Lors de la conférence Build Windows de septembre denier, Microsoft a présenté des préversions de ses principales technologies de développement. La communication autour de ces produits a étouffé la sortie de la bêta de la version deux d’un de mes environnements de développement favoris : WebMatrix.
 |
J’avais néanmoins eu l’occasion d’annoncer vite fait la sortie de l’outil sur DVP. Je vais revenir dans une nouvelle série de billets de blog sur l’EDI Web ainsi que sur les nouveautés de la bêta de WebMatrix 2 et de la Developer Preview de Web Pages 2.
Avant de me lancer dans la rédaction de ces articles, je tiens à partager avec les lecteurs de mon blog mon retour d’expérience sur la première version de WebMatrix.
Présentation de WebMatrix
Pour rappel, WebMatrix est un environnement de développement Web léger (15 Mo), efficace et surtout gratuit, développé par Microsoft. Il permet aux développeurs Web de créer et gérer des applications Web sur la plate-forme Windows, tout en restant compatibles avec les produits Microsoft Visual Studio, SQL Server ou encore PHP sur Windows.
Pourquoi avoir choisi WebMatrix ?
Au sein de notre équipe, nous sommes confrontés assez couramment à des petits projets Web à faibles budgets, tant en ASP.NET qu’en PHP. L’idéal pour nous était donc d’avoir des éditeurs légers, simples et surtout gratuits, nous permettant de développer rapidement ces applications.
Nous avons trouvé la solution à nos besoins en WebMatrix. L’EDI a mis à notre dispositif toutes les ressources dont nous avions besoin pour créer rapidement, avec un gain en temps important des applications Web dynamiques en ASP.NET ou PHP, avec accès à des bases de données SQL Server ou MySQL.
L’EDI qui affranchit le développeur des tâches de configuration
Depuis que je développe sous Windows, j’ai toujours été réticent à l’idée d’avoir à utiliser une solution comme XAMPP, qui m’installe et configure automatiquement mon serveur de base de données MySQL, PHP et le serveur Web Apache. Mon problème réside surtout au niveau d’Apache, qui s’installe à côté de mon serveur IIS et qui peut bien évidemment engendrer un problème de violation de port dans certains cas.
De ce fait, J’opte donc couramment pour mes travaux en PHP (et oui, je fais aussi du PHP, vous pouvez trouver mes articles sur l’interopérabilité entre .NET et PHP ici et là ) d’installer moi-même PHP et MySQL (si je dois l’utiliser), ensuite procéder à la configuration d’IIS pour exécuter PHP.
Cette approche fastidieuse, peut-être déconcertante pour un développeur inexpérimenté. WebMatrix élimine ces contraintes. L’EDI peut-être utilisé pour télécharger, installer et configurer PHP et MySQL, pour être utilisé avec IIS7 Express.
Créer rapidement des applications Web avec le moins de concept en développement Web
WebMatrix minimise le nombre de concepts qu’un dĂ©butant en dĂ©veloppement a besoin de connaitre pour mettre sur pied des sites Web simples. Un dĂ©veloppeur peut rapidement crĂ©er une application sans toutefois avoir besoin de maitriser l’architecture complexe des technologies Web .NET.
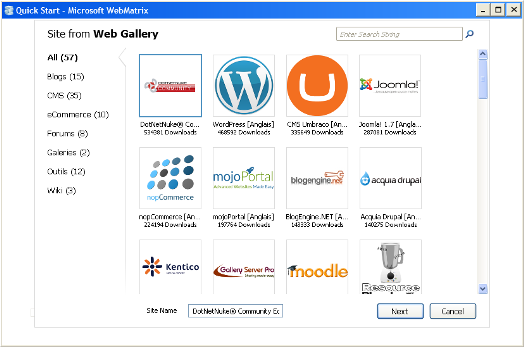
Lorsque l’application est lancée, une fenêtre de démarrage présente quatre options à l’utilisateur, lui permettant de créer un site à partir de zéro, à partir d’un modèle, d’ouvrir un site existant ou un site Web à partir de la galerie d’applications.
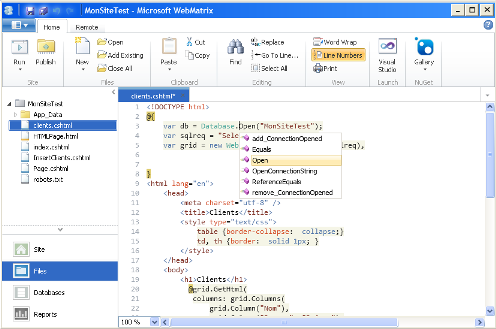
L’interface utilisateur, d’une ergonomie assez aboutie façon WPF, utilise le ruban qui a fait son apparition avec Office 2007 à la place d’une barre de menu. Le développeur retrouve donc facilement les outils mis à sa disposition, qui ne sont pas noyés dans des menus.

L’éditeur de code prend bien en charge ASP.NET, HTML5, CCS3, JavaScript et PHP, et permet d’éditer facilement avec le support de l’InteliSence, des pages cshtml, des fichiers de scripts, des layouts, etc.
Le moteur de vue Razor
WebMatrix repose sur le moteur de vue Razor pour la crĂ©ation des applications ASP.NET dynamiques. Razor est fluide, compact, expressif et s’appuie sur la syntaxe des langages .NET C# et Visual Basic .NET. Il offre la puissance d’ASP.NET pour la crĂ©ation rapide des applications Web fonctionnelles et sophistiquĂ©es.
Razor a Ă©tĂ© conçu pour faciliter la conception des pages ASP.NET. Il introduit une syntaxe de programmation assez facilement comprĂ©hensible, qui vous permet d’insĂ©rer du code serveur dans une page Web qui peut Ă©galement contenir du HTML, du CSS et des scripts JavaScript.
Un aspect qui m’a vraiment impressionné avec Razor dans WebMatrix est la création des Helpers, qui introduit une autre façon d’écrire des méthodes/fonctionnalités réutilisables.
@helper Somme(int a, int b)
{
@{
var sum = a + b;
}
<b>@sum</b>
}
La création des Helpers avec WebMatrix se résume en la définition dans le dossier App_code, d’un fichier .cshtml avec les méthodes que vous pouvez appeler facilement dans n’importe quelle vue de votre application.
@MuHelper.Somme(4,5)
Le support des Layouts et Sections introduits par Razor, va offrir au développeur des moyens de définir un design cohérent pour son application.
Pour rappel, les Layouts (équivalent des Masterpages) sont utilisés pour regrouper, dans une page spécifique, les éléments communs de mise en page pour l’application (menu, entête, pied de page, scripts JavaScript utilisés par toutes les pages).
Razor + WebMatrix ou le retour du code spaghetti d’ASP classique ?
« Razor permet d’insĂ©rer du code serveur dans une page Web qui peut Ă©galement contenir du HTML, du CSS et des scripts JavaScript »
A la lecture de cette phrase, certaines personnes vont certainement se demander si l’on ne revient pas au code spaghetti difficilement maintenable avec une sécurité approximative comme avec ASP classique.
Personnellement, lorsque j’ai entendu parler pour la première fois de Razor et WebMatrix, je me suis dit waouh, nous voila revenu à ASP classique. Mais, lorsque je me suis familiarisé avec ces plateformes, j’ai constaté que Razor n’est en aucun point comparable avec VBScript.
Il s’appuie sur la puissance de la plateforme .NET qui remplace COM et ActiveX, et fournir des puissants outils pour assurer la sécurité d’un site Web. L’accès aux données se fait via ADO.NET, qui est également en déphasage complet avec la technologie ADO utilisée en ASP classique.
Accéder rapidement et avec souplesse aux données
L’accès et la manipulation des données avec WebMatrix sont assez simples. L’EDI dispose d’une interface qui met à la disposition du développeur les fonctionnalités d’administration de base (création de la BD, ajout d’une table, insertion des données, etc.) pour BD MySQL ou SQL Server. Donc, plus besoin d’un outil comme PHPmyAdmin ou MySQL WorkBench sur ma machine de Dev pour administrer MySQL ;).
La manipulation fluide des données dans une vue se fera avec la nouvelle classe Database. Je peux me connecter à ma BD et exécuter une requête en utilisant juste les quelques lignes de code suivantes :
@{
var db = Database.Open("MonSiteTest");
var clients = db.Query("Select * from clients");
}
La requĂŞte retourne un objet IEnumerable dynamic, qui tire parti des objets dynamiques introduits par C# 4. Ce qui suppose que je peux faire un truc du genre :
@foreach(var client in clients){
<tr>
<td>@client.Nom</td>
<td>@client.Prenom</td>
<td>@client.Email</td>
</tr>
}
Et pourtant, je n’ai déclaré cette classe nulle part. Ce n’est pas fabuleux ;).
Pour les habituer des ORM, qui ont abandonné cette veille habitude de taper du SQL dans le code, avec la classe Database, vous êtes obligés d’écrire vous-mêmes vos requêtes.
OK, on me dira bonjour les attaques par injections SQL ! Et moi, je dirais n’y comptez pas. En effet, je peux par exemple procéder comme suit pour insérer des données dans ma BD avec la classe Database :
@{
var db = Database.Open("MonSiteTest");
var sqlreq = "INSERT INTO clients (Nom, Prenom, Email) " +
"VALUES (@0, @1, @2)";
db.Execute(sqlreq, Nom, Prenom, Email);
}
Et, j’ai là ma requête paramétrée avec WebMatrix, qui me met à l’abri des attaques par injection SQL.
On va regretter cependant la non-prise en charge de PostgreSQL, qui est de plus en plus présent dans le monde du développement Web.
Galerie d’applications
Voila un aspect de l’EDI qui a beaucoup intéressé l’utilisateur à temps partiel du CMS Joomla que je suis. A mon avis, c’est avec cette fonctionnalité que Microsoft va attirer le plus de développeurs PHP, qui vont trouver en WebMatrix une véritable alternative pour l’accès, la manipulation et la publication des CMS et projets Web open source.
WebMatrix dispose d’une galerie Web pouvant se connecter au « Web Application Gallery » de Microsoft pour vous donner accès Ă une vaste collection de CMS et applications open sources populaires comme WordPress, Dupral, Joomla, mopCommerce, blogEngine.NET ou encore DotNetNuke, pouvant ĂŞtre installĂ©s, Ă©ditĂ©s et publiĂ©s directement Ă partir de l’éditeur.

Plus besoin donc de chercher le site officiel d’un projet, le télécharger soi-même, procéder à son installation et configuration, etc. WebMatrix fait tout pour vous.
Les Helpers Razor et le gestionnaire de packages
La réutilisation : un concept de base de la programmation orientée objet, qui permet un gain de temps important. Le maitre mot des Helpers Razor accessibles depuis le gestionnaire de packages WebMatrix est la réutilisation.
Les Helpers sont des composants contenant des fonctionnalitĂ©s rĂ©utilisables, qui vont simplifier le rendu du code HTML dans la vue. Très faciles d’utilisation, ils s’avèrent assez utiles dans le dĂ©veloppement. Les Helpers fournissent au dĂ©veloppeur, un moyen simple et cohĂ©rent d’effectuer des tâches de dĂ©veloppement Web dynamique qui, autrement, exigeraient beaucoup de code personnalisĂ©.
Avec ces composants l’intégration d’un flux twitter, d’une zone de recherche Bing, d’un widget facebook, d’un module Paypal, le stockage des données sur Windows Azure Storage, la mise en cache, l’analyse du trafic de son site Web, etc. n’ont jamais été aussi simple.
Je tiens à souligner que le gestionnaire de packages WebMatrix n’a rien à voir avec le gestionnaire de packages .NET Nuget, qui d’ailleurs a été introduit dans la version 2 de WebMatrix. Mais, il faut noter cependant que celui-ci utilise les flux NuGet pour mettre à la disposition du développeur les Helpers Razor.
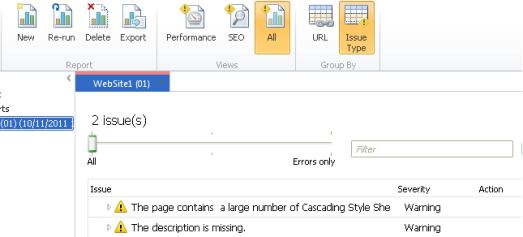
Optimisation du SEO et amélioration des performances
Une bonne partie du trafic d’un site Web passe par les moteurs de recherche. J’ai apprécié l’introduction d’un outil de SEO (Search Engine Optimization) dans WebMatrix, qui fournit un rapport riche, permettant d’optimiser le code pour améliorer le référencement naturel de son site.

La réécriture d’URL est également au menu. J’ai oublié de le mentionner, mais lors du processus d’installation de WebMatrix, UrlRewriter 2.0 est également installé. Ce qui suppose que vous pouvez également optimiser votre site en utilisation la réécriture d’URL.
DĂ©ploiement
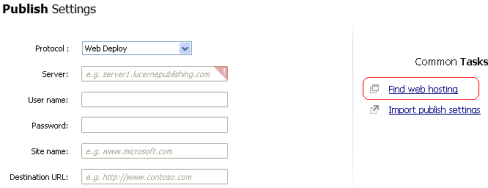
Une fois que vous avez finalisé avec la conception de votre site, plus besoin de le générer et utiliser un client FTP ou autres pour déployer celui-ci. WebMatrix intègre des fonctionnalités permettant de déployer son site en utilisant FTP, ou WebDeploy.
En cliquant simplement sur le bouton Publish, l’éditeur affiche une fenêtre permettant de publier son site Web en renseignant les paramètres fournis par l’hébergeur. Bien plus, si vous ne disposez pas d’un hébergeur, vous pouvez à partir de l’outil, effectuer une recherche pour trouver l’hébergeur le plus adapté à vos besoins.
Le revers de la médaille
Dans plusieurs articles que j’ai trouvés sur WebMatrix, l’absent est mis sur le fait que l’EDI est idéal pour les débutants. Je ne réfute pas ces affirmations, mais j’émets des réserves pour le débutant qui demain sera confronté à des costauds projets d’entreprises, qui nécessitent une bonne maitrise de l’architecture, des Patterns et autres bonnes pratiques en développement Web.
Personnellement, je trouve qu’il serait beaucoup plus difficile pour un débutant d’avoir une bonne maitrise du développement professionnel, s’il utilise comme porte d’entrée un outil qui fait abstraction de tous les concepts, architectures et autres bonnes pratiques.
WebMatrix aura plutôt tendance à abrutir celui-ci, le faisant croire que même la création d’une costaude solution professionnelle sera aussi simple. Donc, pour le débutant qui vise le monde professionnel, autant mieux se tourner vers des outils qui permettent de s’appliquer lors du développement.
Conclusion
Comme vous pouvez le constater, WebMatrix est assez intéressant. Restez connecté pour la suite des billets sur le sujet.
Sur le mĂŞme sujet :
– DĂ©couverte et prise en main de WebMatrix ;
– WebMatrix : utilisation des Helpers Razor et de la galerie d’applications ;