J’avais dans un premier billet de blog, juste après la sortie de la Developer Preview d’ASP.NET MVC 4 présenté sommaire l’ensemble des fonctionnalités disponibles. Dans deux autres billets, je suis revenu de façon assez détaillée sur les nouveautés pour le support du mobile et des tablettes. J’ai également décrit comment créer une première application Web mobile et comment y implémenter des vues multiples qui seront affichées automatiquement en fonction du type de navigateur (Desktop ou Mobile) qui accède la page.
Dans le même ordre d’idée, nous allons continuer à explorer les nouveautés du Framework Web avec cette fois, une analyse détaillée des améliorations apportées au modèle Web par défaut.
Pour cela, nous allons comme d’habitude lancer notre environnement Visual Studio, qui bien évidemment contient ASP.NET MVC 4 Developer Preview et procéder à la création d’un nouveau projet.
Dans la zone de sélection des modèles de projet, nous allons choisir le modèle Internet Application et valider ensuite sur OK.
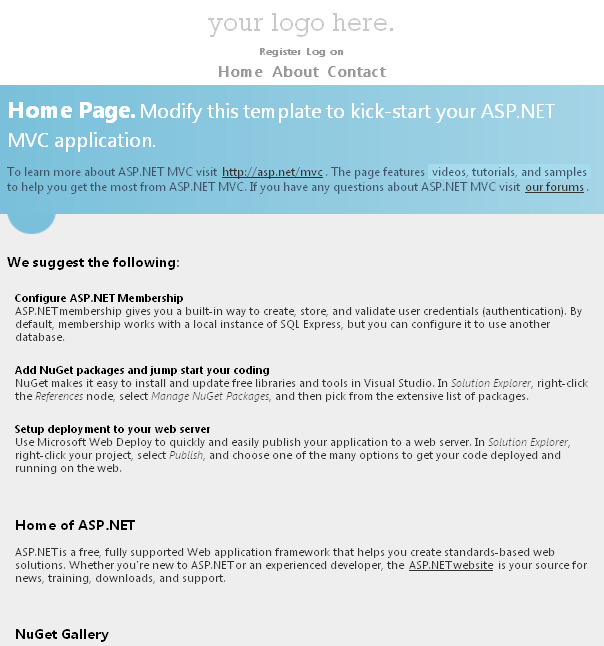
Procédons à l’exécution de notre application (ctrl + f5) :
On peut s’apercevoir que le design du modèle par dĂ©faut auquel nous avons Ă©tĂ© habituĂ©s depuis la première version d’ASP.NET MVC jusqu’Ă la version trois a Ă©tĂ© totalement remaniĂ© et est dĂ©sormais beaucoup plus esthĂ©tique.
Rendu adaptatif (Adaptive Rendering) avec CSS Media Query et Viewport
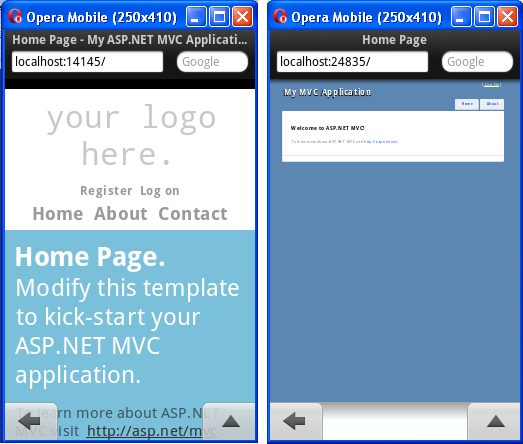
La nouveauté la plus intéressante que je vais noter est cependant ce qui se cache derrière ce nouveau Template. Pour illustrer cela, je vais exécuter un modèle de base d’ASP.NET MVC 3 et celui de MVC4 avec un terminal mobile. Ici, je vais utiliser un émulateur d’Opera Mobile :
À première vue, on se rend compte que le texte de notre site sur MVC 3 est carrément illisible, tandis que le contenu de celui en MVC 4 a été adapté en fonction de la taille du terminal.
Ceci est possible grâce à l’implémentation d’une nouvelle fonctionnalité de rendu adaptatif, qui couple le tag meta viewport et le CSS Media Queries.
Tag meta viewport
Pour un site Web classique de largeur par exemple 980px, le navigateur mobile va se charger de redimensionner le contenu proportionnellement. Du coup, à l’affichage, l’on peut se retrouver avec des caractères beaucoup trop petits, carrément illisibles, comme c’est le cas avec notre site sous ASP.NET MVC 3.
La balise meta viewport permet au navigateur de comprendre que l’affichage de notre page doit être adapté en fonction de la taille du terminal sur lequel est exécutée l’application. En spécifiant cette balise dans une page, au lieu de procéder à une réduction du texte, le navigateur redessine plutôt la page de telle sorte qu’elle soit parfaitement conforme aux dimensions de l’appareil.
La balise meta viewport est renseignée dans le fichier _layout de votre projet :
<meta name="viewport" content="width=device-width">
CSS Media Queries
Nous avons grâce au meta viewport, spécifié à notre navigateur qu’il peut adapter le contenu de notre page en fonction de la taille du terminal. Cependant, celui-ci n’est pas assez futé pour définir automatiquement les règles d’affichages et les dispositions graphiques de votre page.
C’est à ce stade qu’interviennent les Media Queries. Cette fonctionnalité introduite par le CSS3 va permettre de définir des règles d’affichage personnalisées en fonction du type de média, de la taille de la fenêtre, de la résolution de l’écran, etc.
À titre d’exemple, avec le script suivant, l’affichage de ma page dans un navigateur ayant une taille supérieure à 850px sera en bleu, tandis que sur un navigateur ayant une taille max de 850px, elle aura un background noir.
body {background-color:blue; color:black;} @media only screen and (max-width: 850px) { body {background-color:black; color :white ;} }
En effet, lors du chargement de la page, le navigateur applique plutôt le code CSS contenu dans le bloc @media si la résolution de l’écran est inférieure ou égale à celle définie par l’attribut max-width.
Vous trouverez les règles d’affichage personnalisées pour le modèle de projet par défaut d’ASP.NET MVC4 dans le fichier Site.css, dans le bloc de code @media only screen and (max-width: 850px).
Utilisation de jQuery UI
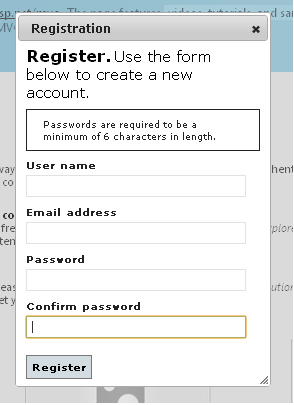
Une autre amélioration qui a été apportée au modèle est l’utilisation du JavaScript pour fournir une interface utilisateur plus riche. Les pages connexion et inscription utilisent désormais jQuery UI pour afficher à l’écran une page beaucoup ergonomique :
Conclusion
Il est intéressant de constater que des règles CSS ont été définies dans le Template Web par défaut pour prendre en charge les tailles d’écrans différents. Mais, je tiens à signaler que ce modèle n’est pas adapté pour la navigation sur les écrans tactiles. Par exemple, vous pouvez remarquer qu’il n’utilise pas la bibliothèque jQuerie Mobile.
À mon humble avis, se serait bien que soit introduit un autre template dans ASP.NET MVC 4 qui couple le modèle mobile et le modèle Web pour fournir une application optimisée à la fois pour les terminaux mobiles et les navigateurs Desktop.
En tout cas peut-être d’ici à la publication de la version finale, ce sera le cas ;).