Ce tutoriel û pour objectif de fournir une dûˋmarche pas û pas pour la crûˋation d’une application CRUD avec WebMatrix, Razor et Entity Framework.
– Part 1 : introduction et prûˋsentation des outils
– Part 2 : crûˋation de l’application et dûˋfinition du modû´le objet
– Part 3 : crûˋation du DBContex et du Repository
Dans les parties prûˋcûˋdentes, nous nous sommes familiarisûˋs avec outils utilisûˋs, nous avons procûˋdûˋ û la crûˋation de lãapplication, û la dûˋfinition du modû´le objet qui sera utilisûˋ ainsi qu’û la crûˋation du DBContex et du Repository.
Dans cette partie, nous allons nous plonger dans le vif du sujet en implûˋmentant les interfaces Web pour la lecture, la modification, la suppression et l’enregistrement des donnûˋes dans votre base de donnûˋes.
Vous allez dans un premier temps crûˋûˋ un nouveau dossier Personne qui contiendra tous les fichiers pour la gestion des personnes.
1 – Implûˋmentation de la grille des donnûˋes
Dans le dossier Personne, ajoutez un nouveau fichier Index.cshtml.
Vous allez ensuite ajouter en dûˋbut de ce fichier les lignes de code permettant de retourner la liste des personnes qui sont enregistrûˋes dans la base de donnûˋes. Cette liste sera par la suite affichûˋe grûÂce au Helper Razor WebGrid, qui va ûˆtre instanciûˋ en passant en paramû´tre la collection des donnûˋes qui doivent ûˆtre affichûˋes et le nombre d’ûˋlûˋments sur une page.
var pr = new PersonneRepository();
var grid = new WebGrid(pr.GetAll(),rowsPerPage : 10);
Avant d’afficher la grille, vous allez procûˋder au formatage de celle-ci en dûˋfinissant les colonnes qui seront affichûˋes et en ajoutant notamment de nouvelles colonnes pour l’ûˋdition, la consultation et la suppression d’une ligne de la grille.
Le code pour effectuer cela est le suivant :
@grid.GetHtml(tableStyle:"grid",
headerStyle:"head",
alternatingRowStyle: "altrow",
columns: grid.Columns(
grid.Column("Nom","Nom"),
grid.Column("Prenom", "Prûˋnom"),
grid.Column("", "", format: @<text><a href="Edit/@item.PersonneId")>Editer</a>
| <a href="Details/@item.PersonneId")>Dûˋtails</a>
| <a href="Delete/@item.PersonneId")>Supprimer</a></text>)
)
)
Le code complet de la page Index.cshtml est le suivant :
@{
// Set the layout page and page title
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register an Account";
var pr = new PersonneRepository();
var grid = new WebGrid(pr.GetAll(),rowsPerPage : 10);
}
<hgroup class="title">
<h1>Personnes.</h1>
</hgroup>
<p><a href="Create">Ajouter un nouvel enregistrement</a></p>
@grid.GetHtml(tableStyle:"grid",
headerStyle:"head",
alternatingRowStyle: "altrow",
columns: grid.Columns(
grid.Column("Nom","Nom"),
grid.Column("Prenom", "Prûˋnom"),
grid.Column("", "", format: @<text><a href="Edit/@item.PersonneId")>Editer</a>
| <a href="Details/@item.PersonneId")>Dûˋtails</a>
| <a href="Delete/@item.PersonneId")>Supprimer</a></text>)
)
)
La ligne de code :
<p><a href="Create">Ajouter un nouvel enregistrement</a></p>
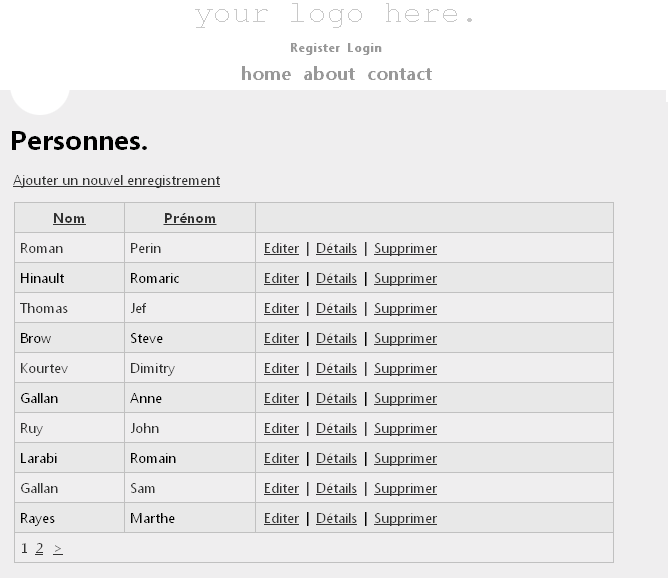
va permettre d’ajouter les nouvelles informations sur une personne dans la BD. û l’exûˋcution, vous obtenez le rûˋsultat suivant :
le code CSS que j’ai utilisûˋ pour le WebGrid et qui a ûˋtûˋ dûˋfini dans le fichier Site.css pour ûˆtre appliquûˋ û toutes les grilles de l’application est le suivant :
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.altrow { background-color: #E8E8E8; color: #000; }
2 – Affichage dûˋtaillûˋ
mpte tenu du fait que dans certains cas, il vous sera impossible de prûˋsenter toutes les informations sur une entitûˋ sur une ligne de la grille, un lien qui pointe sur une page » Details » a ûˋtûˋ introduit donc pour afficher des informations dûˋtaillûˋes sur une personne.
Nous verrons ici comment implûˋmenter l’interface Web de cette page. Pour cela, vous allez ajouter un nouveau fichier Edit.cshtml dans le dossier Personne.
Au dûˋbut de ce fichier, vous allez dûˋclarer une variable pour rûˋcupûˋrer l’id qui est passûˋ comme paramû´tre HTTP. La mûˋthode Find() sera utilisûˋe pour retourner l’ûˋlûˋment dans la base de donnûˋes dont l’identifiant est ûˋgal û celui qui est passûˋ en paramû´tre.
Le code pour effectuer cela est le suivant :
int id = Request["id"].AsInt();
var pr = new PersonneRepository();
var personne = new Personne();
personne = pr.Find(id);
Il ne vous reste plus qu’û afficher les informations contenues dans la variable personne dans votre code html.
Le code complet de la page Details.cshtml est le suivant :
@{
// Set the layout page and page title
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Dûˋtails";
int id = Request["id"].AsInt();
var pr = new PersonneRepository();
var personne = new Personne();
personne = pr.Find(id);
}
<hgroup class="title">
<h1>Dûˋtails.</h1>
</hgroup>
<fieldset>
<legend></legend>
<ol>
<li class="nom">
<label>Nom:</label>
<label>@personne.Nom</label>
</li>
<li class="prenom">
<label>Prûˋnom:</label>
<label>@personne.Prenom</label>
</li>
</ol>
</fieldset>
<p><a href="Edit?id=@id">Editer</a> |
<a href="Index">Retour û la liste</a>
</p>
Ce qui permet d’obtenir le rûˋsultat suivant û l’exûˋcution, aprû´s un clic sur le lien Dûˋtails d’une ligne de la grille contenant la liste des personnes :
3 – Enregistrement des donnûˋes
Dans la page affichant la liste des personnes, vous avez ajoutûˋ un lien permettant d’accûˋder û la page d’ajout d’un nouvel enregistrement. Penchons-nous maintenant sur l’implûˋmentation de cette page. Vous allez ajouter une nouvelle page dans le dossier Personne. Il suffit pour cela de faire un clic droit sur le dossier Personne, sûˋlectionner » New Files » et crûˋer un nouveau fichier » create.cshtml » dans la fenûˆtre qui va s’afficher.
Le code source du formulaire d’enregistrement d’une personne est le suivant :
<form method="post" action="">
@* Notification en cas d'erreur de validation *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class="nom">
<label for="nom" @if(!ModelState.IsValidField("nom")){<text>class="error-label"</text>}>Nom:</label>
<input type="text" id="nom" name="nom" title="Nom" value="@nom" @Validation.GetHtml("nom") />
@Html.ValidationMessage("nom")
</li>
<li class="prenom">
<label for="prenom" @if(!ModelState.IsValidField("prenom")){<text>class="error-label"</text>}>Prûˋnom:</label>
<input type="text" id="prenom" name="prenom" title="Prûˋnom" value="@prenom" @Validation.GetHtml("prenom") />
@Html.ValidationMessage("prenom")
</li>
</ol>
<input type="submit" value="Enregistrer" title="Enregistrer" />
</fieldset>
</form>
Afin d’envoyer des donnûˋes correctes vers votre classe entitûˋ pour laquelle vous avez dûˋfini certains champs comme obligatoires, vous devez procûˋder û la validation des donnûˋes utilisateur.
Les mûˋthodes @Html.ValidationSummary() et @Html.ValidationMessage() sont utilisûˋes pour afficher les messages d’erreurs de validation û l’utilisateur.
Vous allez utiliser JQuery et les nouvelles classes de validation System.Web.WebPages.ValidationHelper et System.Web.WebPages.Validator qui ont ûˋtûˋ introduites par WebPages 2 pour effectuer en seulement quelques lignes de code, des tûÂches de validation de donnûˋes puissantes.
Le code pour effectuer cela est le suivant :
// Ajout des scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Validation du nom
Validation.RequireField("nom", "Le nom est obligatoire.");
// Validation du prûˋnom
Validation.RequireField("prenom", "Le prûˋnom est obligatoire.");
Il ne vous reste plus qu’û ûˋcrire le code permettant d’ajouter les donnûˋes postûˋes par un utilisateur dans la base de donnûˋes :
var pr = new PersonneRepository();
var personne = new Personne{
Nom = nom, Prenom = prenom};
//Ajout des donnûˋes sur la personne
pr.Add(personne);
Le code complet de la page Create.cshtml est le suivant :
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register an Account";
// initialisation des varaiables
var nom = "";
var prenom = "";
// Ajout des scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Validation du nom
Validation.RequireField("nom", "Le nom est obligatoire.");
// Validation du prûˋnom
Validation.RequireField("prenom", "Le prûˋnom est obligatoire.");
//Triatement des donnûˋes si s'est une requûˆte POST
if (IsPost) {
nom = Request.Form["nom"];
prenom= Request.Form["prenom"];
if (Validation.IsValid()) {
var pr = new PersonneRepository();
var personne = new Personne{
Nom = nom, Prenom = prenom};
//Ajout des donnûˋes sur la personne
pr.Add(personne);
Response.Redirect("Index");
}
};
}
<hgroup class="title">
<h1>Ajout d'un nouvel enregistrement.</h1>
>
</hgroup>
<form method="post" action="">
@* Notification en cas d'erreur de validation *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class="nom">
<label for="nom" @if(!ModelState.IsValidField("nom")){<text>class="error-label"</text>}>Nom:</label>
<input type="text" id="nom" name="nom" title="Nom" value="@nom" @Validation.GetHtml("nom") />
@Html.ValidationMessage("nom")
</li>
<li class="prenom">
<label for="prenom" @if(!ModelState.IsValidField("prenom")){<text>class="error-label"</text>}>Prûˋnom:</label>
<input type="text" id="prenom" name="prenom" title="Prûˋnom" value="@prenom" @Validation.GetHtml("prenom") />
@Html.ValidationMessage("prenom")
</li>
</ol>
<input type="submit" value="Enregistrer" title="Enregistrer" />
</fieldset>
</form>
<a href="Index">Retour û la liste</a>
û l’exûˋcution de cette page, vous obtenez le rûˋsultat suivant :

En cas d’erreur de validation, vous aurez le rûˋsultat suivant :

4 – Modification
Aprû´s l’enregistrement des donnûˋes sur une personne, voyons maintenant comment nous allons implûˋmenter une nouvelle page permettant de procûˋder û la mise û jour des informations sur une personne.
Comme vous avez ajoutûˋ un lien » Editer » dans le tableau des personnes qui pointe sur la page » Edit « , vous allez crûˋer un nouveau fichier cshtml ayant ce nom.
La page doit afficher par dûˋfaut les informations qui doivent ûˆtre modifiûˋes dans des zones ûˋditables. Vous allez donc dans un premier temps rûˋcupûˋrer ces informations. Le code pour effectuer cela est le suivant :
int id = Request["id"].AsInt();
var db = new WebMatrixCrudAppContext();
var personne = new Personne();
personne = db.Personnes.Find(id);
// initialisation des variables
var nom = personne.Nom;
var prenom = personne.Prenom;
Le code du formulaire de modification est le suivant :
<form method="post" action="">
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend>Formulaire de modification</legend>
<ol>
<li class="nom">
<label for="nom" @if(!ModelState.IsValidField("nom")){<text>class="error-label"</text>}>Nom:</label>
<input type="text" id="nom" name="nom" title="Nom" value="@nom" @Validation.GetHtml("nom") />
@Html.ValidationMessage("nom")
</li>
<li class="prenom">
<label for="prenom" @if(!ModelState.IsValidField("prenom")){<text>class="error-label"</text>}>Prûˋnom:</label>
<input type="text" id="prenom" name="prenom" title="Prûˋnom" value="@prenom" @Validation.GetHtml("prenom") />
@Html.ValidationMessage("prenom")
</li>
</ol>
<input type="submit" value="Modifier" title="Modifier" />
</fieldset>
</form>
Le code permettant de prendre en compte les modifications dans la base de donnûˋes est le suivant
personne.Nom = nom;
personne.Prenom = prenom;
//Modification des donnûˋes sur la personne
pr.Update(personne);
Le code complet de la page Edit.cshtml est le suivant :
@using System.Data
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Modification d'une personne";
int id = Request["id"].AsInt();
var pr = new PersonneRepository();
var personne = new Personne();
personne = pr.Find(id);
// initialisation des variables
var nom = personne.Nom;
var prenom = personne.Prenom;
// Ajout des scripts de validation
Scripts.Add("~/Scripts/jquery-1.6.2.min.js");
Scripts.Add("~/Scripts/jquery.validate.min.js");
Scripts.Add("~/Scripts/jquery.validate.unobtrusive.min.js");
// Validation du nom
Validation.RequireField("nom", "Le nom est obligatoire.");
// Validation du prûˋnom
Validation.RequireField("prenom", "Le prûˋnom est obligatoire.");
//Traitement des donnûˋes si s'est une requûˆte POST
if (IsPost) {
nom = Request.Form["nom"];
prenom= Request.Form["prenom"];
if (Validation.IsValid()) {
personne.Nom = nom;
personne.Prenom = prenom;
//Modification des donnûˋes sur la personne
pr.Update(personne);
Response.Redirect("Index");
}
};
}
<hgroup class="title">
<h1>Mise û jour des donnûˋes.</h1>
</hgroup>
<form method="post" action="">
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Veuillez corriger les erreurs suivantes:")
<fieldset>
<legend>Formulaire de modification</legend>
<ol>
<li class="nom">
<label for="nom" @if(!ModelState.IsValidField("nom")){<text>class="error-label"</text>}>Nom:</label>
<input type="text" id="nom" name="nom" title="Nom" value="@nom" @Validation.GetHtml("nom") />
@Html.ValidationMessage("nom")
</li>
<li class="prenom">
<label for="prenom" @if(!ModelState.IsValidField("prenom")){<text>class="error-label"</text>}>Prûˋnom:</label>
<input type="text" id="prenom" name="prenom" title="Prûˋnom" value="@prenom" @Validation.GetHtml("prenom") />
@Html.ValidationMessage("prenom")
</li>
</ol>
<input type="submit" value="Modifier" title="Modifier" />
</fieldset>
</form>
<p>
<a href="Index">Retour û la liste</a>
</p>
û l’exûˋcution de la page, vous obtenez le rûˋsultat suivant :

5 – Suppression
Pour finir avec la table Personnes, vous allez maintenant ûˋcrire le code permettant de supprimer un enregistrement dans la base de donnûˋes. Crûˋez pour cela une nouvelle page Delete.cshtml.
Afin d’ûˋviter les suppressions accidentelles, vous allez dans un premier temps afficher dans cette page le rûˋcapitulatif des informations sur une personne avec un message de confirmation de suppression.
Le code pour la page Delete reprend celui de la page Edit, û la diffûˋrence que vous allez ajouter dans un formulaire un bouton permettant de procûˋder û la suppression d’un enregistrement :
<form method="post" action="">
<p>
<input type="submit" value="Supprimer" title="Supprimer" />
<a href="Index">Retour û la liste</a>
</p>
</form>
Vous allez ûˋgalement ajouter dans ce fichier le code permettant de supprimer les donnûˋes dans la base de donnûˋes en cas de clic sur le bouton supprimer :
if(IsPost)
{
pr.Remove(personne);
Response.Redirect("Index");
}
Le code complet de la page Delete.cshtml est le suivant :
@{
// Dûˋfinition du layout et du titre de la page
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Dûˋtails";
//Lecture des donnûˋes sur une personne
int id = Request["id"].AsInt();
var pr = new PersonneRepository();
var personne = new Personne();
personne = pr.Find(id);
//Traitement des donnûˋes si s'est une requûˆte POST
if(IsPost)
{
//Supression de l'enregistrement
pr.Remove(personne);
Response.Redirect("Index");
}
}
<hgroup class="title">
<h1>Suppression.</h1>
<h3>ûtes-vous sur de vouloir supprimer cet enregistrement ?</h3>
</hgroup>
<fieldset>
<legend></legend>
<ol>
<li class="nom">
<label>Nom:</label>
<label>@personne.Nom</label>
</li>
<li class="prenom">
<label>Prûˋnom:</label>
<label>@personne.Prenom</label>
</li>
</ol>
</fieldset>
<form method="post" action="">
<p>
<input type="submit" value="Supprimer" title="Supprimer" />
<a href="Index">Retour û la liste</a>
</p>
</form>
Ce qui donne le rûˋsultat suivant û l’exûˋcution :

Compte tenu du fait que l’implûˋmentation des fonctionnalitûˋs pour la table Organismes reprend plusieurs des principes et mûˋthodes qui ont ûˋtûˋ utilisûˋs pour la table Personnes, nous n’allons plus revenir sur la crûˋation des pages d’affichage, d’enregistrement, de mise û jour ou de suppression d’un organisme.
Pour ûˋcrire le code de ces pages, veuillez vous rûˋfûˋrer û celui pour la table Personnes ou û dûˋfaut, regarder le code source pour ces pages dans les fichiers du projet qui sont disponibles en tûˋlûˋchargement û la fin de l’article.
La prochaine et derniû´re partie portera donc sur lãimplûˋmentation des fonctionnalitûˋs CRUD pour la table Affiliations, qui sera un peu diffûˋrente puisque c’est table association.