Dans mon précédent billet de blog, j’ai présenté sommairement les nouveautés qui ont été introduites par ASP.NET MVC 4 bêta, la prochaine mise à jour majeure du framework Web open source de Microsoft.
Aujourd’hui, je vais revenir sur l’une de ces nouveautés les plus importantes à savoir : Web API. ASP.NET Web API a pour objectif principal de permettre aux développeurs d’exposer leurs applications, données et services sur le web directement à travers HTTP.
Le support d’ASP.NET Web API permet de créer facilement des API Web puissantes, qui peuvent être consultées à partir d’un large éventail de client (réseaux sociaux, navigateurs, terminaux mobiles, etc.). Web API fournit les fonctionnalités suivantes :
• Modèle de programmation HTTP moderne : l’API Web permet d’accéder directement et manipuler les requêtes et réponses HTTP à l’aide d’un nouveau modèle objet HTTP fortement typé. Le même modèle de programmation HTTP est pratiquement disponible sur le client par l’intermédiaire de HttpClient pouvant être utilisé pour appeler des API Web dans n’importe quelle application .NET.
• Négociation de contenu : Le client et le serveur peuvent travailler ensemble afin de déterminer le bon format pour les données retournées à partir d’une API. Les formats pris en charge par défaut sont le XML et JSON. Le développeur pourra élargir ce soutien en ajoutant ses propres formats, ou même en remplaçant la stratégie de négociation du contenu par défaut.
• Prise en charge complète des routes : l’API Web prend désormais en charge l’ensemble des fonctionnalités de route qui ont toujours été une partie de la pile Web, y compris les paramètres d’itinéraire et les contraintes. En outre, la cartographie des actions possède un support complet pour les conventions, de sorte que le développeur n’aura plus besoin d’appliquer des attributs à une classe ou méthode. La configuration de Web API se fait uniquement à travers le code.
• Composition de requêtes : Web API permet de prendre rapidement en charge l’interrogation par l’intermédiaire des conventions URL OData. Lorsque le développeur retourne un type IQueryable de son API Web, le cadre fournira rapidement un soutien pour OData, rendant facile l’implémentation de la pagination et le tri.
• Validation des modèles : Le modèle fournit un moyen facile d’extraire des données de diverses parties d’une requête HTTP et de convertir ces parties du message en objets .NET, qui peuvent être utilisés par des actions Web API. Web API offre le même support qu’ASP.NET MVC pour la liaison des modèles et l’infrastructure de validation.
• Filtres : l’API Web permet de créer et utiliser facilement des filtres, qui permettent d’encapsuler et d’appliquer divers comportements.
• Améliorations des tests : plutôt que de fixer des détails dans les objets de contexte HTTP statiques, les actions Web API peuvent maintenant travailler avec les instances de HttpResquestMessage et HttpResponseMessage, deux nouveaux objets HTTP qui permettent d’effectuer plus facilement des tests.
• Support de l’IoC : Web API prend en charge le modèle de service de localisation mis en œuvre par ASP.NET MVC, qui permet de résoudre les dépendances pour de nombreux dispositifs différents. Le développeur peut facilement intégrer cela avec un conteneur IoC, ou un cadre permettant l’injection de dépendances.
• Flexibilité lors de l’hébergement : Web API peut être déployé dans n’importe quel type d’application ASP.NET (y compris à la fois ASP.NET MVC et ASP.NET Web Forms). Web API peut également être hébergé au sein de votre plateforme, si vous ne voulez pas utiliser ASP.NET/IIS pour le faire. Cela vous donne un maximum de flexibilité dans la façon dont vous l’utilisez.
Voyons de près quelques-unes de ces fonctionnalités au travers d’une application Web API.
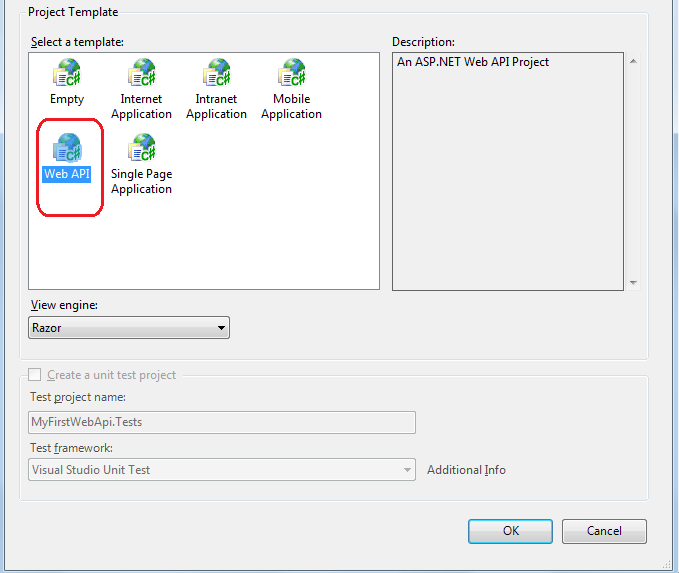
Lors de la création d’un nouveau projet ASP.NET MVC 4, un nouveau modèle de projet est disponible dans les Templates par défaut qui fournit une implémentation basique d’une API Web.

Par défaut, un nouveau contrôleur Web API qui hérite de ApiController est disponible dans ce modèle de projet, qui illustre comment vous pouvez créer des requêtes Get(), Post(), Put() et Delete() pour votre API.
public class ValuesController : ApiController
{
// GET /api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET /api/values/5
public string Get(int id)
{
return "value";
}
// POST /api/values
public void Post(string value)
{
}
// PUT /api/values/5
public void Put(int id, string value)
{
}
// DELETE /api/values/5
public void Delete(int id)
{
}
}
Support complet des routes
Comme pour ASP.NET MVC, la définition des routes pour Web API est effectuée dans le fichier Global.ascx. Les routes pour Web API reprennent quasiment le même format que celle de MVC, afin que le développeur puisse capitaliser sur ses notions acquises.
En ouvrant donc le fichier Global.ascx, la route suivante est définie par défaut pour l’API Web :
routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
A la différence de MVC, la route est ajoutée dans MapHttpRoute() et la méthode d’action n’est par définie dans le modèle de route. Ce qui implique que le développeur n’a pas besoins de spécifier une action. Web API identifie automatiquement la méthode du contrôleur qui sera exécutée en fonction du verbe HTTP qui est effectué (GET, POST, etc.).
Jetons un premier coup d’œil sur notre API Web en utilisant le contrôleur d’exemple (Values) inclus dans l’application pour avoir un aperçu du résultat qui est retourné.
Il suffit d’exécuter l’application et renseigner dans la barre d’adresse du navigateur l’URL suivant : « …/api/Values ».
Le résultat qui est retourné au format XML est le suivant :
<ArrayOfString xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<string>value1</string>
<string>value2</string>
</ArrayOfString>
Passons maintenant à un exemple plus concret qui présente comment mettre en œuvre simplement des actions CRUD avec ASP.NET Web API.
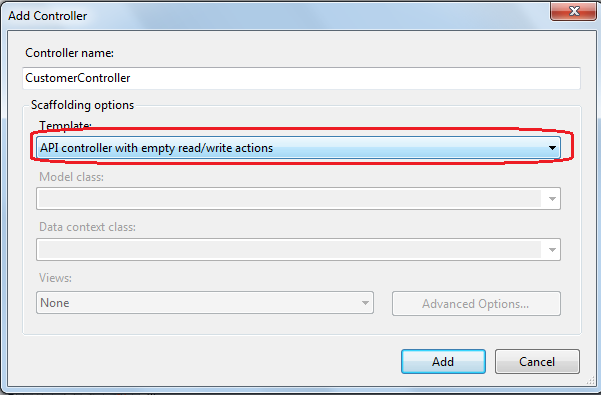
Il est possible de créer un API controller avec par défaut les actions Read/Write. La boite de dialogue contient désormais un nouveau template pour la création d’un contrôleur qui hérite d’APIController avec des actions Read/Write.

Lorsque l’on crée un contrôleur en utilisant ce modèle, il contient par défaut les actions Get, Post, Put et Delete tel que mentionné ci-haut.
Ces actions peuvent être modifiées comme suit pour exposer les fonctionnalités CRUD de l’application directement à travers HTTP.
public class CustomerController : ApiController
{
private CustomerRepository repository = new CustomerRepository();
// GET /api/customer
public IEnumerable<Customer> Get()
{
return repository.GetAll();
}
// GET /api/customer/5
public Customer Get(int id)
{
var customer = repository.Single(id);
return customer;
}
// POST /api/customer
public HttpResponseMessage Post(Customer customer)
{
Int id = repository.Add(customer);
//spécification de l'emplacement du produit au Client REST
var response = new HttpResponseMessage(HttpStatusCode.Created);
response.Headers.Location = new Uri("/api/customer/" + id);
return response;
}
// PUT /api/customer/5
public void Put(int id, Customer customer)
{
var customeri = repository.Single(id);
if (customeri == null)
//Informe le client que la ressource n'existe pas
throw new HttpResponseException(HttpStatusCode.NotFound);
repository.SaveChanges(customer);
}
// DELETE /api/customer/5
public HttpResponseMessage Delete(int id)
{
Customer customer = repository.Single(id);
this.repository.Delete(customer);
//Confirmation de la suppression au client
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}
Comme je l’ai signalé plus haut avec la négociation de contenu, Web API peut automatiquement sérialiser votre modèle aux différents formats qui sont supportés (JSON, XML, etc.) et ensuite écrire les données sérialisées dans le corps du message de la réponse HTTP. Le client peut desérialiser l’objet transmis par HTTP tant qu’il peut lire le format de sérialisation. La plupart des clients supportent par défaut le format XML et JSON.
- Appel du service avec JavaScript
Voyons maintenant comment appeler le service en utilisant JavaScript. Le script ci-dessous permet d’appeler le verbe Get pour lire les données.
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<script src="../../Scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// Envoi de la requĂŞte Ajax
$.getJSON("api/Customer/",
function (data) {
// En cas de succès, 'data' contient la liste des clients.
$.each(data, function (key, val) {
var str = val.Id + ' ' + val.FirstName + ' ' + val.LastName;
$('<li/>', { html: str }).appendTo($('#customers'));
});
});
});
</script>
</head>
<body>
<div>
<h1>Customers</h1>
<ul id='customers' />
</div>
</body>
</html>
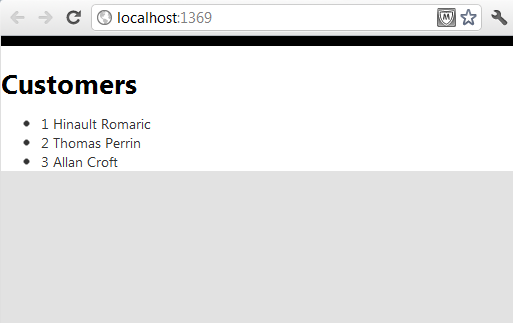
En remplaçant le code de la page Index.cshtml de mon application par celui ci-dessus, j’obtiens le résultat suivant dans mon navigateur :

– Utilisation de HttpClient
Il est également possible d’utiliser la Classe HttpClient pour accéder à une WebAPI dans n’importe quelle application .NET (WebForms, MVC, WinForms, Console, etc.). Elle permet d’effectuer avec souplesse des appels HTTP en utilisant les méthodes GetAsync, PostAsync, PutAsync, DeleteAsync qui vont appeler les verbes Get, Post, Put et Delete.
Exemple :
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/xml"));
var response = client.GetAsync("http://localhost:1369/api/Customer").Result;
Pour spécifier que les données retournées doivent être au format JSON, on peut procéder comme suit :
HttpClient client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
var response = client.GetAsync("http://localhost:1369/api/Customer").Result;
L’intégration d’ASP.NET Web API dans ASP.NET MVC 4 est vraiment fluide et permet au développeur de capitaliser sur ses acquis pour facilement exposer les fonctionnalités de son application via HTTP.
Ressources sur WebApi

