janvier
2010
Une nouvelle version de Firebug est sortie, nous sommes passés à la version 1.5 de cette extension de Firefox.
Je vous propose une retranscription personnalisée de la « release note » de cette version majeure de Firebug. Le document original est accessible à cette adresse : http://getfirebug.com/wiki/index.php/Firebug_Release_Notes#Overview_of_Firebug_1.5. J’ai volontairement omis certains éléments soit en raison d’un faible intérêt soit que je n’ai pas été en mesure de comprendre leur sens.
L’objectif de ce billet est, au delà de la traduction, d’expliciter certaines fonctionnalités dont le principe de fonctionnement ou l’intérêt ne tombent pas sous le sens.
- Firebug supporte désormais les navigateurs Firefox 3.5 et 3.6.
- Inspection de code
- L’inspecteur HTML plus solide que jamais
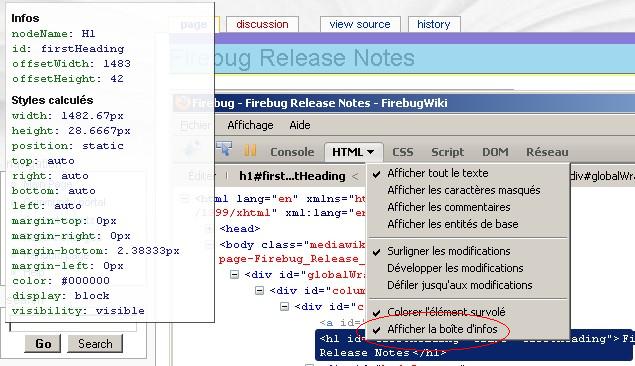
- Ajout d’une boîte d’information rapide (quick info box). On peut faire apparaître cet info bulle en sélectionnant « Afficher la boîte d’infos » dans le menu de l’onglet HTML.
- Ajout d’un inspecteur d’images map (images découpées en coordonnées).
- Console
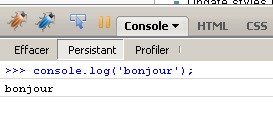
- Ajout du bouton « persistant », qui permet le réaffichage du contenu de la console après le rechargement de la même page.

- Ajout du bouton « persistant », qui permet le réaffichage du contenu de la console après le rechargement de la même page.
- HTML
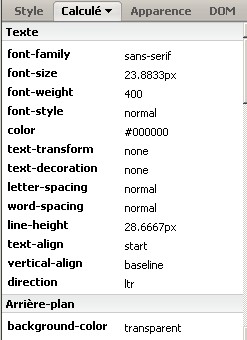
- Dans la partie de droite du panneau HTML, ajout d’un onglet « calculé » (qui correspond aux feuilles de styles calculées), il s’agissait d’une option de la zone CSS dans la précédente version de Firebug.

- Ajout de la propriété z-index dans la zone « apparence ».
- Inspection et modification de SVG et MathML pris en charge.
- Dans la partie de droite du panneau HTML, ajout d’un onglet « calculé » (qui correspond aux feuilles de styles calculées), il s’agissait d’une option de la zone CSS dans la précédente version de Firebug.
- CSS
- Amélioration de la prise en compte des règles de style « dupliquées ».
- Prise en compte des styles abrégés. Pour en savoir plus sur les styles dupliqués : http://www.dustindiaz.com/css-shorthand/.
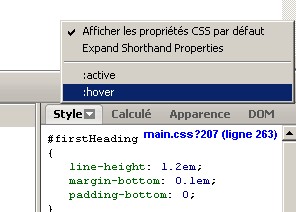
- Autorise le changement d’état des pseudo-classes :hover et :active dans le panneau style (menu sur l’onglet).

- Script
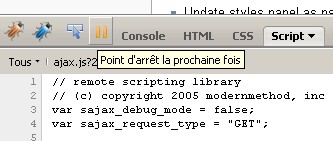
- Possibilité d’activer « point d’arrêt la prochaine fois ». Il s’agit simplement de s’arrêter à la prochaine instruction javascript rencontrée. Le bouton qui permet l’activation de ce mode est le bouton de pause (à droite du bouton d’inspection) lorsque l’on se trouve dans l’onglet Script. Pour plus de détail sur cette fonctionnalité regardez ce tutoriel : http://www.softwareishard.com/blog/firebug/firebug-15-break-on-next/.

- Sur point d’arrêt : gel de JavaScript et des gestionnaires d’événements.
- Nouveaux types de point d’arrêt : je n’ai pas trouvé ce que cela signifie !!
- Possibilité d’activer « point d’arrêt la prochaine fois ». Il s’agit simplement de s’arrêter à la prochaine instruction javascript rencontrée. Le bouton qui permet l’activation de ce mode est le bouton de pause (à droite du bouton d’inspection) lorsque l’on se trouve dans l’onglet Script. Pour plus de détail sur cette fonctionnalité regardez ce tutoriel : http://www.softwareishard.com/blog/firebug/firebug-15-break-on-next/.
- DOM
- Arrêt sur la modification d’un élément du DOM, concerne les changements d’attribut, la création et la suppression d’enfants et d’éléments.
- Net
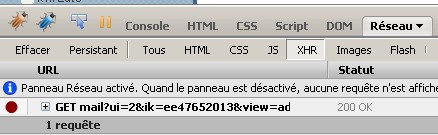
- Arrêt sur XHR. Même fonctionnalité que celle que l’on a vue pour le JavaScript mais pour les requêtes XMLHttp, c’est là encore le bouton pause qui active ce mode.
- Davantage de précision dans le calcul des temps affichés dans l’observateur d’activité réseau.
- Bouton Persist : permet de garder l’historique des ressources chargées.
- Points d’arrêts sur les requêtes XMLHttp. Permet de mettre un point d’arrêt sur une requête XHR en particulier. Cela se fait en sélectionnant une requête, clic droit et sélection de l’élément « arrêt lors des XHR ».
 com
com
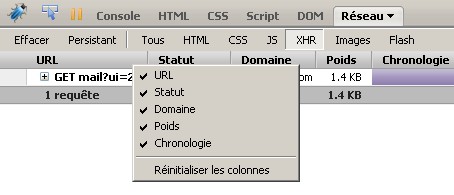
- Personnalisation des en-têtes de colonne de la zone Réseau. Il est désormais possible de sélectionner les colonnes dont on souhaite disposer.

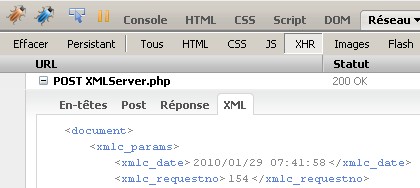
- Explorateur de résultat au format XML, offre une présentation et une colorisation digne de ce nom pour les résultats au format XML.

- Info bules détaillés pour l’envoi et la réception de données
- Une nouvelle option permet la désactivation du cache de firefox
- Menus et barres d’outils
- Interface et fonctionnalités de recherche.
- Support de a11y (accessibilité) dans les panneaux CSS, DOM et Script. La définition de a11y : http://en.wikipedia.org/wiki/Computer_accessibility.
Voilà pour l’essentiel, n’oubliez pas que ce billet n’a rien d’exhaustif, n’hésitez pas à consulter le document d’origine dont j’ai fait référence. Bien entendu, je suis preneur de toute remarque.
Eric Pommereau
Commentaires récents
- dans Firebug 1.11
- dans Firebug 1.11
- dans Firebug 1.11
- dans Firebug 1.11

 Un article de eric.pommereau
Un article de eric.pommereau