Dans mon pr├®c├®dent billet de blog, nous nous sommes familiaris├®s avec les diff├®rents concepts qui sont li├®s ├Ā lŌĆÖinternationalisation dŌĆÖune application sur lŌĆÖ├®cosyst├©me .NET. Nous avons ├®galement proc├®d├® ├Ā la cr├®ation des fichiers de ressources et obtenu un premier aper├¦u de notre application.
Cependant, avec ASP.NET MVC, il est possible de d├®finir les messages des erreurs de validation dans le mod├©le, au sein des attributs fournis par lŌĆÖespace de noms DataAnnotations utilis├® pour la validation des donn├®es utilisateur. Il est ├®galement possible de d├®finir les textes par d├®faut qui seront affich├®s dans les vues pour les intitul├®s des champs des formulaires.
Si vous avez donc d├®fini ces infirmations dans votre mod├©le, vous allez vous rendre compte que ce que nous avons fait jusquŌĆÖici ne permet pas de localiser ces champs texte.
Nous verrons donc dans ce billet comment internationaliser les messages des erreurs de validation et les intitul├®s des champs des formulaires d├®finis dans le mod├©le.
Pour cet exemple, nous allons cr├®er dans lŌĆÖapplication que nous avons utilis├®e pr├®c├®demment (dans la partie 1) un formulaire permettant lŌĆÖenregistrement des produits. La classe qui sera utilis├®e est la suivante :
public class ProductModel
{
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
}
Pour cr├®er le mod├©le correspondant, ajoutez au dossier Model un fichier de classe ProductModel.cs qui contiendra le code ci-dessus.
├Ć ce stade, aucune logique de validation des donn├®es nŌĆÖest impl├®ment├®e. ├Ć lŌĆÖaide de DataAnnotations nous allons mettre en ┼ōuvre la validation des donn├®es pour cette classe.
Le nouveau code de la classe ProductModel produit est le suivant :
public class ProductModel
{
[Required(ErrorMessage = "Le libell├® du produit est obligatoire")]
[Display(Name = "Nom")]
public string Name { get; set; }
[Required(ErrorMessage = "La description du produit est obligatoire")]
[Display(Name = "Description")]
public string Description { get; set; }
[Required(ErrorMessage = "La prix est obligatoire")]
[Display(Name = "Prix")]
[Range(0.01, 400.00, ErrorMessage = "Le prix doit être compris entre 0.01 et 400.00")]
public decimal Price { get; set; }
}
Nous allons commencer par internationaliser les messages des erreurs de validation.
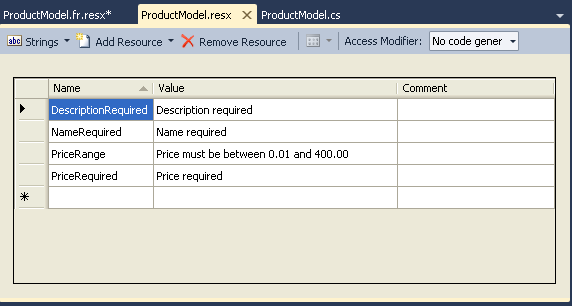
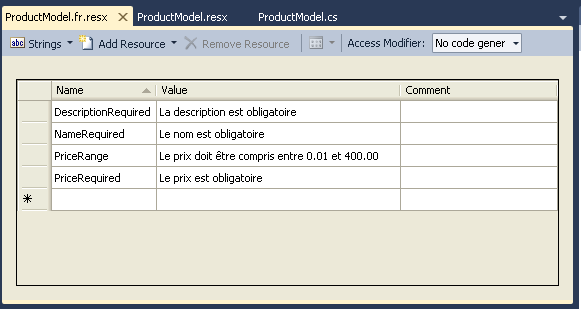
Pour cela, dans le sous-dossier Model du dossier Resources, vous allez cr├®er deux nouveaux fichiers de ressources ProductModel, dans lesquels vous allez d├®finir les messages dŌĆÖerreurs de validation pour cette classe comme lŌĆÖillustre la capture ci-dessous :

Pour localiser ces valeurs, nous allons utiliser les propri├®t├®s ErrorMessageResourceType et ErrorMessageResourceName.
La propri├®t├® ErrorMessageResourceType permet de sp├®cifier le type de message dŌĆÖerreur qui est associ├® ├Ā un contr├┤le de validation.
La propri├®t├® ErrorMessageResourceName, quant ├Ā elle, sera utilis├®e pour d├®finir le nom de la ressource pour recherche le message dŌĆÖerreur.
Le nouveau code de la classe ProductModel permettant donc de faire cela est le suivant :
public class ProductModel
{
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "NameRequired")]
[Display(Name = "Nom")]
public string Name { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "DescriptionRequired")]
[Display(Name = "Description")]
public string Description { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRequired")]
[Display(Name = "Prix")]
[Range(0.01, 400.00, ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRange")]
public decimal Price { get; set; }
}
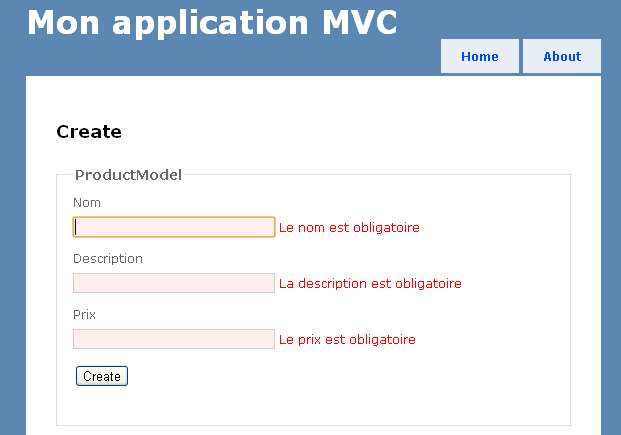
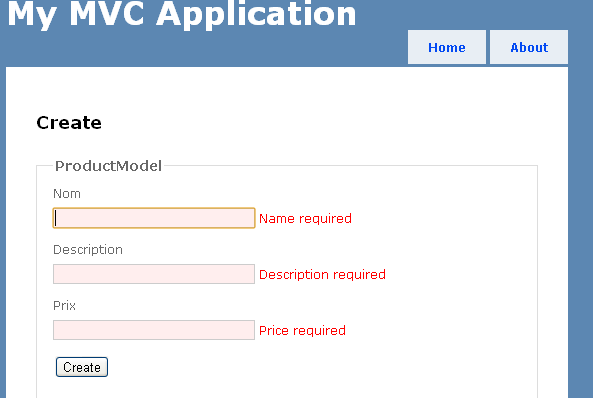
├Ć ce stade, si nous ex├®cutons notre application, nous obtenons le r├®sultat suivant :
Pour lŌĆÖanglais

Pour le fran├¦ais
Nous avons finalis├® avec les messages des erreurs de validation. Passons maintenant ├Ā la localisation des attributs Display.
Avec la version pr├®c├®dente dŌĆÖASP.NET MVC, la d├®finition des noms des propri├®t├®s qui seront affich├®es dans lŌĆÖinterface utilisateur se faisait en d├®corant la propri├®t├® avec la classe DisplayNameAttribute. Cependant, elle ne poss├©de quŌĆÖun seul constructeur et ne supporte pas de ce fait la localisation.
Pour internationaliser donc ces valeurs, il fallait du code personnalis├® apr├©s beaucoup dŌĆÖeffort de programmation. Ce probl├©me est r├®solu avec ASP.NET MVC 3. La localisation des noms des propri├®t├®s peut se faire assez ais├®ment dans le mod├©le en utilisant la classe DisplayAttribute.
Cette classe poss├©de plusieurs propri├®t├®s, y compris les propri├®t├®s ResourceType, permettant de d├®finir le type de ressource pour les propri├®t├®s localis├®es et Name pour d├®finir le nom de la ressource.
Le nouveau code de la classe ProductModel sera donc le suivant :
public class ProductModel
{
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "NameRequired")]
[Display(Name = "DisplayName", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
public string Name { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "DescriptionRequired")]
[Display(Name = "DisplayDescription", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
public string Description { get; set; }
[Required(ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRequired")]
[Display(Name = "DisplayPrice", ResourceType = typeof(MvcApplication1.Resources.Models.ProductModel))]
[Range(0.01, 400.00, ErrorMessageResourceType = typeof(MvcApplication1.Resources.Models.ProductModel),
ErrorMessageResourceName = "PriceRange")]
public decimal Price { get; set; }
}
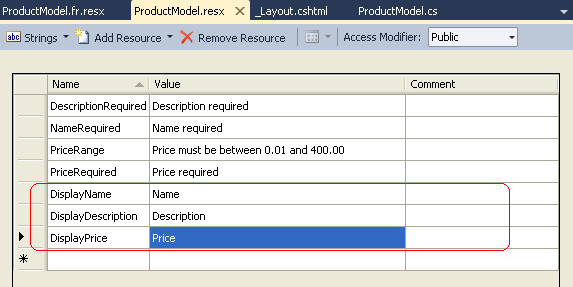
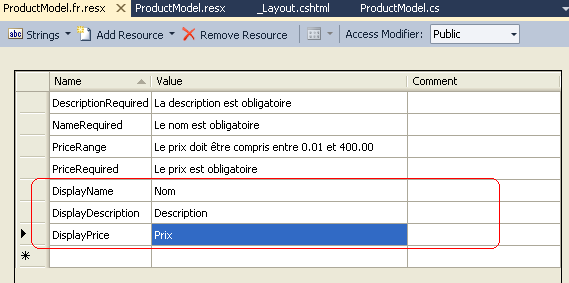
Les fichiers de ressources utilis├®s seront modifi├®s comme suit :

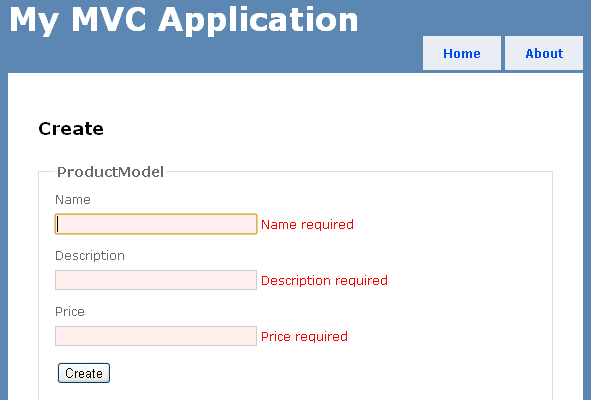
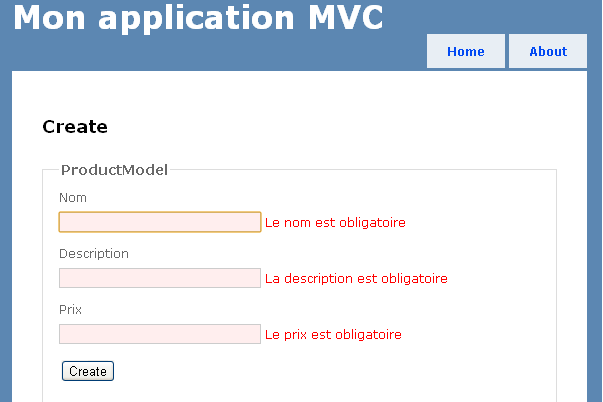
├Ć ce stade, si nous ex├®cutons notre application, nous obtenons le r├®sultat suivant :
Pour lŌĆÖanglais
Pour le fran├¦ais

Et voil├Ā, nous venons de finir avec la localisation des textes du mod├©le. Vous pouvez vous rendre compte combien il est facile gr├óce aux nouveaut├®s introduites par ASP.NET MVC 3 dŌĆÖinternationaliser les messages dŌĆÖerreur de validation et les intitul├®s des champs des formulaires dans la vue.
La prochaine ├®tape sera la mise au point sur lŌĆÖinterface utilisateur dŌĆÖun m├®canisme permettant ├Ā lŌĆÖinternaute de modifier la culture pour faire passer lŌĆÖapplication dŌĆÖune langue ├Ā une autre.