Lorsque je travaille sur une application Web, quels que soit la taille, le langage et les outils que j’utilise, le temps de chargement de mes pages représente un élément auquel j’accorde beaucoup d’importance. Plus le chargement des pages du site est rapide, plus l’expérience de navigation est fluide et plus les clients sont contents.
Pour améliorer le temps de chargement d’une page, les développeurs ont recours à plusieurs techniques d’optimisation coté client ou coté serveur dont la mise en cache, l’utilisation d’un CDN ou encore la compression et la minification du CSS et JavaScript.
Dans ce billet de blog, je vais montrer comment vous pouvez grandement améliorer le temps de chargement des pages de votre site Web en minifiant vos fichiers JavaScript et CSS, et en optimisant les images grâce à l’extension OrangeBits.

La minification du CSS et JavaScript est un procédé qui permet de réduire la taille des fichiers en supprimant les caractères inutiles à l’instar des commentaires, les espaces, les sauts de lignes, etc.
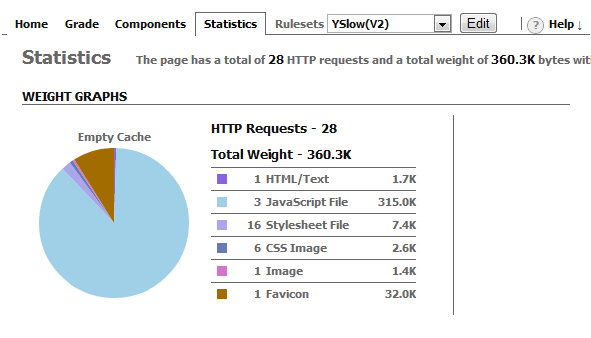
Pour cet exemple, je vais utiliser le modèle de projet Startet Site. Créez une nouvelle application avec WebMatrix 2. Mon application utilise le fichier JavaScript « jquery-1.6.2.js ». Lorsque j’exécute mon application avec un outil de mesure de performance comme Yslow, je peux avoir la taille et le nombre de fichiers JavaScript qui sont chargés.

Ici, j’ai 3 fichiers JavaScript d’une taille totale de 315.0k, la taille de mon fichier « jquery-1.6.2.js » est de 233Ko. Il est temps pour nous d’installer OrangeBits et l’utiliser pour réduire la taille de ce fichier.
Pour rappel, WebMatrix 2 dispose d’une galerie d’extension qui contient à nos jours plusieurs outils assez intéressants, permettant d’étendre les fonctionnalités de l’EDI. Parmi ces extensions, figure en bonne place OrangeBits pour l’optimisation.

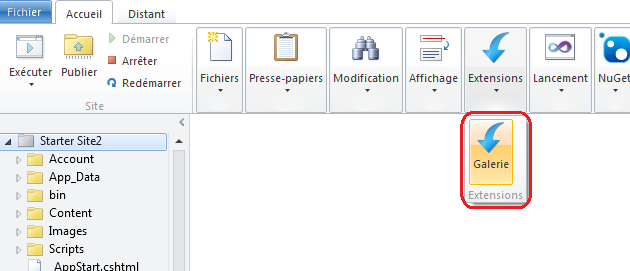
Pour installer l’extension, cliquez sur le bouton Extensions dans la barre d’outils de WebMatrix. La fenêtre de téléchargement, d’installation et de gestion des extensions pour votre EDI s’affiche. Pour son utilisation, vous pouvez vous référer à mon précédent billet de blog sur l’intégration du gestionnaire de packages .NET NuGet et de la galerie d’extension à WebMatrix 2.

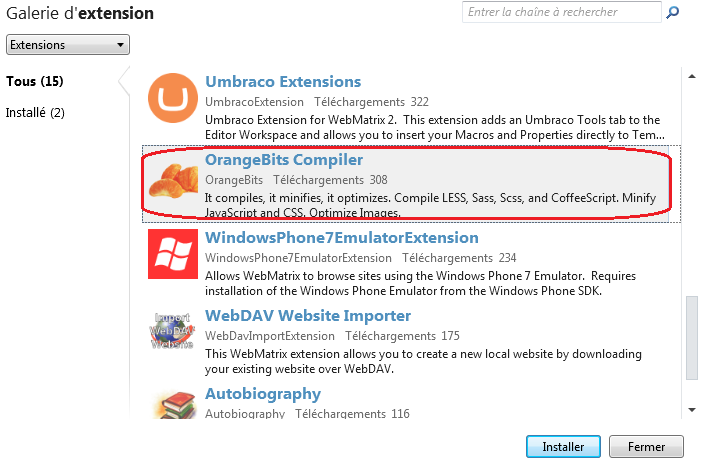
Dans la liste des extensions qui vont s’afficher, recherchez OrangeBits Compiler et cliquez sur Installer. Une fenêtre va s’afficher avec les termes de licences concernant l’add-on. Cliquez sur j’accepte pour lancer l’installation de celui-ci.
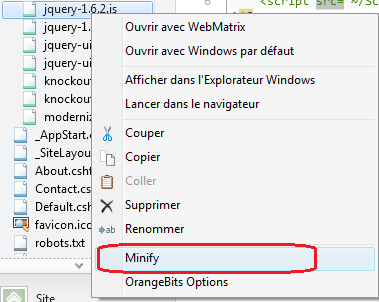
Vous voilà prêt pour minifier votre fichier. Il suffit juste de le sélectionner, dérouler le menu contextuel et sélectionner minify.

Vous constaterez qu’un fichier « xxxx.min.js » est créé dans le dossier contenant vos fichiers JavaScript ou CSS. Dans votre code, vous allez référencer ce fichier avant de publier votre site ou de mettre celui-ci en production. Pour mon cas, un fichier « « jquery-1.6.2.min.js » a été créé dans mon dossier script. Ce fichier à une taille de 101 Ko (contre 233Ko au début), soit une réduction de plus de 50%.
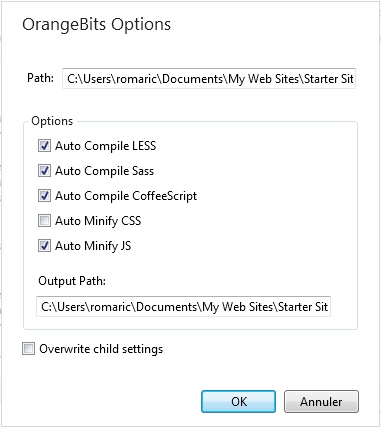
Il est également possible dans les options, de personnaliser OrangeBits de telle sorte qu’à chaque modification du fichier CSS ou JavaScript, le fichier minifié soit régénéré automatiquement. Vous avez même le choix du dossier dans lequel ce fichier pourra être enregistré.
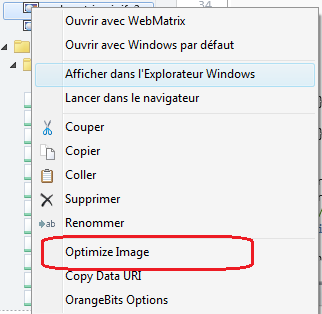
Pour personnaliser les options d’OrangeBits, il suffit de faire un clic droit au niveau de l’explorateur de fichier et sélectionner la ligne OrangeBits Options.

Optimisation des images
En plus de la minification du JavaScript et CSS, vous pouvez également utiliser OrangeBits pour optimiser les images. Cette option peut être utilisée pour réduire considérablement la taille d’une image. Elle peut permettre de réduire par un facteur de deux la taille d’une image.

Avec cet outil, vous avez de quoi réduire le temps de chargement des pages de votre application. WebMatrix 2 apporte une quantité importante de nouvelles fonctionnalités et celui-ci est facilement extensible. Les développeurs indépendants peuvent repousser les limites de l’EDI qui devient de plus en plus un outil vraiment Pro, permettant de faire des choses assez complexes.
En plus de la minification du JavaScript, CSS et l’optimisation des images, OrangeBits peut également être utilisé pour compiler les fichiers CofeeScript, Scss, Sass au sein de WebMatrix.
Sur le mĂŞme sujet :
 optimisation du temps de chargement d’une page ASP.NET MVC Part 2 : La mise en cache
optimisation du temps de chargement d’une page ASP.NET MVC Part 2 : La mise en cache


Ping : WebMatrix2 disponible en version finale | Le blog de Hinault Romaric Donfack