Ce weekend Ă©tant un peu libre je me suis une fois de plus pencher sur les reactive extensions for JavaScript(RxJS) et j’ai essayĂ© de pousser le bouchon un peu plus loin dans la maitrise de cette bibliothèque. Ayant Ă©tĂ© très impressionnĂ© par la prĂ©sentation d’Erik Meijer et les dĂ©mos visionnĂ©es sur channel9 ainsi que celle prĂ©sentĂ© par Matthew Podwysocki’s. sur son blog, j’ai dĂ©cidĂ© que mon expĂ©rience sur RxJS ne devait pas ĂŞtre limitĂ© Ă l’unique exemple introductif que j’ai fait jusqu’ici.
En me basant des exemples rencontrés jusqu’ici j’ai donc essayé d’utiliser RxJS dans un cas simple d’auto-complexion(saisie semi-automatique) lors de la saisie dans une zone de texte en utilisant une source de données distante (Bing). Mais avant d’entrer dans le vif du sujet revoyons les différents billets postés sur le sujet sur ce blog jusqu’ici:
- Dans notre premier billet nous avons fait un premier pas avec reactive extensions for.net, nous avons décrit les collections observable et observer et pour finir on à fait notre premier programme WPF drag and drop avec Rx for .net.
- Dans le second billet sur le sujet nous avons introduit les RxJS et nous avons fait un exemple simple de défilement de texte en fonction de la position de la souris.
Maintenant que nous avons revue les billets introductive sur Rx lançons nous directement dans notre exemple, pour cella nous devons dans un premier temps nous familiariser avec l’API bing http://msdn.microsoft.com/en-us/library/dd251056.aspx qui sera utilisé dans notre exemple.
Ensuite nous devons constituer l’URL pour interroger Bing qui aura la structure suivante:
http://api.bing.net/json.aspx?AppId=Appid&Query=query&Sources=Spell+web&Version=2.0&Market=en-us&JsonType=raw
Ou APPid est l’id que nous allons obtenir en nous inscrivant sur http://www.bing.com/developers/createapp.aspx
et query est la requĂŞte que nous allons effectuer
par exemple je peut interroger bing sur le nom benjamin sur le portail us. en saisissant l’url suivante
http://api.bing.net/json.aspx?AppId=Appid&Query=benjamin&Sources=Spell+web&Version=2.0&Market=en-us&JsonType=raw avec mon Appid dans mon navigateur j’obtiens les données suivantes au format JSON:
{"SearchResponse":{"Version":"2.0","Query":{"SearchTerms":"benjamin"},
"Web":{"Total":46300000,"Offset":0,"Results":[
{"Title":"Benjamin - Wikipedia, the free encyclopedia","Description":"Benjamin (Hebrew: בִּנְיָמִין, Modern Binyamin Tiberian BinyāmĂ®n בִּנְיָמִין) was the last-born of Jacob 's twelve sons, and the second (and last) son of ...","Url":"http:\/\/en.wikipedia.org\/wiki\/Benjamin","DisplayUrl":"en.wikipedia.org\/wiki\/Benjamin","DateTime":"2010-06-20T10:40:28Z"},
{"Title":"Bob and Carolin Benjamin - Keller Williams Integrity First Realty","Description":"Gold Canyon Arizona homes in East Phoenix Arizona. Check today for Arizona foreclosures homes. Search Phoenix MLS. Benjamin Realty and The Benjamin Team are real estate agents to ...","Url":"http:\/\/benjamin.com\/","DisplayUrl":"benjamin.com","DateTime":"2010-06-24T11:18:41Z"},
{"Title":"Benjamin Franklin - Wikipedia, the free encyclopedia","Description":"Benjamin Franklin (January 17, 1706 [O.S. January 6, 1705 [1]] – April 17, 1790) was one of the Founding Fathers of the United States. A noted polymath, Franklin was a leading ...","Url":"http:\/\/en.wikipedia.org\/wiki\/Benjamin_Franklin","DisplayUrl":"en.wikipedia.org\/wiki\/Benjamin_Franklin","DateTime":"2010-06-23T06:55:00Z"},
{"Title":"Gisele, Tom Brady Christen Baby Benjamin - omg! news on ...","Description":"Gisele, Tom Brady Christen Baby Benjamin - Get your daily celebrity dish on omg 'Everyone was passing Benjamin around and doting on him,' a ...","Url":"http:\/\/omg.yahoo.com\/news\/gisele-tom-brady-christen-baby-benjamin\/42784","DisplayUrl":"omg.yahoo.com\/news\/gisele-tom-brady-christen-baby-benjamin\/42784","DateTime":"2010-06-24T09:09:50Z"},
{"Title":"Benjamin","Description":"Cyber encyclopedia of Jewish history and culture that covers everything from anti-Semitism to Zionism. It includes a glossary, bibliography of web sites and books, biographies ...","Url":"http:\/\/www.jewishvirtuallibrary.org\/jsource\/biography\/benjamin1.html","DisplayUrl":"www.jewishvirtuallibrary.org\/jsource\/biography\/benjamin1.html","DateTime":"2010-06-22T16:28:51Z"},
]}}}
Il est à noter que les données sont aussi disponible au format XML et SOAP
Maintenant que nous avons la structure des données retournées, nous pouvons créer un appel à l’API AJAX basée sur un mandat et sélectionner l’élément “title” de notre résultat, pour cella RxJS contient la méthode XmlHttpRequest donc le constructeur à deux surcharges, l’une qui prend une chaine simple qui est l’URL et l’autre qui prend un XmlHttpRequestDetails qui contient les détails de la requête web.
La signature de la méthode est la suivante:
function XmlHttpRequest(
url); // url de la requete
function XmlHttpRequest(
details); // details de l'instance XmlHttpRequest
Maintenant Ă©crivons notre fonction BinSearch qui prend en paramètre le terme de notre recherche et crĂ©er un XmlHttpRequest pour Bing et retourne le rĂ©sultat appropriĂ© formatĂ©, pour cella nous allons appeler la mĂ©thode Rx.Observable.XmlHttpRequest et retourner l’Ă©lĂ©ment Title dans notre document JSON
function Bingsearch(query) {
var url = "http://api.bing.net/json.aspx?AppId=AppId&Query="+query+
"&Sources=Spell+web&Version=2.0&Market=en-us&JsonType=raw"";
return Rx.Observable.XmlHttpRequest(url)
.Select(function(result) {
var response = eval(result.Web.Results);
return response.Title;
});
}
Maintenant, nous allons insérer une zone de saisie de sorte que lorsqu’une valeur est saisie nous déclenchons une recherche sur bing
<body>
<input id="searchInput" size="100" type="text" />
<ul id="results" />
</body>
Lorsque le document se charge, nous devons être capable de suivre l’événement KeyUp de notre zone de rechercher et ensuite afficher notre résultat. Pour cella nous devons envelopper cette fonctionnalité dans la fonction document.ready.
$(document).ready(function() {
});
Ensuite nous devons écouter l’événement KeyUp de notre zone de recherche.
var searcher = $("#searchInput")
.ToObservable("keyup")
maintenant on récupère la valeur saisie dans notre zone de recherche.
.Select(function(_) {
return $("#searchInput").val(); })
Pour éviter d’effectuer énormément de requête sur Bing nous allons définir un interval de temps d’attente avant d’effectuer une nouvelle requête sur Bing. pour notre cas nous allons utiliser 300 millisecondes comme intervalle de temps.
. Throttle(300)
Ensuite on va appeler notre fonction Bingsearch.
.Select(function(query) {
return Bingsearch(query); })
.Switch();
Le code complet pour créer notre séquence observable sur bing et retourné notre résultat .
var searcher = $("#searchInput")
.ToObservable("keyup")
.Select(function(_) {
return $("#searchInput").val(); })
.Throttle(300)
.Select(function(quey) {
return Bingsearch(query); })
.Switch();
Et pour finir, nous pouvons souscrire à notre séquence observable et mètre à jour les données retournées par Bing.
searcher
.Subscribe(
function(data) {
$("#results").empty();
$.each(data, function(_, value) {
$("#results").append("<li>"+value+"</li>");
});
},
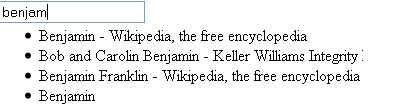
Et voila un aperçu du résultat que nous pouvons obtenir