Dans un prĂ©cĂ©dent article, j’ai prĂ©sentĂ© ASP.NET Web API, la nouveautĂ© phare de ASP.NET MVC 4, qui a pour objectif principal de permettre aux dĂ©veloppeurs d’exposer leurs applications, donnĂ©es et services sur le web directement Ă travers HTTP. Le support d’ASP.NET Web API permet de crĂ©er facilement des API Web puissantes, qui peuvent ĂŞtre consultĂ©es Ă partir d’un large Ă©ventail de client (rĂ©seaux sociaux, navigateurs, terminaux mobiles, etc.).
Dans ce article, nous avons créer une première API et consommer celle-ci dans une page Web en utilisant jQuery. Dans ce billet de blog, je vais vous montrer comment vous pouvez interagir avec votre API dans une application native en utilisant HttpClient.
Dans une application Web, vous pouvez simplement interagir avec une API Web coté client en appelant les requêtes HTTP Get, Put, Post et Delete dans un Script JavaScript ou en utilisant jQuery. Mais, si vous voulez accéder à votre API à partir d’une application Desktop par exemple, comment procéder ?
C’est à ce niveau qu’intervient HTTPClient. HTTPClient est un client moderne HTTP pour les applications .NET. Il peut être utilisé pour consommer avec souplesse et simplicité les fonctionnalités exposées via HTTP. Vous pouvez utiliser HTTPClient pour mettre en œuvre des interactions avec une API Web en envoyant et en recevant des réponses à partir des verbes standards Get, Put, Post et Delete de HTTP grâce aux méthodes GetAsync, PutAsync, PostAsync, DeleteAsync.
L’exemple ci-dessous illustre comment vous pouvez consommer les données au format XML d’une API Web en utilisant la méthode GetAsync.
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/xml"));
var response = client.GetAsync("http://localhost:59130/api/Customer").Result;
Si vous souhaitez que les données soient retournées au format XML, vous pouvez procéder comme suit :
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
var response = client.GetAsync("http://localhost:59130/api/Customer").Result;
La procédure client.DefaultRequestHeaders.Accept.Add() permet de définir le format qui sera utilisé pour sérialiser les données.
La procédure asynchrone GetAsync() de la classe HttpClient() prend en paramètre une URI ou une chaine de caractères qui représente l’URL de l’API Web. GetAsync effectue une requête HTTP GET en utilisant l’URL passée en paramètre, puis retourne directement une tache dont la propriété Result (Task.Result) contient la réponse HTTP (HttpResponseMessage).
NB : Il est recommandé lors de l’utilisation d’une méthode asynchrone d’utiliser également le mot clé await pour éviter que l’application ne soit bloquée jusqu’à ce que l’opération soit complète. On peut s’en passer pour une application console, mais pour une solution Desktop, faudra penser à utiliser await pour éviter le blocage de l’interface utilisateur. Pour plus de détails sur async et await, je vous invite à lire cet excellent article sur le sujet : les nouveautés de C# 5.0.
A titre d’exemple, vous allez créer une application console qui consomme l’API que vous avez créée ci-dessus. Cliquez sur le menu « FICHIER », sélectionnez « Ajouter » puis « Nouveau projet ». Sélectionnez le projet « Application Console » et donnez-lui le nom « TestFirstWebAPI ».
Après création du projet, vous allez ajouter une référence à HTTPClient. HTTPClient n’étant pas disponible par défaut dans le Framework .NET ou avec ASP.NET MVC 4, vous devez passer par le gestionnaire de packages NuGet pour ajouter cette dépendance à votre application.
Faites un clic droit sur votre projet dans l’explorateur de solution et sélectionnez la commande « Gérer les packages NuGet… ». Lorsque l’interface de NuGet va s’afficher, recherchez le package HTTPClient.

L’installation du package va entrainer l’installation des dépendances System.Net.Http et System.Json que vous allez utiliser dans votre application.
Ajoutez une classe dans votre projet ayant la même définition que la classe Customer dans le projet ASP.NET MVC. Pour rappel, cette classe doit avoir la définition suivante :
public class Customer
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string EMail { get; set; }
}
Ajoutez par la suite une référence à System.Net.Http.Formatting et System.Net.Http.Headers.
using System.Net.Http.Formatting;
using System.Net.Http.Headers;
Vous allez maintenant ajouter les lignes de code suivantes Ă la fonction Main de votre application.
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(
new MediaTypeWithQualityHeaderValue("application/json"));
var response = client.GetAsync("http://localhost:59130/api/customer").Result;
if (response.IsSuccessStatusCode)
{
var Customers = response.Content.ReadAsAsync<IEnumerable<Customer>>().Result;
foreach (var c in Customers)
{
Console.WriteLine("{0}\t{1}\t{2}", c.FirstName, c.LastName, c.EMail);
}
}
else
{
Console.WriteLine("{0} ({1})", (int)response.StatusCode, response.ReasonPhrase);
}
Console.ReadLine();
La procédure ReadAsAsync() lit et déserialise automatiquement le corps de la réponse HTTP qui contient la liste des clients.
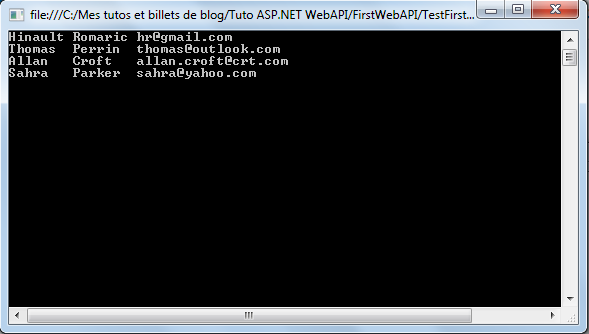
En appuyant sur F5 pour lancer le débogage de votre application, vous allez obtenir le résultat suivant :

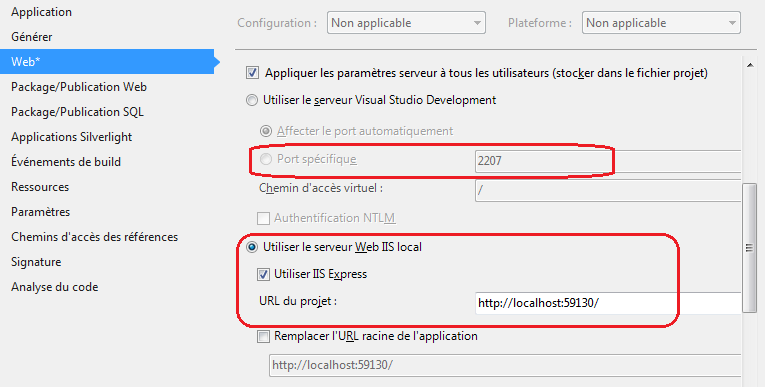
Rassurez vous que vous utilisez un numéro de port spécifique pour votre application (59130 pour mon cas). Vous pouvez vérifier cela dans les propriétés du projet, onglet Web :

Vous avez le choix entre utiliser un numéro de port spécifique ou utiliser le serveur Web IIS local si vous en avez. Dans ces cas, le numéro de port ne varie que si vous décidez de le modifier.

