (myClass != null) { <text>class="@myClass"</text> } }>Content</div>
Dテゥsormais, Razor est capable de gテゥrer cela automatiquement, de telles sortes que vous pouvez directement l窶冰tiliser. Si l窶兮ttribut est vide il ne sera simplement pas appelテゥ.
<div class="@myClass">Content</div>
Si l窶兮ttribut est donc nul, le rendu de code sera le suivant :
<div>Content</div>
Utilisation de NuGet pour installer les bibliothティques externes des modティles de projet
Avec la bテェta de MVC 4, lorsque que vous crテゥez un nouveau projet, les packages sont installテゥs dans l窶兮pplication en utilisant NuGet package restore. Le package NuGet restore permet lors de la compilation ou de la crテゥation d窶冰ne application, de vテゥrifier si les packages prテゥsents correspondent aux derniティres versions publiテゥes. Si ce n窶册st pas le cas, il se charge automatiquement d窶册ffectuer la mise テ jour.
ASP.NET MVC 4 peut-テェtre utilisテゥ avec Visual Studio 2010 Service pack 1 ou Visual Web Developer 2010 Service Pack 1. La prテゥversion de Visual Studio 11 n窶册st pas prise en charge.
Le framework peut s窶冓nstaller via NuGet ou en utilisant le Web plateforme installer. Les binaires sont テゥgalement disponibles en tテゥlテゥchargement.
Je reviendrais sur une prテゥsentation plus dテゥtaillテゥ de Web API dans un prochain billet de blog.


salut,
tu as raison, c’est corrigテゥ merci.
salut
je pense que ton deuxiティme exemple du « Rendu conditionnel d窶兮ttribut » n’est pas le bon
sinon, Razor semble trティs intテゥressant.