La gestion simple et aisée des briques logicielles pour une application et L’extensibilité sont des fonctionnalités importantes pour un environnement de développement.
WebMatrix 2 bêta, en plus des nouvelles fonctionnalités assez intéressantes que nous avons présenté jusqu’ici (authentification en utilisant un compte Twitter ou Facebook, support amélioré pour PHP, amélioration de la validation des données utilisateur, etc.) intègre désormais une déclinaison du gestionnaire de packages .NET open source NuGet, et une galerie d’extensions.
 |
Le gestionnaire de packages NuGet pour WebMatrix
De nos jours, il est difficile de concevoir une application sans toute foi faire appel à des bibliothèques externes. La gestion (téléchargement, installation, configuration, mises à jour) de ces dépendances externes peut rapidement devenir un travail long et complexe. NuGet offre un moyen simple pour effectuer ces opérations.
Depuis la première version de WebMatrix, l’accès aux bibliothèques externes se faisait à travers la page d’administration d’ASP.NET WebPages dans le navigateur. Le développeur disposait uniquement que des fonctionnalités de recherche et d’installation et suppression des packages depuis cette page. Les fonctionnalités de mise à jour, configuration et autres n’étaient pas prises en charge.
Avec la version 2 de WebMatrix, NuGet est entièrement intégré dans l’espace de travail de l’environnement Web, afin de réduire le temps et les étapes nécessaires pour obtenir et gérer un package. Désormais, dans une application Web utilisant WebMatrix, le développeur pourra facilement ajouter, supprimer, configurer et mettre à jour une dépendance.
Nous verrons donc dans ce billet de blog, comme utiliser NuGet avec WebMatrix pour effectuer ces tâches.
Accès à NuGet
Nous allons dans un premier temps créer un nouveau projet en utilisant le modèle « Site Starter ». Après ouverture du projet, nous devons aller dans l’espace de travail « Files ».
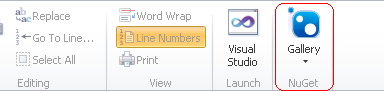
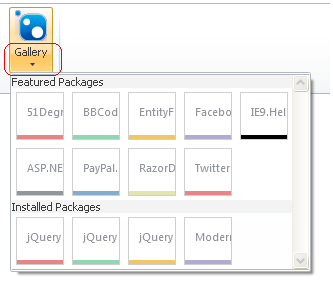
Dans le ruban de la barre d’outils, vous verrez un nouveau bouton « Gallery » comme l’illustre la capture ci-dessous :

En cliquant sur le bouton Gallery, NuGet affiche par défaut les packages les plus utiles, ainsi que les packages qui sont déjà installés dans votre application.

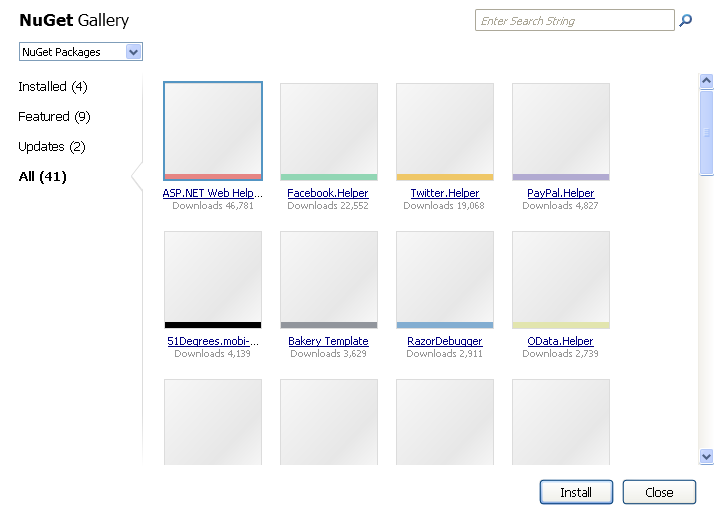
Pour voir tous les packages disponibles, il suffit de cliquer sur le bouton contenant le logo de NuGet. À ce moment, une nouvelle fenêtre va s’afficher vous permettant de visualiser, mettre à jour et supprimer un package.
Installation d’un package
L’installation d’un package peut se faire directement dans la fenêtre d’affichage des packages les plus utiles ou depuis la fenêtre de la galerie NuGet. La procédure dans les deux cas est la même.
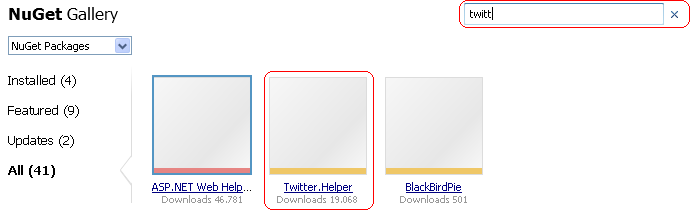
Pour installer un package, vous devez dans un premier temps trouver celui-ci. Une zone de recherche est disponible dans la fenêtre du gestionnaire de packages, permettant de retrouver facilement une bibliothèque.
Lorsque vous avez trouvé le package que vous souhaitez installer, cliquez simplement sur son icône et ensuite sur le bouton « Installer », ou double-cliquez sur l’icône du package pour lancer son installation.
Pour notre exemple, nous allons installer le Helper Twitter (Twitter.Helper). Pour cela, nous allons effectuer une recherche pour retrouver notre package et double cliquer sur son icĂ´ne pour lancer son installation.

Lorsque le téléchargement et l’installation du package s’achèvent, le message d’état suivant s’affiche pour vous signaler que l’installation a été effectuée avec succès.
NB : Si le package nécessite que vous acceptiez les termes de licence, une seconde fenêtre va s’afficher après que vous ayez cliqué sur le bouton Install, vous invitant à lire et accepter les termes de licence.
Pour un package contenant plusieurs dépendances, NuGet se charge automatiquement de trouver ces dépendances,, de les télécharger et d’installer celles-ci dans votre application. S’il y a lieu, celui-ci édite automatiquement le fichier Web.Config pour ajouter une référence à la bibliothèque dans votre projet.
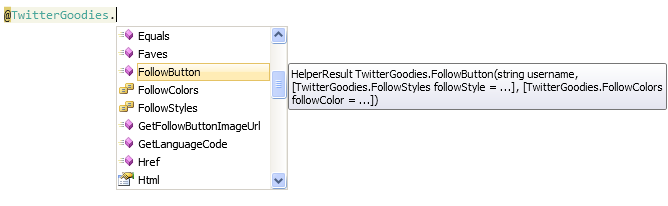
Et voila, vous pouvez désormais utiliser le package et profiter de l’InteliSence qu’offre WebMatrix.

Mise à jour et suppression d’un package
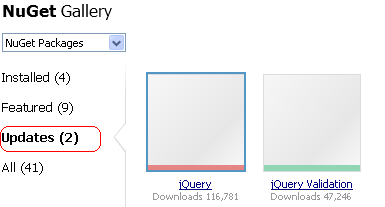
La galerie compare constamment les packages qui sont installés dans votre application avec ceux qui sont disponibles et classifie dans une rubrique ceux dont une mise à jour est disponible.
Ces packages sont visibles depuis la galerie, en sélectionnant l’option « Updates ».

Pour mettre à jour un package, il suffit simplement de sélectionner celui-ci et cliquer sur le bouton Update.
NB : La mise entraine la suppression de la version précédente du package par NuGet et l’installation automatique de la version la plus récente.
Pour supprimer un package, sélectionnez l’option Installed, trouvez le package que vous souhaitez supprimer et cliquez sur le bouton « Uninstall » pour procéder à la suppression de celui-ci.
NB : La suppression d’un package entraine la suppression de toutes les dépendances liées à celui-ci.
Ajouter des flux personnalisés
Vous avez également la possibilité de définir un dépôt spécifique pour vos packages.
Supposons que vous avez créé votre propre package qui sera utilisé par vous et l’ensemble des membres de votre équipe. Pour cela, vous allez définir un repository et donner le lien vers celui-ci, qui sera utilisé comme source de données par votre équipe.
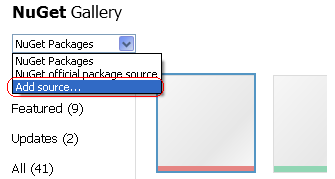
Pour spécifier une nouvelle source de données dans WebMatrix, il suffit de cliquer sur le Combobox disponible dans la fenêtre de la galerie NuGet, et sélectionner l’option « Add source ».
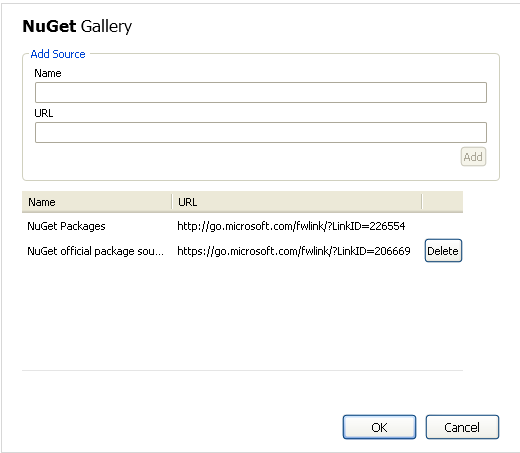
Dans la boite de dialogue qui apparait, indiquez le nom et l’URL du flux du paquet que vous souhaitez ajouter, puis cliquez sur le bouton « add »
NB : La source peut être des URL HTTP ou des répertoires locaux ou des répertoires partagés contenant des fichiers de spécifications .nupkg.

Cliquez ensuite sur le bouton OK pour revenir sur la page précédente. Votre source de données va désormais s’afficher dans la liste déroulante.
Galerie d’extensions WebMatrix
L’extensibilité d’un environnement de développement est une caractéristique importante au succès de celui-ci. L’EDI doit fournir au développeur la possibilité d’étendre ses fonctionnalités de base pour répondre à ses besoins, sans toute fois dégrader les performances de l’éditeur.
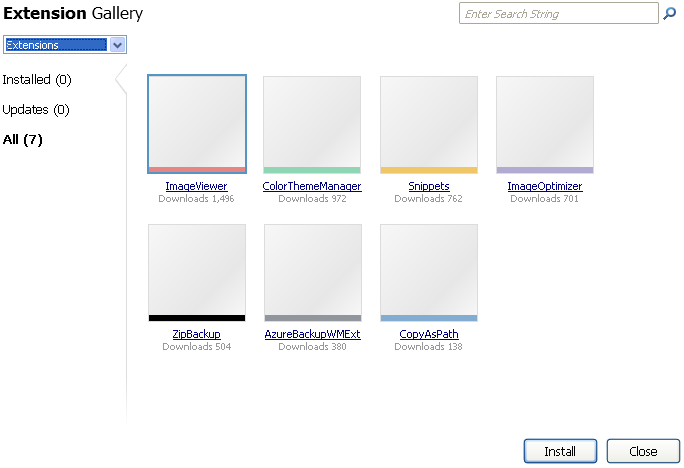
En plus d’être un EDI extensible, WebMatrix intègre une galerie d’extensions qui met à la disposition du développeur quasiment les mêmes fonctions que le gestionnaire de packages NuGet pour trouver et installer facilement une extension. D’une interface assez similaire à celle de NuGet pour WebMatrix, la galerie d’extensions vous permet de télécharger, installer, mettre à jour et supprimer des extensions pour WebMatrix.
Nous n’allons plus revenir sur les procédures de téléchargement, installation, mise à jour et suppression d’une extension, car la procédure est similaire à celle que nous avons décrite plus haut.
Pour l’instant, juste quelques extensions ont été publiées par les développeurs de WebMatrix, permettant de sauvegarder ses fichiers dans Windows Azure, visualiser les images dans WebMatrix ou encore faire du copier-coller de code.
La création de ses propres extensions peut facilement être effectuée pour un développeur en utilisant MEF. Un modèle de projet sous Visual Studio est d’ailleurs même disponible pour faciliter la tâche.
Conclusion
Force est de constater combien Microsoft à apporter des améliorations à WebMatrix pour faire de l’environnement de développement Web une plateforme adaptée pour des petits projets, mais également pour des projets importants.
Sur le mĂŞme sujet :
– WebMatrix 2 bĂŞta : validation des donnĂ©es utilisateur
– WebMatrix 2 bĂŞta : intĂ©grer l’authentification Twitter Ă son site Web
– WebMatrix 2 bĂŞta : support amĂ©liorĂ© pour PHP avec l’IntelliSense ;
– WebMatrix : retour d’expĂ©rience sur l’EDI Web ;
– DĂ©couverte et prise en main de WebMatrix ;
– WebMatrix : utilisation des Helpers Razor et de la galerie d’applications ;