Cela fait un moment que je dテゥveloppe avec ASP.NET MVC 3 en utilisant en particulier le moteur de vue Razor pour mes pages Web.
J窶兮i dテゥcidテゥ en ce jour de vous montrer la puissance qu窶冩ffre le Framework ASP.NET MVC 3 et le nouveau moteur de vue ASP.NET Razor pour la crテゥation d窶冰n formulaire Web avec validation des donnテゥes.
Pour information, Razor a テゥtテゥ introduit avec l窶册nvironnement de dテゥveloppement Web gratuit WebMatrix et ASP.NET MVC 3. Le but de ce nouveau moteur est de faciliter la conception des pages ASP.NET. Il introduit une syntaxe de programmation assez facilement comprテゥhensible, qui vous permet d窶冓nsテゥrer du code serveur dans une page Web qui peut テゥgalement contenir du HTML, du CSS et des scripts JavaScript.
Je ne vais pas entrer dans les dテゥtails sur Razor, puisque je suis en train de finaliser un article sur le sujet.
Plongeons nous directement dans l窶冩bjet de ce billet de blog.
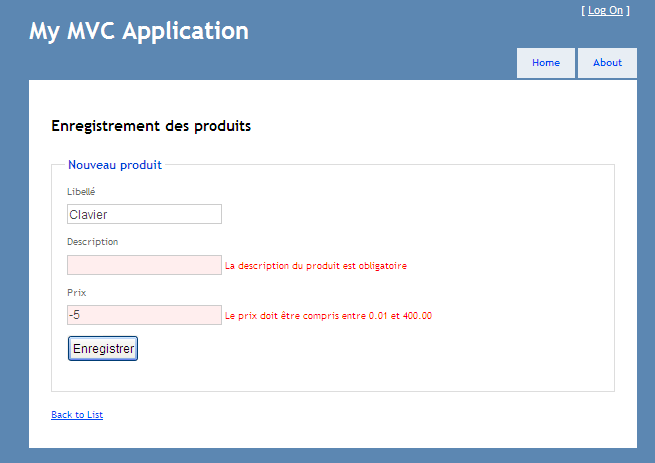
Le rテゥsultat final sera la conception d窶冰n simple formulaire Web avec validation des donnテゥes, permettant d窶册nregistrer des produits.
Pour cela, nous allons lancer notre environnement de dテゥveloppement Visual Studio 2010, ou Visual Web Developper 2010. Bien テゥvidement aprティs avoir vテゥrifiテゥ que nous avons installテゥ ASP.NET MVC 3.
1 – Crテゥation du projet
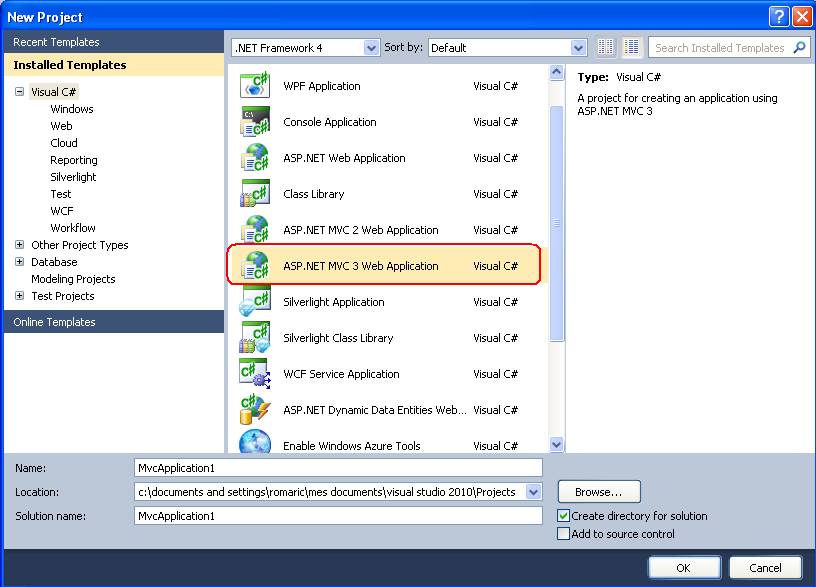
Dans le menu fichier, nous allons cliquer sur nouveau projet. Dans la boite de dialogue qui s窶兮ffiche, nous devons sテゥlectionner le langage C# (vous pouvez テゥgalement utiliser VB.NET) ainsi que la version 4 du framework .NET.
Dans les modティles de projets proposテゥs par defaut, nous allons sテゥlectionner le type de projet « ASP.NET MVC 3 Web Application » et cliquer ensuite sur OK.
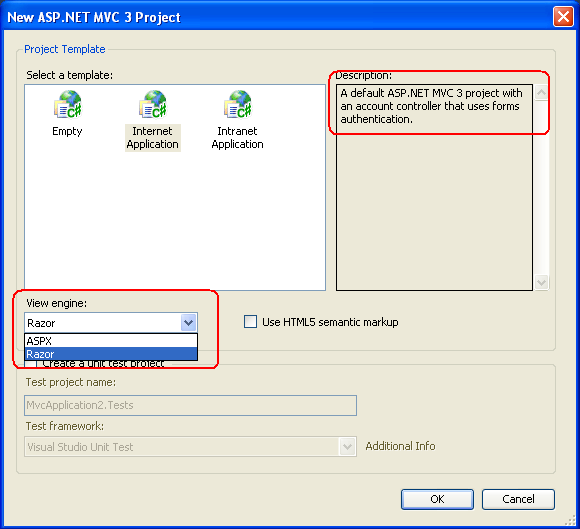
Lors de la crテゥation d窶冰n nouveau projet ASP.NET MVC 3, la boite de dialogue vous permet dテゥsormais de spテゥcifier le moteur d窶兮ffichage ainsi que le modティle de projet ASP.NET MVC que vous souhaitez utiliser.
Pour notre exemple, nous allons utiliser le template ツォ Internet Application ツサ et nous allons cliquer enfin sur Ok pour que la crテゥation du projet soit effectuテゥe.
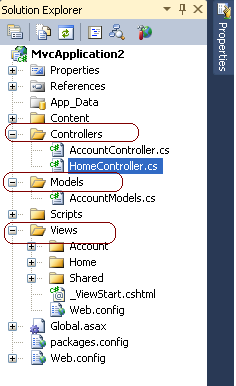
L窶册xplorateur de solutions affiche l窶册nsemble des fichiers qui sont crテゥテゥs par dテゥfaut.
Il est テ noter que les fichiers Razor ont pour extension .cshtml (pour C#) ou vbhtml (pour VB.NET) et sont stockテゥs par dテゥfaut dans le dossier View.
La structure hiテゥrarchique de l窶兮pplication est la suivante :
2 – Crテゥation du modティle
Nous allons dans un premier temps crテゥer le modティle que nous allons utiliser. Pour cela, nous devons ajouter au projet un nouveau fichier de classe avec pour nom « ProductModel.cs » dans le dossier « Models ».
Dans ce fichier, nous aurons les lignes de code suivantes.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication2.Models
{
public class Product
{
[Required(ErrorMessage = "Le libellテゥ du produit est obligatoire")]
[Display(Name = "Libellテゥ")]
public string PLibelle { get; set; }
[Required(ErrorMessage = "La description du produit est obligatoire")]
[Display(Name = "Description")]
public string PDescription { get; set; }
[Required (ErrorMessage = "La prix est obligatoire")]
[Display(Name = "Prix")]
[Range(0.01, 400.00, ErrorMessage = "Le prix doit テェtre compris entre 0.01 et 400.00")]
public decimal PPrix { get; set; }
}
}
Vous remarquez que nous avons ajoutテゥ quelques validations テ l窶兮ide de Data Annotation introduit par ASP.NET MVC 3.
Je reviendrais dans un prochain billet sur la validation des donnテゥes avec Data Annotation pour vous fournir plus d窶册xplication sur le sujet.
3 – Crテゥation du contrテエleur
Maintenant, nous allons crテゥer notre contrテエleur en faisant un clic droit sur le dossier correspondant, et ensuite nous allons sテゥlectionner « Ajouter » et cliquer ensuite sur ツォContrテエleurツサ.
Nous allons donner comme nom テ notre contrテエleur : ProductController. Lorsque nous allons cliquer sur ajouter, Visual Studio va gテゥnテゥrer un fichier contenant par dテゥfaut une mテゥthode public ActionResult Index().
Modifiez ce fichier pour que le code soit semblable テ ceci.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Security;
using MvcApplication2.Models;
namespace MvcApplication2.Controllers
{
public class ProductController : Controller
{
//
// GET: /Product/
public ActionResult InsertProduct()
{
return View();
}
//
// POST: /Clients/
[HttpPost]
public ActionResult InsertProduct(Product P)
{
if (ModelState.IsValid)
return RedirectToAction("Index", "Accueil");
// If we got this far, something failed, redisplay form
return View();
}
}
}
N窶冩ubliez pas d窶兮jouter une rテゥfテゥrence テ MvcApplication2.Models.
Lorsque l窶冰tilisateur va soumettre son formulaire, le contrテエleur doit traiter les informations qu窶冓l a transmises. C窶册st pour cela que nous avons ajoutテゥ le bloc de code suivant :
[HttpPost]
public ActionResult InsertProduct(Product P)
{
if (ModelState.IsValid)
return RedirectToAction("Index", "Accueil");
// If we got this far, something failed, redisplay form
return View();
}
Si les donnテゥes sont valides, alors il sera redirectionner vers l窶冓ndex du site. Bien テゥvidemment, dans votre application vous devez le redirectionner vers une page de confirmation de son enregistrement.
Dans le cas ou les informations ne sont pas correctes, la mテェme page lui sera affichテゥe avec un message d窶册rreur.
4 – Crテゥation de la vue
Maintenant, nous allons crテゥer la vue associテゥe テ l窶兮ction InsertProduct().
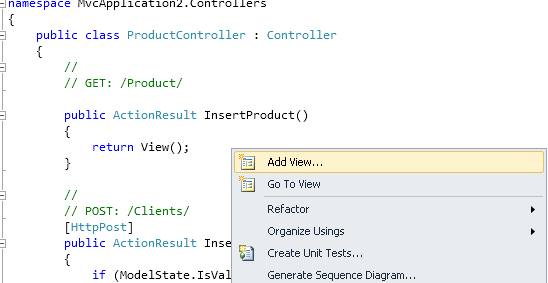
Pour cela, dans le code du contrテエleur, nous allons faire un clic droit テ l窶冓ntテゥrieur de la fonction InsertProduct(), comme l窶冓llustre la capture ci-dessous :
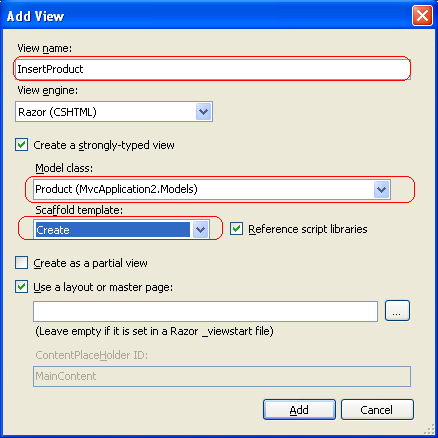
Nous allons cliquer ensuite sur ツォ Ajouter une Vue ツサ.
Vous devez cochez l窶冩ption ツォ crテゥer une vue fortement typテゥe ツサ, et dans la liste dテゥroulante vous devez lier votre vue au modティle.
Choisissez テゥgalement l窶冩ption ツォ Create ツサ dans la liste dテゥroulante ツォ Scaffold template ツサ pour associer l’action d窶兮jout au formulaire de la vue.
Lorsque nous allons cliquer sur Ajouter, Visual Studio va gテゥnテゥrer automatiquement notre vue qui sera liテゥe au contrテエleur et au modティle.
Le code qui est gテゥnテゥrテゥ est le suivant :
@model MvcApplication2.Models.Product
@{
ViewBag.Title = "InsertProduct";
}
<h2>Enregistrement des produits</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Nouveau produit</legend>
<div class="editor-label">
@Html.LabelFor(model => model.PLibelle)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PLibelle)
@Html.ValidationMessageFor(model => model.PLibelle)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.PDescription)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PDescription)
@Html.ValidationMessageFor(model => model.PDescription)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.PPrix)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PPrix)
@Html.ValidationMessageFor(model => model.PPrix)
</div>
<p>
<input type="submit" value="Enregistrer" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Et voila le rテゥsultat final ![]() !
!
Vous avez maintenant de quoi vous dテゥtendre pour ce Week-end… ![]()








Cet article a ajoutテゥ un plus dans ma comprテゥhension sur le dテゥveloppement avec MVC.net. Merci beaucoup.