Introduction
Dans un prĂ©cĂ©dent billet, je vous ai prĂ©sentĂ© l’initiative de grafikart: http://blog.developpez.com/ducodeetdulibre/p12482/outilsweb/comment-choisir-son-framework-php
Sur les prochains billets, nous allons détailler, analyser et comparer la manière de faire de chaque framework.
But de ce billet : Zend Framework 2
Dans ce billet, nous allons essayer de comprendre comment s’organise la crĂ©ation de page avec chaque framework:
Pour rappel, dans un site web, on Ă un template gĂ©nĂ©ral, appelĂ© « layout », qui contient notre bandeau/logo, nos menus de navigation ainsi qu’une partie dynamique: le contenu de notre site.
Nous allons voir ici, comment ont choisi le layout Ă utiliser (on peut en avoir plusieurs), puis comment on intègre la navigation, et comment on choisit quel template de vue utiliser pour l’affichage de notre contenu.
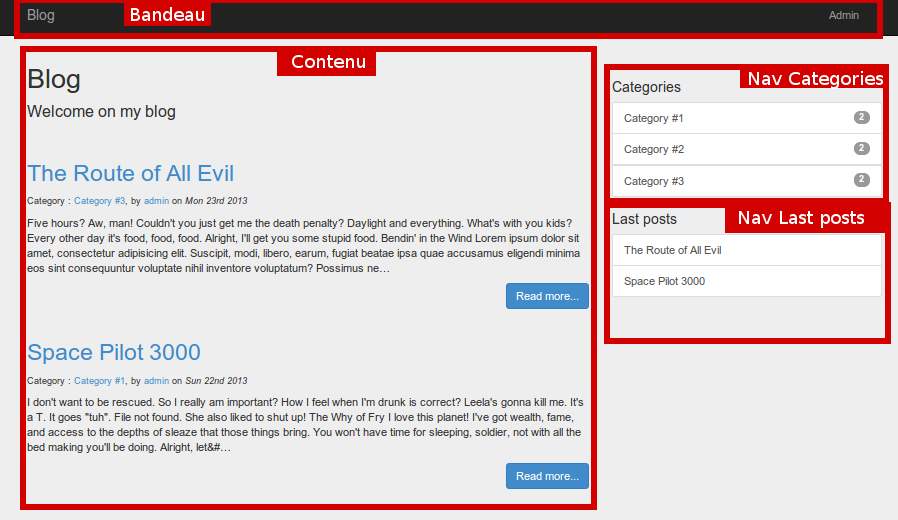
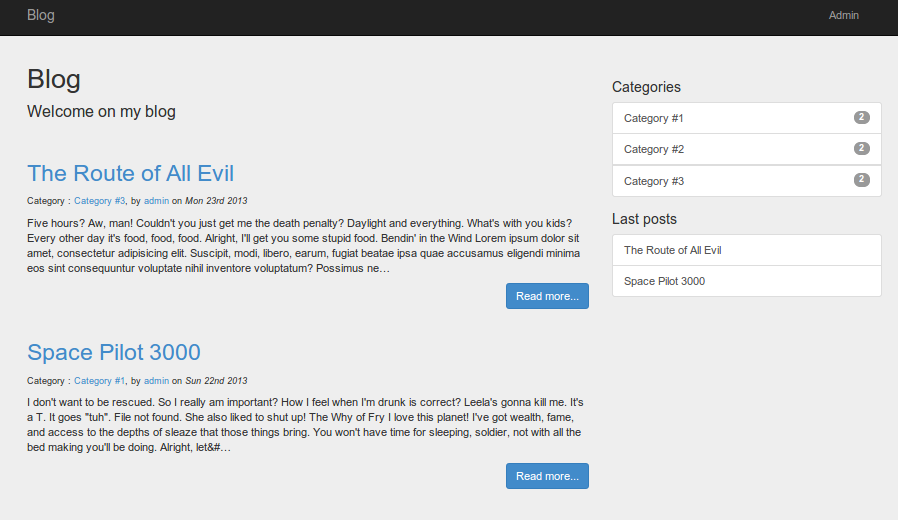
VoilĂ la page que nous allons Ă©tudier ici:

On peut voir 4 zones:
- Le bandeau
- La navigation des catégories
- La navigation des derniers posts
- Le contenu dynamique
Le layout
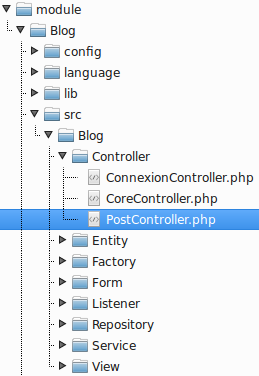
Pour afficher la page d’accueil, on appelle la classe controller PostController:
/module/Blog/src/Blog/Controller/PostController.php

Il n’y a pas d’indication sur le layout Ă charger, par dĂ©faut c’est : layout.phtml
Pour le modifier:
![]()
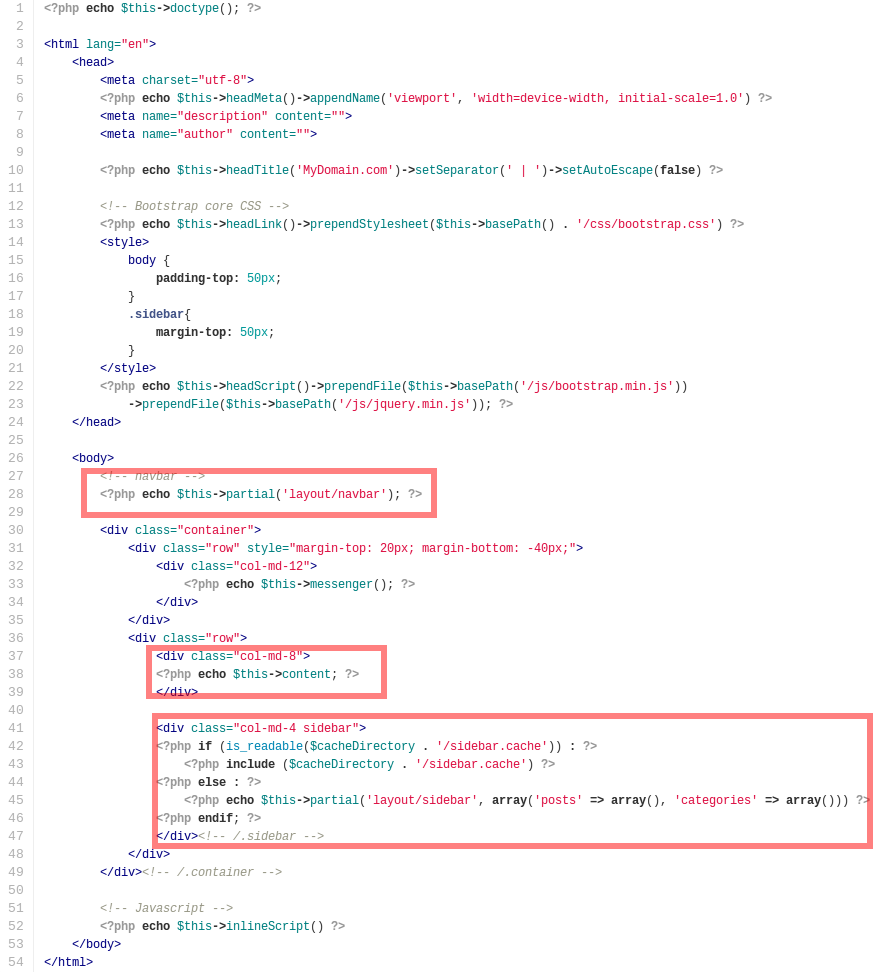
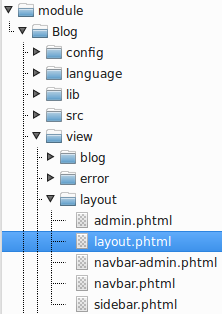
Revenons à notre layout par défaut, voyons à quoi il ressemble:
Pour information, il se situe ici:
/module/Blog/view/layout/layout.phtml

On retrouve ici un appel partiel au layout « navbar », , un emplacement pour le contenu dynamique (qui contiendra le contenu) plus un autre appel partiel Ă « sidebar » qui contiendra la navigation des catĂ©gories + celle des derniers posts (+ une condition pour gĂ©rer le cache de ce menu)
Le layout partiellement chargé layout/navbar

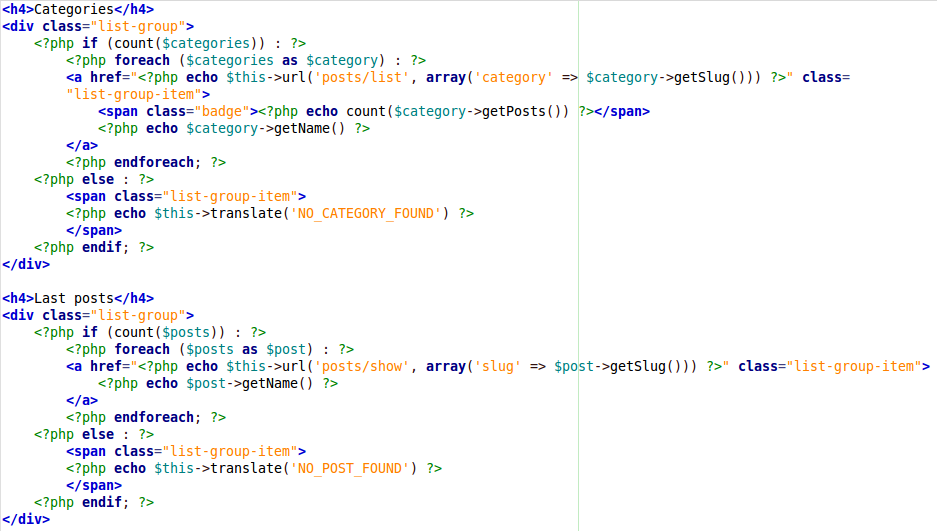
Mais ce qui est plus intĂ©ressant c’est layout/sidebar (notre fameux menu des catĂ©gories et derniers posts)

Note: par défaut, ces menus sont vides car chargé à partir du layout principal avec tableau posts et categories à vide (simple array)
note 2: je ne sais pas comment on pourrait lui passer la vrai liste des posts et categories ![]()
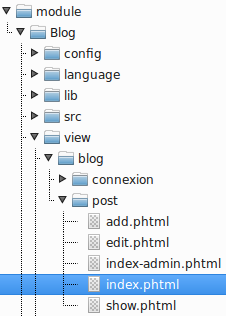
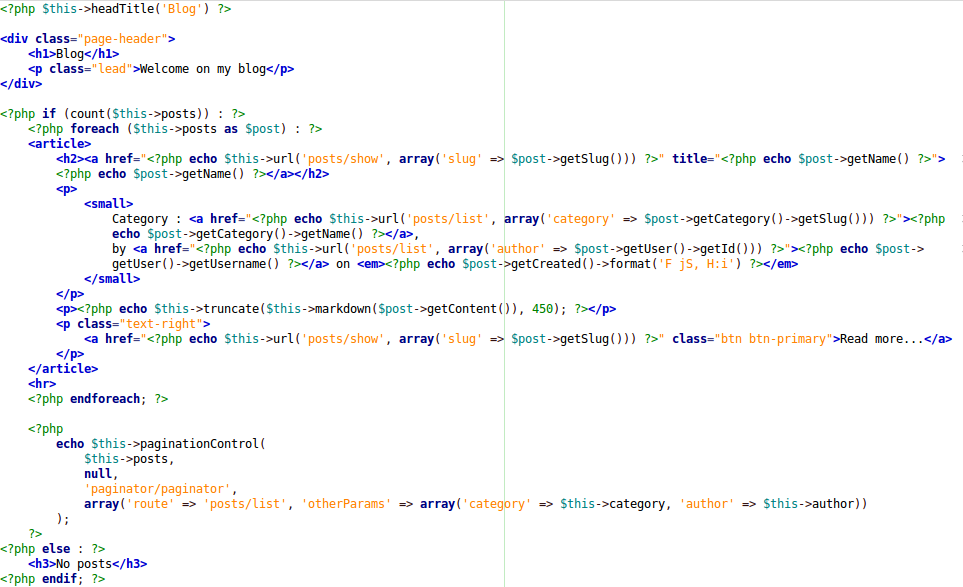
La/les vues
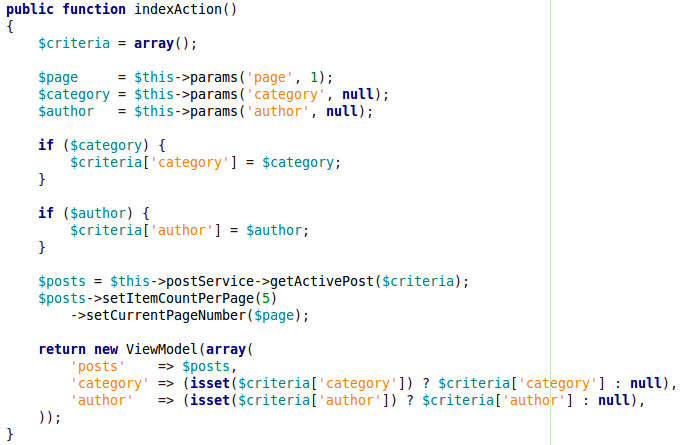
Lorsque l’on regarde l’action appelĂ©e pour afficher cette page d’accueil:

On suppose par convention qu’il appelle la vu du mĂŞme nom
/module/Blog/view/blog/post/index.phtml