Dans l’un de mes précédents billets de blog, j’avais déjà annoncé la disponibilité immédiate en téléchargement de la version Developer Preview du Framework Web ASP.NET MVC 4.
J’avais également indiqué dans cet article que je reviendrais prochainement en détail sur les nouveautés et améliorations de MVC 4.
Vous avez surement attendu patiemment le premier article sur le sujet, mais entre la charge de mes obligations professionnelles, mes travaux sur DVP et la finalisation de l’article sur Nuget, je n’avais plus assez de temps pour commencer à jouer avec MVC4 et partager mon retour d’expérience sur ce blog.
Comme le dit le dicton « mieux vaut tard que jamais », j’ai finalement eu assez de disponibilité pour me pencher sur le sujet et écrire ce billet qui sera axé principalement sur le support du mobile et des tablettes dans MVC 4.
Comme vous le savez certainement, l’une des principales nouveautés dans ASP.NET MVC 4 Develpper Preview est la possibilité d’écrire avec le minimum d’effort des applications Web optimisées, pouvant cibler plusieurs types de dispositifs différents (PC, Mobiles et Tablettes) ayant des écrans de différentes tailles.
Au travers de cet article durant laquelle nous allons créer notre première application ASP.NET MVC pour mobile, nous découvrions les nouveautés suivantes qui ont été introduites par MVC 4 :
– le nouveau modèle d’application mobile;
– Modes d’affichage (Display Modes)
* le mécanisme de basculement entre la vue mobile et la vue desktop d’une application ;
* la création des vues spécifiques en fonction des dispositifs (iPhone, Windows Phone, etc.).
Création de l’application
Vous devez disposer de Visual Studio 2010 SP 1 et d’ASP.NET MVC 4 Developer Preview.
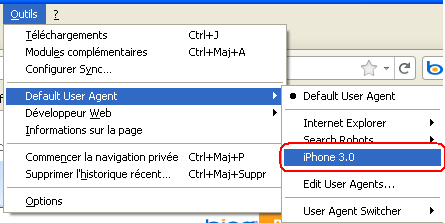
Pour tester les exemples, j’ai utilisé le navigateur Firefox et l’extension User Agent Switcher permettant de faire passer son navigateur Web pour celui d’un smartphone.
Après avoir vérifié que vous disposez des outils nécessaires, lancez votre EDI Visual Studio et procédez à la création d’un nouveau projet.
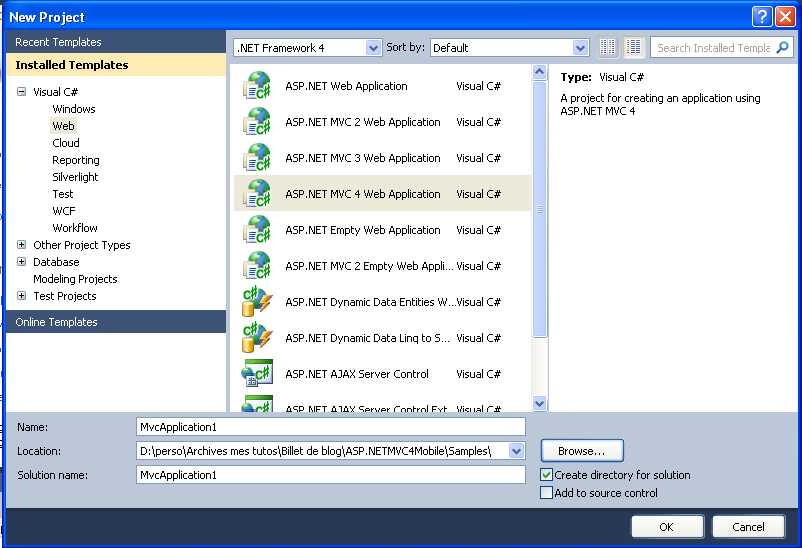
Dans la fenêtre « Nouveau Projet », sélectionnez ASP.NET MVC 4 Web Application et cliquez sur OK.

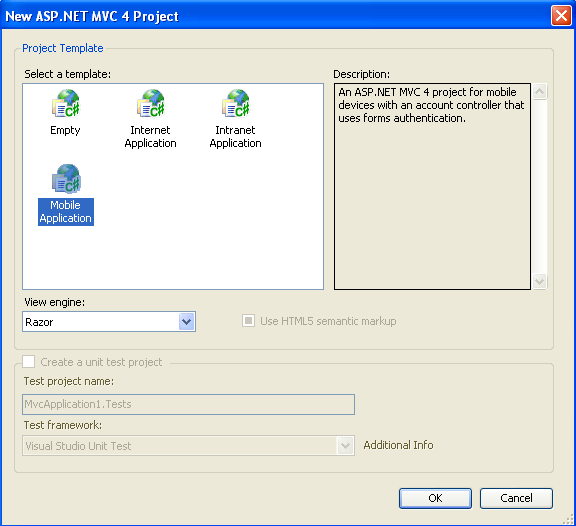
La fenêtre contenant les modèles de projets ASP.NET MVC 4 s’affiche. Vous vous rendez compte qu’il existe un nouveau modèle spécialement destiné aux mobiles. Sélectionnez ce modèle et validez sur OK.

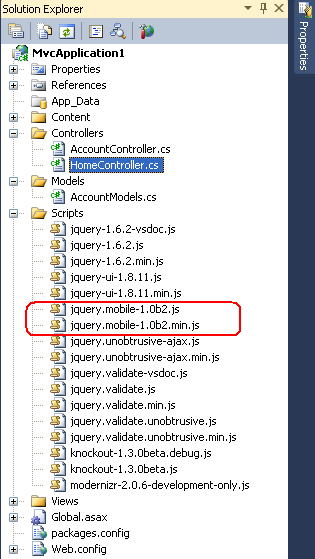
Le projet est généré par Visual Studio avec une arborescence similaire à celle des applications desktop ASP.NET MVC standard.
Quoi de neuf dans ce projet
Comme je l’ai souligné plus haut, à première vue, votre projet est assez similaire à celui d’une application ASP.NET Web.
En observant de plus près l’arborescence de celui-ci dans l’explorateur de solution de Visual Studio, vous vous rendrez compte de l’utilisation d’une autre bibliothèque JavaScript à savoir : JQuery Mobile.

En effet, le modèle de projet mobile ASP.NET MVC 4 est basé sur la célèbre bibliothèque JavaScript jQuery mobile qui a été conçue sur le socle de jQuery et jQuery UI pour fournir une expérience utilisateur fluide sur les smartphones et tablettes.
Le modèle et le contrôleur dans votre solution restent sans changement et les vues reposent sur le moteur Razor.
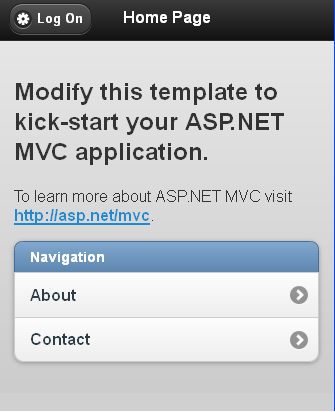
Lancez l’exécution de l’application dans votre navigateur, et vous obtiendrez le résultat suivant à l’affichage :
Ouvrez maintenant le fichier _Layout.cshtml et observez la portion de lignes de code suivante :
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="@Url.Content("~/Content/jquery.mobile-1.0b2.min.css")" />
<link rel="stylesheet" href="@Url.Content("~/Content/Site.css")" />
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.6.2.min.js")"></script>
<script type="text/javascript">
$(document).bind("mobileinit", function() {
// As of Beta 2, jQuery Mobile's Ajax navigation does not work in all cases (e.g.,
// when navigating from a mobile to a non-mobile page, or when clicking "back"
// after a form post), hence disabling it.
$.mobile.ajaxEnabled = false;
});
</script>
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery.mobile-1.0b2.min.js")"></script>
</head>
Vous remarquez la ligne de code suivante :
<meta name="viewport" content="width=device-width" />
Pour un site Web classique de largeur par exemple 980px, le navigateur mobile va se charge de redimensionner tout proportionnellement. Du coup, à l’affichage, l’on peut se retrouver avec des caractères beaucoup trop petits, carrément illisibles. Pour palier à cela, le meta tag viewport qui est reconnu par pratiquement tous les navigateurs mobiles (Opera mobile, Safari, Firefox pour Android, Internet Explorer, etc.) a été introduit.
La dĂ©finition de cette balise dans votre page permet de dire au navigateur que celle-ci est particulièrement optimisĂ©e pour le mobile. Le navigateur se charge donc d’adapter automatiquement le contenu de votre page de telle sorte qu’il soit bien lisible en fonction de la rĂ©solution du terminal sur lequel l’application sera exĂ©cutĂ©e.
Commentez un peu cette ligne dans le fichier _Layout.cshtml, et exécutez votre page pour voir concrètement ce qui sera affiché à l’écran.
Pour mémoire, pour commenter une ligne avec Razor, vous pouvez procéder comme suit :
@*<meta name="viewport" content="width=device-width" />*@
Et vous obtenez le résultat suivant à l’exécution :
Comme vous pouvez le constater, le texte dans mon navigateur est carrément illisible.
Basculement entre la vue mobile et la vue desktop
Nous avons créé notre site pour mobile et nous maitrisons déjà quelques rudiments pour son développement. C’est bien, mais maintenant que notre application sera accessible à la fois sur les navigateurs de bureau et sur les mobiles, comment définir des contenus qui seront propres à chaque type de dispositif ?
ASP.NET MVC 4 introduit un mécanisme permettant de faciliter la personnalisation des interfaces en fonction de l’appareil de l’utilisateur. Ainsi, avec le minimum d’effort, le développeur pourra facilement remplacer ses vues, Layouts et vues partielles pour des navigateurs mobiles en générale ou des navigateurs particuliers.
Pour créer une vue spécifique pour des navigateurs mobiles, vous devez simplement dupliquer le fichier de vue et ajouter au nom de celui-ci .Mobile.
Pour exemple, vous allez créer une copie de votre fichier Index.cshtml qui sera renommé en Index.Mobile.cshtml.
Dans ce fichier, vous allez modifier le code comme suit :
@{
ViewBag.Title = "Home Page";
}
<h2>Mon premier site pour mobile</h2>
<p>
Ceci est la version mobile de mon site qui parle de tout et de rien. <br />
Vous y découvrirez des astuces sur la programmation .NET, des bouts de code et bla bla bla
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Navigation</li>
<li>@Html.ActionLink("Astuces", "About", "Home")</li>
<li>@Html.ActionLink("Code", "Contact", "Home")</li>
</ul>
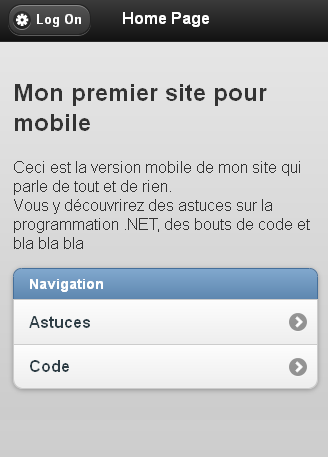
Et à l’exécution avec un navigateur mobile, vous vous rendez compte que c’est le fichier Index.Mobile.cshtml qui est désormais affiché.
Création des vues spécifiques en fonction des dispositifs
Nous pouvons désormais développer deux versions de notre application qui seront chargées automatiquement en fonction du type de navigateur (Mobile ou Desktop). C’est parfait, mais si nous voulons avoir des contenus personnalisés en fonction de la plateforme d’exécution (Android, Windows Phone, iOS) de l’utilisateur, comment devrons-nous procéder ?
Pas de souci. En effet, avec ASP.NET MVC 4, vous pouvez créer des vues spécifiques qui seront affichées en fonction de l’OS sur lequel sera exécutée votre application.
Pour cela, dans la procédure Application_Start de votre fichier Global.asax.cs, vous devez définir vos propres règles d’affichage en ajoutant les lignes de code suivantes :
DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (ctx => ctx.Request.UserAgent.IndexOf(
"iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Le code ci-dessous sera utilisé pour l’iPhone. Pour un autre système, remplacez juste iPhone par le nom de l’OS (Android, WindowsPhone, etc.).
Le code complet de la procédure Application_Start() est le suivant :
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (ctx => ctx.Request.UserAgent.IndexOf(
"iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
}
N’oubliez pas d’ajouter dans ce fichier une rĂ©fĂ©rence Ă l’espace de nom System.Web.WebPages.
using System.Web.WebPages;
Vous pouvez maintenant créer des vues qui seront propres aux appareils iPhone en ajoutant les caractères .iPhone aux noms de vos fichiers.
Vous allez par exemple définir un nouveau fichier Index pour iPhone.
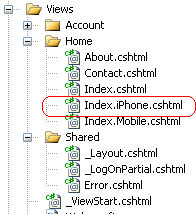
Pour cela, vous allez créer une copie de votre fichier Index.cshtml que vous allez renommer en Index.iPhone.cshtml comme l’illustre la capture ci-dessous :
Vous allez ensuite modifier le code comme suit :
@{
ViewBag.Title = "Home Page";
}
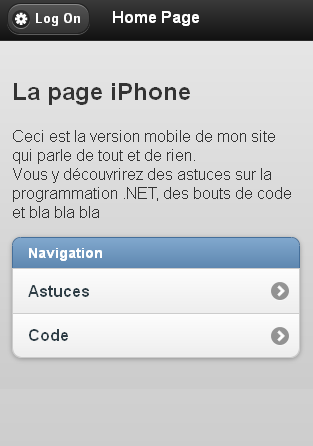
<h2>La page iPhone</h2>
<p>
Ceci est la version mobile de mon site qui parle de tout et de rien. <br />
Vous y découvrirez des astuces sur la programmation .NET, des bouts de code et bla bla bla
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Navigation</li>
<li>@Html.ActionLink("Astuces", "About", "Home")</li>
<li>@Html.ActionLink("Code", "Contact", "Home")</li>
</ul>
Vous pouvez maintenant exécuter votre application, en prenant la peine de modifier le User Agent de Firefox pour qu’il se comporte comme l’iPhone 3.0.
Et à l’exécution de vote page, vous obtenez le résultat suivant :
Conclusion
Au travers de cet article, nous venons de découvrir quelques nouveautés qu’introduit ASP.NET pour les mobiles et comment il est relativement facile de concevoir une application Web mobile et définir des vues personnalisées qui seront affichées en fonction du terminal sur lequel sera exécutée l’application.
Il existe une seconde alternative pour la gestion des modes d’affichage en utilisant JQuery.Mobile.MVC. Ce sera l’objet de notre prochain billet de blog.