ASP.NET MVC 3 est accompagné de plusieurs nouveaux Helper Razor permettant de concevoir facilement des pages ASP.NET dynamiques.
En ce jour, nous allons nous pencher sur le Helper Chart qui est un puissant outil permet de générer avec le minimum d’effort et de code des graphiques dans une page Web.
Le Helper Chart est disponible au sein de l’espace de nom System.Web.Helper. Il supporte de nombreuses options de formatage, plusieurs sources de données (BD, fichier XML, etc.), permettant de générer plus de 30 types (histogrammes, camembert, diagramme en bâton, diagramme en secteur, etc.) de graphiques différents.
Nous verrons donc dans ce billet de blog comment utiliser ce composant dans une application ASP.NET MVC 3 Razor pour afficher un graphique à partir des données d’un fichier XML, comment formater les données et définir les thèmes qui seront appliqués au graphique.
Pour commencer, nous allons d’abord créer une nouvelle application Web ASP.NET MVC 3.
Dans le dossier App Data, nous allons ajouter un fichier XML ayant pour nom « Produits.xml ».
Ensuite, nous allons copier les données suivantes dans ce fichier :
<?xml version="1.0" encoding="utf-8" ?>
<Produits>
<Produit>
<Libelle>Disque dur</Libelle>
<Qte_vendu>45</Qte_vendu>
</Produit>
<Produit>
<Libelle>Clé USB</Libelle>
<Qte_vendu>66</Qte_vendu>
</Produit>
<Produit>
<Libelle>Barette memoire</Libelle>
<Qte_vendu>15</Qte_vendu>
</Produit>
<Produit>
<Libelle>Souris</Libelle>
<Qte_vendu>22</Qte_vendu>
</Produit>
<Produit>
<Libelle>Clavier</Libelle>
<Qte_vendu>12</Qte_vendu>
</Produit>
<Produit>
<Libelle>Moniteur</Libelle>
<Qte_vendu>3</Qte_vendu>
</Produit>
</Produits>
Nous allons dans un premier temps créer le modèle qui permettra de retourner les données du fichier XML dans un DataView. Le code qui sera utilisé est le suivant :
public class ChartModel
{
public DataView Getdata()
{
DataSet Ds = new DataSet();
Ds.ReadXml(HttpContext.Current.Server.MapPath("~/App_Data/Produits.xml"));
var Dv = new DataView(Ds.Tables[0]);
return Dv;
}
}
On va ensuite ajouter au contrôleur une méthode d’action ChartProduit. Le code de cette méthode est le suivant :
public ActionResult ChartProduit()
{
var model = new ChartModel();
var dataView = model.Getdata();
var Mychart = new Chart(width: 600, height: 400)
.AddTitle("Produits et quantités vendus le 05/08/2011")
.AddSeries("Default",
xValue: dataView, xField: "Libelle",
yValues: dataView, yFields: "Qte_vendu")
.GetBytes("png");
return File(Mychart, "image/png");
}
Avant de continuer, jetons un petit coup d’œil sur le code de la méthode d’action.
var Mychart = new Chart(width: 600, height: 400)
Est utilisé pour instancier un nouvel objet Chart en spécifiant sa taille.
.AddSeries("Default",
xValue: dataView, xField: "Libelle",
yValues: dataView, yFields: "Qte_vendu")
Permet de définir le type de graphique, les colonnes qui seront utilisées en abscisse et en ordonnée.
.GetBytes("png");
Va retourner une image de notre graphique au format png sous forme d’un tableau de bytes.
Dans la vue (la page index de l’application), nous allons simplement ajouter la ligne de code suivante pour afficher l’image qui sera retournée par le contrôleur.
<img src="@Url.Action("ChartProduit")" />
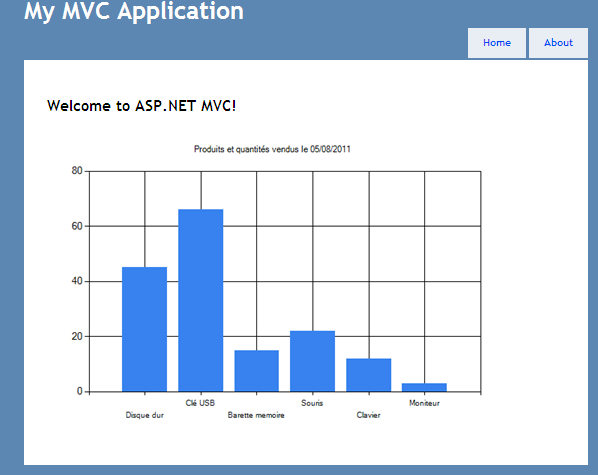
À l’exécution, nous obtenons le résultat suivant :
L’exemple ci-dessous montre un graphique avec le thème par défaut. Je vais maintenant définira moi-même le thème qui sera appliqué à celui-ci.
public ActionResult ChartProduit()
{
var model = new ChartModel();
var dataView = model.Getdata();
var Mychart = new Chart(width: 600, height: 400)
.AddTitle("Produits et quantités vendus le 05/08/2011")
.AddSeries(chartType: ChartTheme.Green,
xValue: dataView, xField: "Libelle",
yValues: dataView, yFields: "Qte_vendu")
.GetBytes("png");
return File(Mychart, "image/png");
}
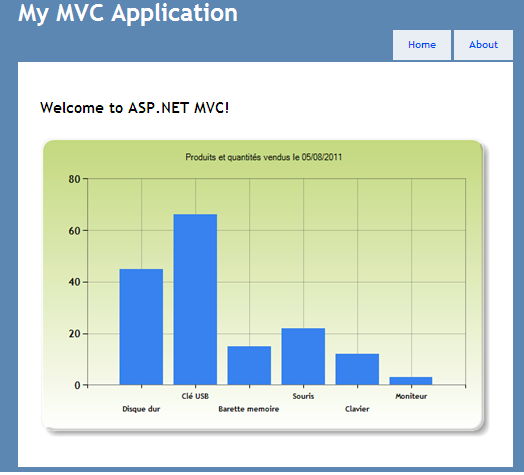
Ce qui va donner à l’exécution le résultat suivant :
Je peux Ă©galement changer le type de graphique et afficher un diagramme en secteur.
public ActionResult ChartProduit()
{
var model = new ChartModel();
var dataView = model.Getdata();
var Mychart = new Chart(width: 600, height: 400, theme: ChartTheme.Vanilla3D)
.AddSeries("Default",chartType: "pie",
xValue: dataView, xField: "Libelle",
yValues: dataView, yFields: "Qte_vendu")
.GetBytes("png");
return File(Mychart, "image/png");
}
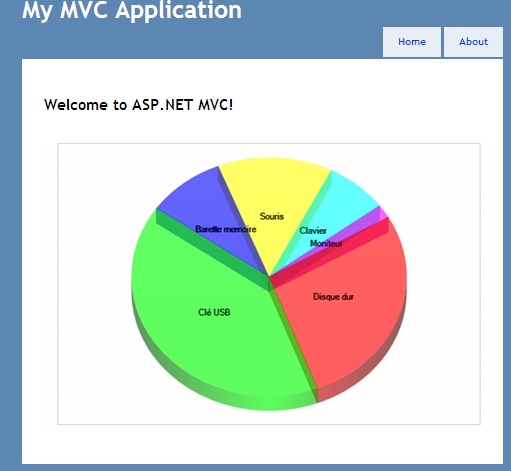
Ce qui me donne le résultat suivant à l’exécution :
À noter que vous pouvez définir vos propres thèmes qui seront appliqués au graphique.
La création d’un graphique s’avère relativement simple avec ASP.NET MVC3 grâce au Helper Chart. Vous vous rendez compte à travers ce billet de blog qu’il est facile d’utiliser ce composant. Vous constatez également que le Helper Chart dispose de plusieurs types de graphiques et de plusieurs thèmes pour styler l’affichage à votre convenance.