Ce tutoriel û pour objectif de fournir une dûˋmarche pas û pas pour la crûˋation d’une application CRUD avec WebMatrix, Razor et Entity Framework.
– Part 1 : introduction et prûˋsentation des outils
– Part 2 : crûˋation de l’application et dûˋfinition du modû´le objet
– Part 3 : crûˋation du DBContex et du Repository
– Part 4 : implûˋmentation des fonctionnalitûˋs CRUD
Dans cette cinquiû´me et derniû´re partie de notre tutoriel sur la crûˋation d’une application CRUD avec WebMatrix, Razor et Entity Framework, nous verrons comment implûˋmenter les interfaces Web pour la lecture, la modification, la suppression et l’enregistrement des donnûˋes pour une table associative.
La table Affiliations ûˋtant une table association, quelques modifications seront donc nûˋcessaires au code utilisûˋ pour Personne et Organisme.
1 – Implûˋmentation de la grille
Dans le dossier Affiliations, ajoutez un nouveau fichier Index.cshtml.
Dans ce fichier, ajoutez les lignes de code suivantes, qui vont permettre d’afficher dans cette page la liste des affiliations qui ont ûˋtûˋ enregistrûˋes dans la base de donnûˋes :
@{
/// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Gestion des organismes";
//dûˋclaration des variables
var af = new AffiliationRepository();
//dûˋclaration de la grille
var grid = new WebGrid(af.GetAll(),rowsPerPage : 10);
}
<hgroup class="title">
<h1>Affiliations.</h1>
</hgroup>
<p><a href="Create">Ajouter un nouvel enregistrement</a></p>
@* formatage et affichage de la grille *@
@grid.GetHtml(tableStyle:"grid",
headerStyle:"head",
alternatingRowStyle: "altrow",
columns: grid.Columns(
grid.Column("Personne.Nom","Employûˋ"),
grid.Column("Organisme.Nom","Organisme"),
grid.Column("Fonction", "Fonction"),
grid.Column("Telephone", "Tûˋlûˋphone"),
grid.Column("", "", format: @<text><a href="Edit?organismeId=@item.OrganismeId&personneId=@item.PersonneId")>Editer</a>
| <a href="Details?organismeId=@item.OrganismeId&personneId=@item.PersonneId")>Dûˋtails</a>
| <a href="Delete?organismeId=@item.OrganismeId&personneId=@item.PersonneId")>Supprimer</a></text>)
)
)
Vous remarquez certainement pour les colonnes Employûˋ et Organisme, l’affichage des propriûˋtûˋs Personne.Nom et Organisme.Nom. En effet, lors de la dûˋfinition de l’entitûˋ Affiliation, vous avez dûˋfini les classes Personne et Organisme comme propriûˋtûˋs de l’entitûˋ. Cela permet û Entity Framework de charger automatiquement dans ces propriûˋtûˋs les donnûˋes correspondantes aux clûˋs ûˋtrangû´res dans la table Affiliations.
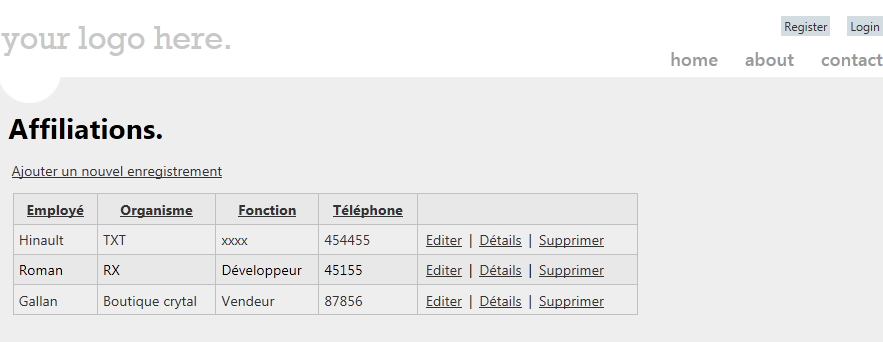
A l’exûˋcution de cette page, vous obtenez le rûˋsultat suivant :

2 – Affichage dûˋtaillûˋ
Dans la page prûˋcûˋdente, certaines informations comme l’adresse email n’ont pas ûˋtûˋ affichûˋes dans la grille. Pour visualiser ces donnûˋes, une page d’affichage dûˋtaillûˋ doit ûˆtre ajoutûˋe û l’application.
Pour ajouter cette page, faites un clic droit sur le dossier Affiliation, sûˋlectionnez l’option New File et crûˋez un nouveau fichier Detail.cshtml.
Dans ce fichier, vous allez ajouter les lignes de code suivantes :
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Dûˋtails";
//Recupûˋration des Id
int personneId = Request["personneId"].AsInt();
int organismeId = Request["organismeId"].AsInt();
//Dûˋclaration des variables
var af = new AffiliationRepository();
var affiliation = new Affiliation();
//Selection de l'ûˋlûˋment correspondant aux Id
affiliation = af.Find(personneId, organismeId);
}
<hgroup class="title">
<h1>Dûˋtails.</h1>
</hgroup>
<fieldset>
<legend></legend>
<ol>
<li class="employe">
<label>Employûˋ:</label>
<label>@affiliation.Personne.Prenom @affiliation.Personne.Nom</label>
</li>
<li class="organisme">
<label>Organisme:</label>
<label>@affiliation.Organisme.Nom</label>
</li>
<li class="fonction">
<label>Fonction:</label>
<label>@affiliation.Fonction</label>
</li>
<li class="email">
<label>Adresse mail:</label>
<label>@affiliation.Email</label>
</li>
<li class="telephone">
<label>Tûˋlûˋphone:</label>
<label>@affiliation.Telephone</label>
</li>
</ol>
</fieldset>
<p><a href="Edit?organismeId=@affiliation.OrganismeId&personneId=@affiliation.PersonneId">Editer</a> |
<a href="Index">Retour û la liste</a>
</p>
A l’exûˋcution, vous obtiendrez le rûˋsultat suivant :

3 – Enregistrement
Compte tenu du fait que Affiliations est une table association, vous allez dans un premier temps charger dans des listes dûˋroulantes les noms des personnes et des organismes.
Pour cela, dans le fichier Create.cshtml que vous avez ajoutûˋ au dossier Affiliation, vous allez insûˋrer les lignes de code suivantes :
var pr = new PersonneRepository();
var og = new OrganismeRepository();
var personnes = new List<Personne>();
var organismes = new List<Organisme>();
personnes = pr.GetAll();
organismes = og.GetAll();
Une boucle foreach sera utilisûˋe pour charger les donnûˋes dans une liste dûˋroulante HTML. Le code pour effectuer cela est le suivant :
<select id="personneId" name="personneId">
@foreach(var p in personnes){
<option value="@p.PersonneId">@p.Nom</option>
}
</select>
En plus de la validation des champs, une vûˋrification doit ûˆtre effectuûˋe pour ûˋviter les contraintes de validation des clûˋs. Le code pour cela est le suivant :
if (db.Affiliations.Find(personneId, organismeId) != null)
{
//Ajout d'un message d'erreur si les Id existent dûˋjû dans la table affiliations
ModelState.AddError("personneId","Cet enregistrement existe dûˋjû dans la base de donnûˋes");
}
Le code complet de la page Create.cshtml est le suivant :
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Enregistrement d'un organisme";
// initialisation des variables
var fonction = "";
var email = "";
var telephone = "";
//Lecture des donnûˋes sur les personnes et les organismes
var pr = new PersonneRepository();
var og = new OrganismeRepository();
var af = new AffiliationRepository();
var personnes = new List<Personne>();
var organismes = new List<Organisme>();
personnes = pr.GetAll();
organismes = og.GetAll();
// Ajout des scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Validation de la fonction
Validation.RequireField("fonction", "La fonction est obligatoire.");
if (IsPost) {
int personneId = Request.Form["personneId"].AsInt();
int organismeId = Request.Form["organismeId"].AsInt();
fonction = Request.Form["fonction"];
email = Request.Form["email"];
telephone = Request.Form["telephone"];
if (af.Find(personneId, organismeId) != null)
{
//Ajout d'un message d'erreur si les Id exitent dûˋjû dans la table affiliations
ModelState.AddError("personneId","Cet enregistrement existe dûˋjû dans la base de donnûˋes");
}
if (Validation.IsValid()) {
if(ModelState.IsValid) {
var affiliation = new Affiliation{
PersonneId = personneId, OrganismeId = organismeId, Fonction = fonction, Email = email, Telephone = telephone };
af.Add(affiliation);
Response.Redirect("Index");
}
}
};
}
<hgroup class="title">
<h2>Enregistrement d'une affiliation</h2>
</hgroup>
<form method="post" action="">
@* Notification en cas d'erreur de validation *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend>Formlaire </legend>
<ol>
<li class="personneId">
<label for="personneId" >Employûˋ:</label>
<select id="personneId" name="personneId">
@foreach(var p in personnes){
<option value="@p.PersonneId">@p.Nom</option>
}
</select>
</li>
<li class="organismeId">
<label for="organismeId" >Organisme:</label>
<select id="organismeId" name="organismeId">
@foreach(var o in organismes){
<option value="@o.OrganismeId">@o.Nom</option>
}
</select>
</li>
<li class="fonction">
<label for="fonction" @if(!ModelState.IsValidField("fonction")){<text>class="error-label"</text>}>Fonction:</label>
<input type="text" id="fonction" name="fonction" title="Fonction" value="@fonction" @Validation.GetHtml("fonction") />
@Html.ValidationMessage("fonction")
</li>
<li class="email">
<label for="email">Adresse mail:</label>
<input type="text" id="email" name="email" title="Email" value="@email" />
</li>
<li class="telephone">
<label for="telephone">Numûˋro de tûˋlûˋphone:</label>
<input type="text" id="telephone" name="telephone" title="Tûˋlûˋphone" value="@telephone" />
</li>
</ol>
<input type="submit" value="Enregistrer" title="Enregistrer" />
</fieldset>
</form>
<a href="Index">Retour û la liste</a>
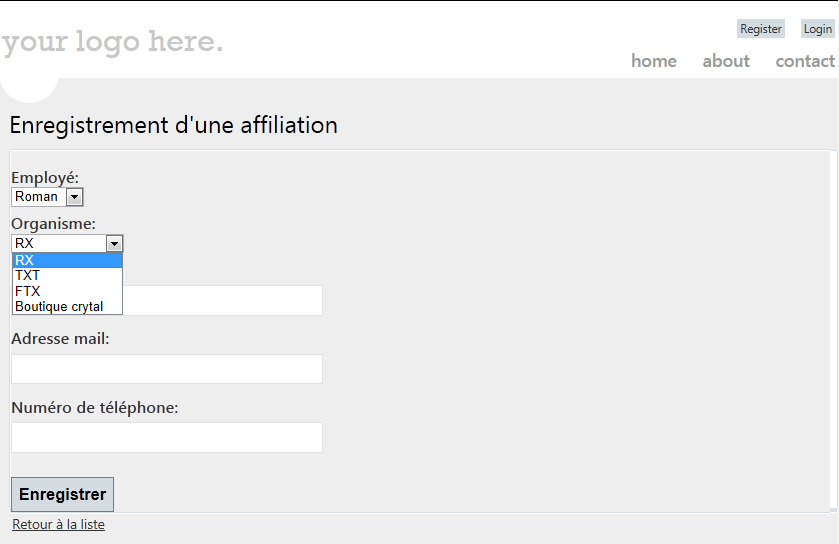
A l’exûˋcution, vous obtenez le rûˋsultat suivant :

4 – Modification
Penchons-nous maintenant sur la page permettant de modifier les informations d’une affiliation. Une nouvelle page Edit.cshtml doit ûˆtre ajoutûˋe dans le dossier Affiliation.
Dans cette page, vous allez dans un premier temps ûˋcrire le code permettant de retourner les informations sur la ligne qui doit ûˆtre modifiûˋe :
int personneId = Request["personneId"].AsInt();
int organismeId = Request["organismeId"].AsInt();
// initialisation des variables
var af = new AffiliationRepository();
var affiliation = new Affiliation();
affiliation = af.Find(personneId, organismeId);
var fonction = affiliation.Fonction;
var email = affiliation.Email;
var telephone = affiliation.Telephone;
Le code permettant de prendre en compte les modifications dans la base de donnûˋes avec Entity Framework est le suivant :
affiliation.Fonction = fonction;
affiliation.Email = email;
affiliation.Telephone = telephone;
//Modification de l'affiliation
af.Update(affiliation);
Le code complet pour cette page est le suivant :
@using System.Data
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Modification";
int personneId = Request["personneId"].AsInt();
int organismeId = Request["organismeId"].AsInt();
// initialisation des variables
var af = new AffiliationRepository();
var affiliation = new Affiliation();
affiliation = af.Find(personneId, organismeId);
var fonction = affiliation.Fonction;
var email = affiliation.Email;
var telephone = affiliation.Telephone;
// Ajout des scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Validation de la fonction
Validation.RequireField("fonction", "La fonction est obligatoire.");
if (IsPost) {
fonction = Request.Form["fonction"];
email = Request.Form["email"];
telephone = Request.Form["telephone"];
if (Validation.IsValid()) {
affiliation.Fonction = fonction;
affiliation.Email = email;
affiliation.Telephone = telephone;
//Modification de l'affiliation
af.Update(affiliation);
Response.Redirect("Index");
}
};
}
<hgroup class="title">
<h2>Modification.</h2>
</hgroup>
<form method="post" action="">
@* Notification en cas d'erreur de validation *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend></legend>
<ol>
<li class="employe">
<label>Employûˋ:</label>
<label>@affiliation.Personne.Prenom @affiliation.Personne.Nom</label>
</li>
<li class="organisme">
<label>Organisme:</label>
<label>@affiliation.Organisme.Nom</label>
</li>
<li class="fonction">
<label for="fonction" @if(!ModelState.IsValidField("fonction")){<text>class="error-label"</text>}>Fonction:</label>
<input type="text" id="fonction" name="fonction" title="Fonction" value="@fonction" @Validation.GetHtml("fonction") />
@* Write any email validation errors to the page *@
@Html.ValidationMessage("fonction")
</li>
<li class="email">
<label for="email">Adresse mail:</label>
<input type="text" id="email" name="email" title="Email" value="@email" />
</li>
<li class="telephone">
<label for="telephone">Numûˋro de tûˋlûˋphone:</label>
<input type="text" id="telephone" name="telephone" title="Tûˋlûˋphone" value="@telephone" />
</li>
</ol>
<input type="submit" value="Modifier" title="Edit" />
</fieldset>
</form>
<a href="Index">Retour û la liste</a>
qui produit le rûˋsultat suivant û l’exûˋcution :

5 – Suppression
Enfin, pour finir avec cette table, vous allez crûˋer la page Delete.cshtml dans le dossier Affiliation.
Le code source de cette page n’a rien de particulier et reprend les principes qui ont ûˋtûˋ utilisûˋs pour implûˋmenter la page de suppression pour la table Personnes.
Le code complet pour cette page est le suivant :
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Suppression";
int personneId = Request["personneId"].AsInt();
int organismeId = Request["organismeId"].AsInt();
var af = new AffiliationRepository();
var affiliation = new Affiliation();
//Recherche de l'affiliation û supprimerf
affiliation = af.Find(personneId, organismeId);
if(IsPost)
{
//Supression de l'enregistrement
af.Remove(affiliation);
Response.Redirect("Index");
}
}
<hgroup class="title">
<h1>Suppression.</h1>
<h3>ûtes-vous sur de vouloir supprimer cet enregistrement ?</h3>
</hgroup>
<fieldset>
<legend></legend>
<ol>
<li class="employe">
<label>Employûˋ:</label>
<label>@affiliation.Personne.Prenom @affiliation.Personne.Nom</label>
</li>
<li class="organisme">
<label>Organisme:</label>
<label>@affiliation.Organisme.Nom</label>
</li>
<li class="fonction">
<label>Fonction:</label>
<label>@affiliation.Fonction</label>
</li>
<li class="email">
<label>Adresse mail:</label>
<label>@affiliation.Email</label>
</li>
<li class="telephone">
<label>Tûˋlûˋphone:</label>
<label>@affiliation.Telephone</label>
</li>
</ol>
</fieldset>
<form method="post" action="">
<p>
<input type="submit" value="Supprimer" title="Supprimer" />
<a href="Index">Retour û la liste</a>
</p>
</form>
Il permet d’obtenir le rûˋsultat suivant û l’exûˋcution :

Conclusion
Entity Framework, la technologie d’accû´s aux donnûˋes qui est en passe de devenir un standard dans l’ûˋcosystû´me .NET peut ûˆtre assez facilement exploitûˋe avec WebMatrix pour la crûˋation d’applications Web robustes. Bien que l’ûˋditeur WebMatrix manque beaucoup de fonctionnalitûˋs et d’extensions qui sont disponibles dans Visual Studio, comme l’ûˋchafaudage pour dûˋvelopper rapidement et facilement des applications utilisant Entity Framework, il permet nûˋanmoins au dûˋveloppeur d’exploiter quasiment toutes les fonctionnalitûˋs de la librairie et supporte l’IntelliSence pour celle-ci.
Ce tutoriel nous a permis de concevoir bout-û -bout une petite solution complû´te de gestion des affiliations en utilisant Entity Framework, WebMatrix, Razor, NuGet et SQL Server Compact Edition et nous familiariser avec tous ces outils qui sont assez utilisûˋs dans l’environnement .NET.
Vous pouvez donc vous baser sur cet exemple ou en modifier le code û votre guise pour dûˋvelopper votre propre application rûˋpondant û vos besoins fonctionnels avec WebMatrix.
Sources
Vous pouvez tûˋlûˋcharger et modifier les sources ci-dessous û votre convenance.


