jsFiddle est un outil très intéressant car il permet :
- de tester un bout de code javascript rapidement et de le sauvegarder (car je vous rappelle, on peut tester du javascript aussi dans la console de son navigateur ou dans « l’ardoise » de firefox),
- d’inclure les librairies les plus connus très rapidement (ainsi que quelques plugins),
- de tester du CSS,
- d’envoyer du HTML, CSS, JS Ă quelqu’un pour qu’il puisse voir le contexte dans lequel vous ĂŞtes
- et, enfin, tout ça en même temps

Voyons voir comment fonctionne la bĂŞte.
Trop long à lire ? Voici le résumé. Cliquez ici pour voir la version longue
- Mettez votre HTML (Ă partir de la balise « body » et si possible uniquement la partie sur laquelle vous avez un soucis) dans la section « HTML »
- Mettez votre CSS (sans balise « style ») dans la section « CSS »
- Mettez votre code JavaScript ou jQuery (sans balise « script ») dans la section « JavaScript »
- Choisissez votre librairie Javascript si besoin est en haut Ă gauche. (Si vous choisissez jQuery, gĂ©nĂ©ralement, vous aurez envie de mettre « onDomReady » dans le champ en dessous et de ce fait, pas besoin de mettre les
1$(document).ready(function(){
qui est alors entré automatiquement.)
- Cliquez sur « RUN » pour voir le rĂ©sultat et sur « SAVE » (ou « UPDATE » par la suite) pour sauvegarder votre crĂ©ation.
- Partagez le en copiant l’URL après avoir sauvegardĂ©
Version longue pour bien comprendre l’outil. Revenir au rĂ©sumĂ©
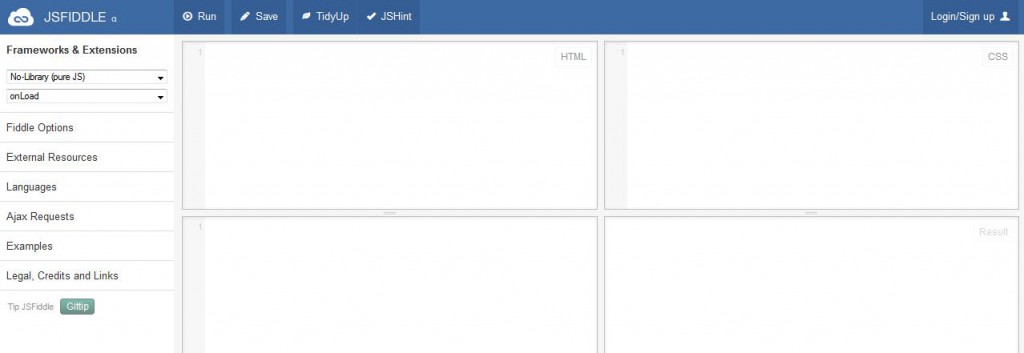
L’Ă©cran se compose de 5 parties :

A gauche, une partie fixe permettant de gérer le contexte.
Par dĂ©faut, vous vous trouvez sans framework js, et tout code JS entrĂ© sera lancĂ© sur l’Ă©vènement « onload » du body.
En faisant dĂ©rouler, vous verrez que la quantitĂ© de librairies proposĂ©e est consĂ©quente. Vous n’ĂŞtes pas obligĂ© de rester sur l’Ă©vènement « onload », vous pouvez aussi choisir « onDomReady » (quand le DOM est prĂŞt) ou alors pas sur un Ă©vènement mais en dĂ©but ou en fin de page avec les consĂ©quances que cela peut provoquer ![]()
La plupart du temps, je rajoute jQuery 1.x sur l’Ă©vènement « onDomReady », ça couvre la plupart de mes besoins ou de ceux que j’aide.
Les « Fiddle Options » peuvent ĂŞtre utilies, principalement, si vous ne voulez pas tester en HTML5.
« External Ressources » vous permet de rajouter des fichiers CSS ou JS supplĂ©mentaires.
« Languages » que j’utilise peu, permet de passer en d’autres langages alternatifs tels que CoffeeScript
« Ajax Request » explique comment simuler AJAX sur jsFiddle. C’est assez dĂ©routant, n’hĂ©sitez pas Ă regarder les exemples. Personnellement, je m’y suis frottĂ© une fois et j’ai passĂ© plus de temps Ă comprendre qu’Ă l’utiliser ;-).
Ă€ droite, les parties servant Ă l’Ă©dition.
Les 4 autres parties sont assez explicites : L’Ă©diteur HTML, CSS et JS sont indiquĂ©s.
L’encart « Result » permet de voir le rĂ©sultat une fois que vous validez vos codes et contexte en cliquant sur « RUN ». Ce bouton permet de lancer votre essai, sans toutefois sauvegarder ! Pour cela, cliquez simplement sur « SAVE ». Cela vous renverra sur une nouvelle page qui lancera votre code. Attention, chaque clic sur « SAVE » (qui devient « UPDATE » après la 1ère sauvegarde) donne une nouvelle URL incrĂ©mentĂ©e (donc 1- on peut voir que vous galĂ©rez au nombre de sauvegarde, 2- vous pouvez facilement vous y perdre en sauvegardant trop souvent). Je vous conseille de tenter avec « RUN » et de sauvegarder quand vous en avez vraiment finit.
Les 2 autres boutons sont facultatifs, le premier rĂ©aligne votre code JS (mais j’aime moyennement le style), le deuxième le valide via JSLint.
VoilĂ , basiquement comment s’utilise ce formidable outil. D’autres possibilitĂ©s sont offertes quand vous crĂ©ez un compte dessus (archivage de vos fiddle, showcase, etc.).
