Plusieurs articles sont déjà disponibles sur developpez.com ou sur le Web qui traitent de l’internationalisation d’une application Web ASP.NET. Cependant, pour ASP.NET MVC, il en existe très peu, et il n’y a pas de méthode reconnue comme standard pour écrire un site multilingue avec le framework Web de Microsoft.
En me basant donc du meilleur que j’ai pu tirer de quelques articles par-ci par-là et mon expérience, j’ai mis au point une solution qui répondait à mes besoins pour une application ASP.NET MVC Razor. Cette méthode n’est pas standard, et peut-être pas la meilleure, mais elle répond pleinement aux exigences de mon projet et aux objectifs que je voulais atteindre.

Ce qu’il faut savoir sur l’internationalisation dans l’Ă©cosystème .NET
Avant de se lancer dans la création d’un site multilingue en ASP.NET, il y a un certain nombre de concepts que vous devriez au préalable savoir. Lorsqu’on parle d’internationalisation d’une application sur la plateforme .NET, cela implique la mise en œuvre de deux mécanismes principaux à savoir : la mondialisation et la localisation.
La mondialisation est le processus de conception et de dĂ©veloppement d’un produit logiciel adaptĂ© Ă plusieurs cultures. Une application mondialisĂ©e prend en charge des interfaces utilisateurs localisĂ©es et des donnĂ©es rĂ©gionales pour tous les utilisateurs. Par exemple, le format de la date en zone francophone est jj/mm/aaaa. Dans les pays anglophones, nous avons plutĂ´t le format mm/jj/aaaa. La mondialisation va consister Ă afficher le bon format dans une page en fonction de la langue du navigateur d’un utilisateur ou des options choisies par celui-ci.
La localisation est le processus d’adaptation de votre application Ă une culture et aux paramètres rĂ©gionaux donnĂ©s. Vous devez pendant cette Ă©tape, personnaliser votre application pour les cultures auxquelles vous la destinez. Cette Ă©tape doit consister essentiellement en une traduction de l’interface utilisateur vers les langues cibles.
Différentes possibilités d’internationalisation d’une application ASP.NET
Il existe sur la plateforme .NET plusieurs procédés pour rendre son site multilingue. L’internationalisation d’une application peut donc être faite en utilisant soi :
– Les fichiers de ressources ;
– Des vues diffĂ©rentes pour chaque culture (traduction dans le code) ;
– Des fichiers texte ;
– Utiliser Ă la place des fichiers de ressources une base de donnĂ©es ;
– Ou combiner la première et la seconde mĂ©thode.
Chacune de ces techniques à ses avantages et ses inconvénients, et l’orientation vers l’une d’entre elles dépend aussi entre autres des spécifications de votre projet et des contraintes techniques auxquelles vous êtes confrontés. Personnellement je préfère les fichiers de ressources que j’utilise couramment lorsque je suis confronté à cette problématique.
Les fichiers ressources sont des fichiers textes optimisés. Au chargement, ils sont entièrement triés afin de limiter les accès que ce soit au niveau de la mémoire ou des différents disques.
C’est pourquoi, dans le cadre de ce tutoriel, nous nous limiterons uniquement à l’utilisation des fichiers de ressources.
Prérequis
– Visual Web Developer 2010 ;
– ASP.NET MVC 3 ;
– Connaissance de base en C# et sur le moteur de vue Razor.
Création de l’application
Nous allons commencer dès la base même, par la création d’une nouvelle application qui sera utilisée tout au long de l’article.
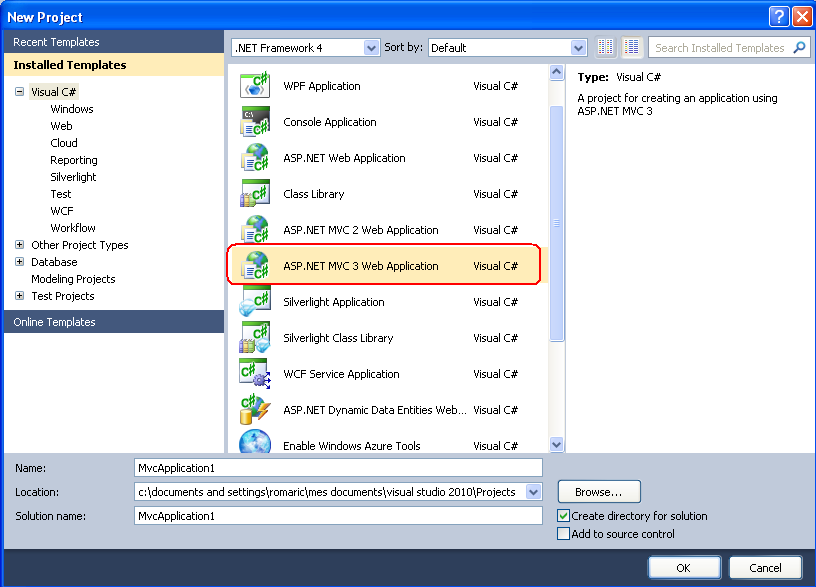
Pour ce faire, vous allez démarrer votre EDI Visual Studio. Cliquez sur le menu Fichier, ensuite sur la commande Nouveau projet. Dans la fenêtre qui va s’afficher, sélectionnez le Template de projet ASP.NET MVC 3 Web Application, renseignez le nom de l’application et l’emplacement ou celle-ci va être stockée et cliquez sur OK.
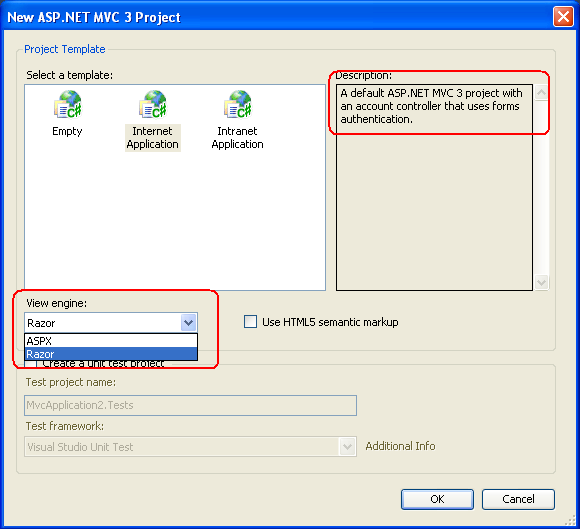
Sélectionnez ensuite dans la fenêtre qui va s’afficher le modèle de projet Internet Application, en vous assurant que le moteur de vue qui sera utilisé est Razor.
Cliquez ensuite sur OK pour que Visual Studio procède à la création de votre application.
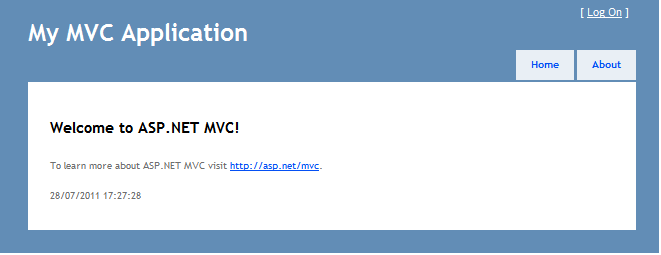
Si vous exécutez l’application à ce stade, vous vous rendrez compte que le texte affiché par défaut dans vos pages est en anglais.
Puisque vous souhaitez que l’internaute qu’il soit anglophone ou francophone puissent se sentir à l’aise dans la navigation sur votre site, vous allez ajouter à celui-ci en plus du support de l’anglais, la prise en charge du français.
Pour atteindre ce résultat, les premières étapes suivantes sont nécessaires :
– CrĂ©ation des fichiers de ressources ;
– Modification des vues ;
– DĂ©finition de la culture.
Création des fichiers de ressources
Pour gérer efficacement l’internationalisation dans notre application, nous avons opté pour l’utilisation des fichiers de ressources pour stocker les valeurs qui doivent être localisées.
Ce qu’il faut savoir sur les fichiers de ressources
Une ressource est une donnĂ©e non exĂ©cutable qui est dĂ©ployĂ©e logiquement avec une application. Les ressources peuvent contenir des donnĂ©es sous plusieurs formes, telles que des chaĂ®nes, des images ou des objets rendus persistants. Le stockage de vos donnĂ©es dans un fichier de ressources vous permet de changer les donnĂ©es sans avoir Ă recompiler l’intĂ©gralitĂ© de votre application.
Le format de fichier de ressources .resx se compose d’entrĂ©es XML, qui spĂ©cifient des objets et des chaĂ®nes dans des balises XML. Le .NET Framework fournit une prise en charge complète pour la crĂ©ation et la localisation des ressources. Ceux-ci doivent ĂŞtre crĂ©Ă©s d’une façon particulière pour fonctionner correctement.
Les fichiers de ressources de la langue par défaut de votre application doivent être nommés comme suit : nom_du_fichiers.resx.
Les fichiers pour les autres langues doivent suivre le format suivant : nom_du_fichier.culture.resx.
Ce qu’il faut savoir sur la culture
La culture ici doit définir le code la langue. Un code de langue est une convention symbolique permettant d’identifier une langue ou une variété dialectale ou régionale, ou un ensemble de langues par un identifiant défini dans un code, sans avoir à nommer la langue désignée elle-même.
La culture peut être neutre. Dans ce cas, elle sera codée sur deux caractères.
Exemple : en pour l’Anglais et fr pour le français.
Ou être stricte. Dans ce cas, elle sera codée sur quatre caractères ayant le format suivant « xx-XX », deux caractères minuscules pour la langue, et les deux suivantes en majuscules pour la variante régionale.
Exemple : fr-FR pour le français de France, en-US pour l’anglais des États-Unis et en-GB pour l’anglais de la Grande-Bretagne.
NB : Le fichier de ressource par défaut est utilisé si aucune culture n’est définie dans l’application ou si aucune ressource n’existe pour la culture qui a été définie.
Architecture.
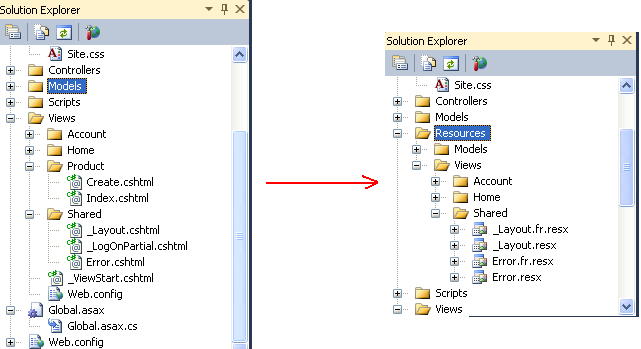
Pour rester dans la logique de regroupement qu’impose ASP.NET MVC, il est préférable que l’arborescence de vos fichiers de ressources soit semblable à la capture ci-dessous :
Vous allez donc créer un dossier Ressources, en faisant un clic droit dans l’explorateur de projet et en cliquant sur Ajouter, puis en sélectionnant l’option Nouveau dossier.
Dans ce dossier vous allez procéder de même pour créer les dossiers Models, Views, etc.
Par la suite, vous devez créer les différents fichiers de ressources.
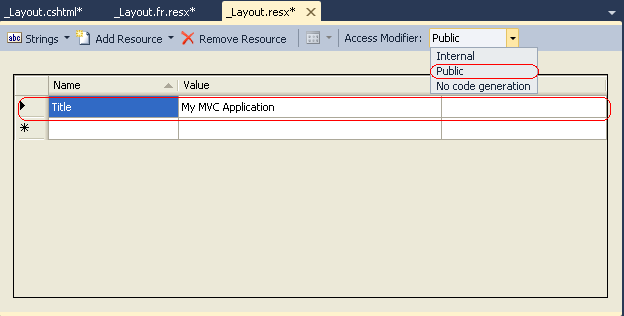
Je vous recommande de commencer par celui de la page Layout.chtml. Pour cela, vous allez créer les fichiers Layout.resx pour la langue par défaut et Layout.fr.resx pour le français.
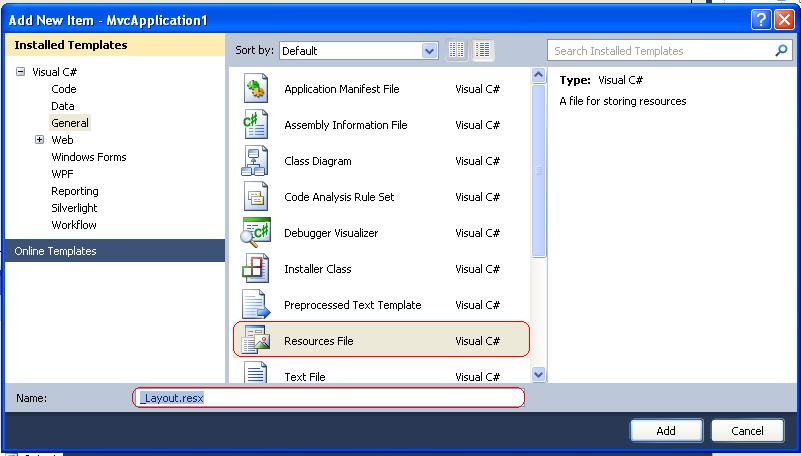
Pour créer ces fichiers, faites un clic droit sur le sous-dossier Shared, sélectionnez l’option Ajouter, puis cliquez sur Ajouter un nouvel élément.
Dans la boite de dialogue qui va s’afficher, sélectionnez le type de fichier Ressources File, et renseignez le nom _Layout.resx dans la zone réserver à cet effet, puis cliquez sur Ajouter.
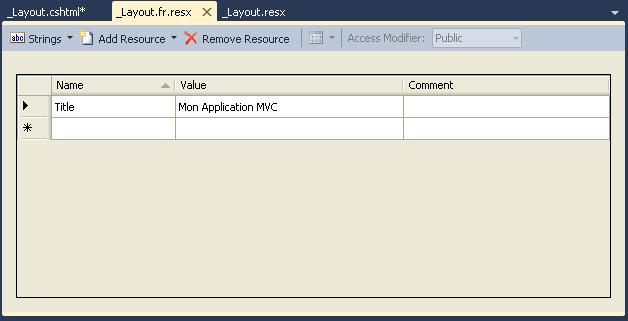
Faites de même pour créer le fichier Layout.fr.resx et les autres fichiers de ressources.
Maintenant, vous devez déplacer les textes qui sont dans votre fichier _Layout.cshtml dans le fichier de ressources, en renseignant le nom (comme celui d’une variable), la valeur (qui est le texte contenu dans le page) et une description s’il y a lieu.
Prenez la peine de vérifier que la zone « Acces Modifier » est définie à Public. Sinon, les valeurs que vous avez définies ne seront pas accessibles dans les vues.

Renseignez Ă©galement la traduction de ces textes pour le fichier _Layout.fr.resx.
Attention, le nom doit être le même que celui que vous avez défini dans le fichier de ressources par défaut pour cette page.

NB : Contrairement à ASP.NET WebForms où il est conseillé de créer les fichiers de ressources dans les dossiers App_GlobalResources et App_LocalResources, avec ASP.NET MVC, l’utilisation de ces dossiers sera une source de problèmes pour vous. Je vous conseille donc d’utiliser un dossier différent (comme ce que nous avons fait plus haut), ou créer les ressources dans une librairie séparée.
Pour plus de détail sur le sujet, je vous invite à lire cet excellent billet de blog de K. Scott Allen : Resource Files and ASP.NET MVC Projects.
Modification de la vue
Maintenant que vous avez transféré le texte de la vue vers les fichiers de ressources, vous devez maintenant faire pointer les zones d’affichage de ces textes vers les ressources correspondantes.
Pour cela, ouvrez le fichier Layout.chstml et remplacez le texte suivant :
<div id="title">
<h1>My MVC Application</h1>
</div>
Par
<div id="title">
<h1> @MvcApplication1.Resources.Views.Shared._Layout.Title</h1>
</div>
En observant ces lignes de code, vous pouvez constater que la valeur est accessible comme une propriété de classe. En effet, toutes les ressources sont compilées vers une DLL (MvcApplication1.Resources.Views.Shared). Le nom du fichier (_Layout) est utilisé comme nom de la classe et le nom donné au texte est considéré comme celui de la propriété de la classe.
Premier aperçu
À ce stade, si tout est correct, vous pouvez déjà obtenir un premier aperçu de votre application localisée en définissant juste la culture qui est utilisée par celle-ci.
Pour cela, vous pouvez simplement définir la culture dans le fichier Globla.aspx en utilisant la méthode Application_BeginRequest qui est exécutée lors du lancement de l’application. Le code permettant de faire cela est le suivant :
protected void Application_BeginRequest(object sender, EventArgs e)
{
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture("fr");
}
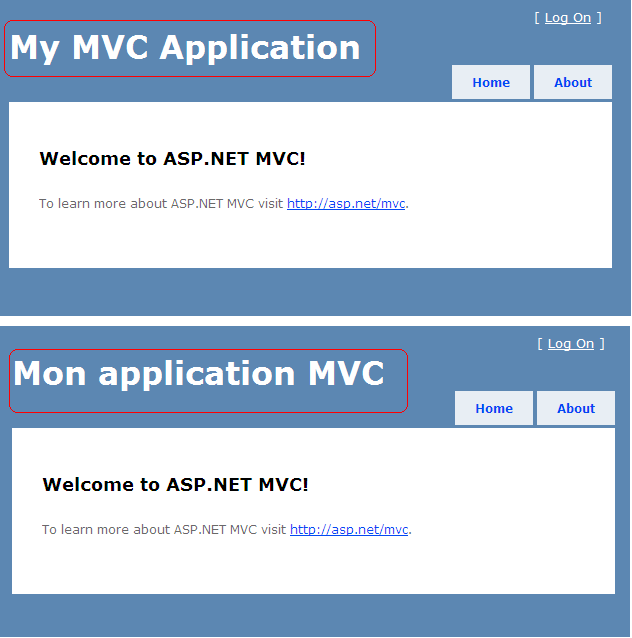
En modifiant le paramètre qui est passé à la fonction, CreateSpecificCulture() entre l’anglais(en) et le français(fr), on obtient le résultat suivant :

Nous avons défini une seule valeur localisée pour la vue Layout. Vous pouvez faire de même pour les autres vues.
VoilĂ , nous venons de finir avec les premières Ă©tapes d’internationalisation de notre application, qui nous ont permis de crĂ©er les fichiers de ressources et localiser nos vues. Dans la partie suivante, nous verrons comment procĂ©der pour les fichiers du modèle avec les messages d’erreur de validation et comment mettre en ouvre un mĂ©canisme de basculer entre les cultures sur l’interface utilisateur.
Lire la partie suivante : Internationalisation d’une application ASP.NET MVC 3 Razor part 2 : messages d’erreur de validation et DisplayAttribute







Bonjour,
super ce tuto …
Il serait encore mieux si vous abordiez ce sujet en partant du principe que les fichiers ressources se trouvent dans une Portable Class Library (Ce qui est mon cas)
Si vous avez des infos sur ce sujet je vous remercie de me donner des liens etc…
Bonjour,
merci de ta rĂ©ponse. J’ai effectivement ajoutĂ© une route supplĂ©mentaire dans le global.asax (voir ci-après) mais cela ne semble pas suffisant. Tous les liens qui se trouvent dans une area sont tronquĂ©s (manque l’area dans l’url).
routes.MapRoute( <br />
"LocalizedDefaultWithArea", // Route name <br />
"{lang}/{area}/{controller}/{action}/{id}", // URL with parameters <br />
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults <br />
); <br />
Je pense que j’ai quelques modifications Ă faire Ă©galement dans le Helper mais je n’ai pas eu le temps de travailler dessus aujourd’hui. Je regarderai plus en dĂ©tails dans les jours Ă venir.
Je posterai le résultat de mes recherches.
Bien cordialement,
Salut,
As-tu enregistrĂ© une nouvelle route dans le Global.ascx.cs pour prendre en compte la nouvelle arborescences ? Je te conseille de voir la partie 3 qui porte sur la dĂ©finition des routes pour l’adapter Ă ton cas ;).
http://blog.developpez.com/lilroma/p10732/
Bonjour,
Excellent tutoriel qui m’a Ă©tĂ© très utile pour passer mon application en multilingue. Je rencontre cependant un problème avec les « Areas » qui ajoutent un niveau de plus dans l’arborescence de la route (url de type {lang}/{area}/{controller}/{action}/{id}). Les liens se retrouvent alors sans « area » et une erreur de type « view not found » est alors levĂ©e. Je vais essayer d’adapter votre code pour qu’il soit compatible avec les areas (A moins qu’il le soit dĂ©jĂ et que je suis passĂ© Ă cĂ´tĂ© !).
Encore merci pour ce bon tuto !