Dans mon précédent billet de blog, nous avons créé notre première application mobile en utilisant le nouveau Template qu’apporte ASP.NET MVC 4. Nous avons également découvert une puissance fonctionnalité introduite par le Framework Web pour le soutien des modes d’affichage.
Avec ces nouveautés, nous avons sans apporter aucune modification à nos modèles et contrôleurs, créé des vues personnalisées pour les navigateurs Desktop et les navigateurs mobiles.
Dans ce billet, nous verrons comment procéder autrement en utilisant le package Nuget JQuery.Mobile.MVC.
Le package jQuery.Mobile.MVC installe la librairie JQuery Mobile qui va permettre la création des interfaces Web optimisées pour les smartphones et autres terminaux tactiles, ainsi que plusieurs autres fichiers pour faciliter la tâche au développeur.
Ouvrons notre application ASP.NET MVC 4 avec votre Ă©diteur Visual Studio 2010 SP 1 ou Visual Web Developper Express 2010 SP 1.
Nous allons dans un premier temps intégrer la bibliothèque JavaScript à notre projet en utilisant le gestionnaire de packages Nuget.
Pour cela, nous allons faire un clic droit sur notre projet dans l’explorateur de solution. Dans le menu contextuel qui s’affiche, sélectionnons « Manage Nuget Packages ».
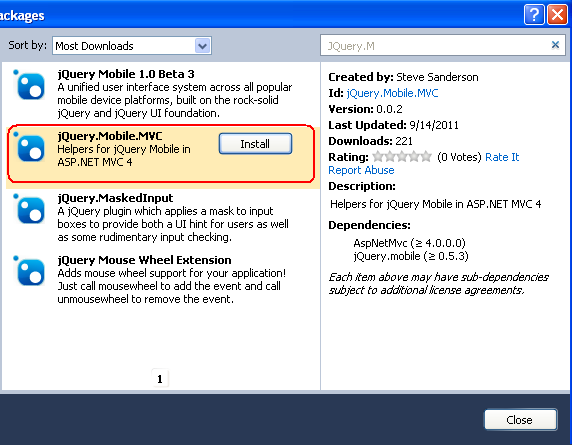
La fenêtre de gestion des packages Nuget s’affiche. Nous devons rechercher le package jQuery.Mobile.MVC en tapant son nom dans la zone de recherche.

Nous allons ensuite cliquer sur Install pour que Nuget télécharger et installe automatiquement dans notre projet le package ainsi que toutes ses dépendances.
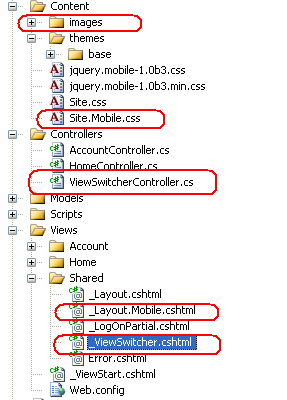
Nous allons nous rendre compte que plusieurs fichiers ont été ajoutés au projet, dont un nouveau fichier _Layout.Mobile.cshtml, _ViewSwitcher.cshtml ou encore ViewSwitcherController.cs.
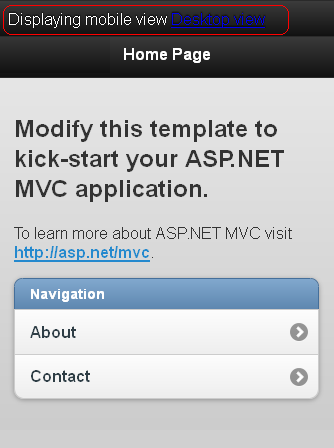
Procédons maintenant à l’exécution de notre page pour voir ce qui sera affiché à l’écran en utilisant notre navigateur Firefox, et en définissant comme agent utilisateur iPhone (voir mon précédent billet de blog pour définir l’agent utilisateur sous Firefox).
View Switcher.
Revenons maintenant voir ce qui se trouve sous le capot.
Sur la page affichée dans notre navigateur, nous remarquons qu’une bande noire s’est ajoutée en début de celle-ci avec un lien permettant de basculer sur la vue desktop de la page.
D’où provient cette bande ?
Ouvrons avec notre éditeur la page affichée à l’écran (Index.cshtml).
@{
ViewBag.Title = "Home Page";
}
<h2>@ViewBag.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Navigation</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
À première vue, on se rend compte qu’aucune modification n’a été effectuée dans ce fichier.
Puisque ce fichier est intégré dans le Layout avant d’être affiché, jetons maintenant un coup d’œil sur notre fichier _Layout.Mobile.cshtml. Nous allons apercevoir la ligne de code suivante :
@Html.Partial("_ViewSwitcher")
Qui fait rĂ©fĂ©rence Ă la vue partielle _ViewSwitcher.cshtml. C’est cette vue qui ajoute un lien sur toutes les pages mobiles permettant de basculer du mode d’affichage mobile pour Desktop et vice-versa. Par dĂ©faut, elle n’est pas incluse dans les vues Desktop. Pour remĂ©dier Ă cela, vous pouvez juste copier @Html.Partial(« _ViewSwitcher ») dans le fichier _Layout.Mobile.cshtml et le coller dans le fichier _Layout.cshtml.
Dans le code de la vue partielle ViewSwitcher, la méthode GetOverriddenBrowser() est utilisée pour retourner un objet HttpBrowserCapabilitiesBase, qui va donner des informations sur les capacités du navigateur qui a fait la demande. La propriété IsMobileDevice retourne une valeur booléenne permettant de savoir si c’est un navigateur mobile qui effectue la demande.
@if (Request.Browser.IsMobileDevice && Request.HttpMethod == "GET")
{
<div class="view-switcher ui-bar-a">
@if (ViewContext.HttpContext.GetOverriddenBrowser().IsMobileDevice)
{
@: Displaying mobile view
@Html.ActionLink("Desktop view", "SwitchView", "ViewSwitcher", new { mobile = false, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
else
{
@: Displaying desktop view
@Html.ActionLink("Mobile view", "SwitchView", "ViewSwitcher", new { mobile = true, returnUrl = Request.Url.PathAndQuery }, new { rel = "external" })
}
</div>
}
Browser Overriding
Penchons-nous maintenant sur le contrôleur qui est associé à cette vue.
using System.Web.Mvc;
using System.Web.WebPages;
namespace MvcApplication3.Controllers
{
public class ViewSwitcherController : Controller
{
public RedirectResult SwitchView(bool mobile, string returnUrl) {
if (Request.Browser.IsMobileDevice == mobile)
HttpContext.ClearOverriddenBrowser();
else
HttpContext.SetOverriddenBrowser(mobile ? BrowserOverride.Mobile : BrowserOverride.Desktop);
return Redirect(returnUrl);
}
}
}
Le View Switcher utilise une nouvelle fonctionnalitĂ© « Browser Overriding », permettant de traiter les demandes d’une application comme si elles provenaient d’un autre navigateur (Agent utilisateur).
Le Browser Overriding est une caractéristique de base d’ASP.NET MVC 4, et peut de ce fait être utilisé même si vous n’avez pas installé le package jQuery.Mobile.MVC. Avec cette fonctionnalité, en fonction du lien sur lequel l’utilisateur à cliquer (Desktop view ou Mobile view), le contrôleur de la vue Switcher va simuler un agent utilisateur (BrowserOverride.Mobile ou BrowserOverride.Desktop) qui sera utilisé pour charger les vues correspondantes au choix de l’utilisateur malgré que l’agent utilisateur transmit par son navigateur ne soit pas le même.
Le code ci-dessous va donc permettre de substituer l’agent utilisateur du navigateur. Par défaut, les données sur l’agent utilisateur simulé sont stockées en utilisant un cookie.
Conclusion
Nous venons d’apercevoir une fois de plus la puissance fonctionnelle d’ASP.NET MVC 4 pour le développement d’application mobile et Web. Dans le prochain billet de blog, notre attention sera portée sur le Template Web du Framework.