6
décembre
2010
Firebug : sortie de la version 1.6
décembre
2010
Bonjour,
Ce matin, comme certains d’entre vous, j’ai constaté le passage en version 1.6 de Firebug.
Je vous propose un petit éclairage sur les nouveautés de cette version à partir de la release note que vous trouverez ici : http://getfirebug.com/wiki/index.php/Firebug_Release_Notes#Firebug_1.6
Pour mémoire, retrouvez l’article que j’ai rédigé sur Firebug ici : http://eric-pommereau.developpez.com/tutoriels/outil-web/firebug/
- Console et ligne de commande.
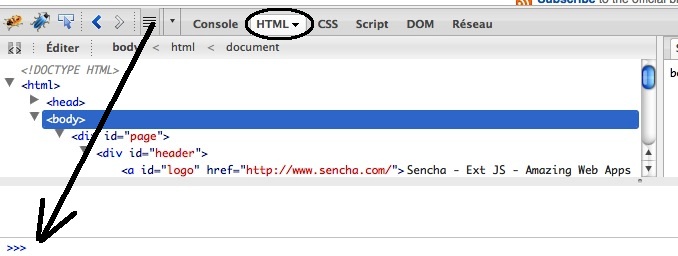
- Il est maintenant possible d’accéder à la console à partir de n’importe quel panneau il faut cliquer sur le bouton suivant :

- Grâce à l’instruction console.table() vous pourrez afficher des données dans la console sous la forme d’un tableau triable… assez bluffant je dois dire. Pour en savoir plus ; http://www.softwareishard.com/blog/firebug/tabular-logs-in-firebug/
- Support des filtres de messages : permet de n’afficher que certains messages dans la console (console.log(), warning(), debug() ou error())
- L’auto-complétion a été considérablement améliorée en particulier une liste des des différentes possibilités apparaît au cours de la saisie.
- Le copier, coller et couper de texte sont pris en compte lors de la journalisation des événements. Pour être plus précis, si l’on journalise les événements d’une zone qui comprend un input text par exemple, le fait de couper, copier ou coller du texte sera bien notifié dans la console.
- Les couleurs de fond des messages de log (console.log(‘…’)) sont plus « cohérentes » : error en rouge , warning en jaune et info en bleu
- Il est maintenant possible d’accéder à la console à partir de n’importe quel panneau il faut cliquer sur le bouton suivant :
- HTML
- Lors de l’inspection, la possibilité de tout déplier par menu contextuel ou en tapant * (à partir de l’élément sélectionné)
- Amélioration du support des Frames
- Affichage du DOCTYPE
- On peut maintenant faire défiler le fil d’arianne lorsqu’il sort de la zone d’affichage
- CSS
- Amélioration de la mise en surbrillance lorsque l’on recherche un élément
- Possible de Copier/coller les déclarations CSS en différenciant les règles et le style par exemple :
- RULES : .ext-forced-border-box, .ext-forced-border-box * { -moz-box-sizing: border-box; }
- STYLE : height: 100%; left: 0; opacity: 0.5; position: absolute; top: 0; width: 100%; z-index: 100;
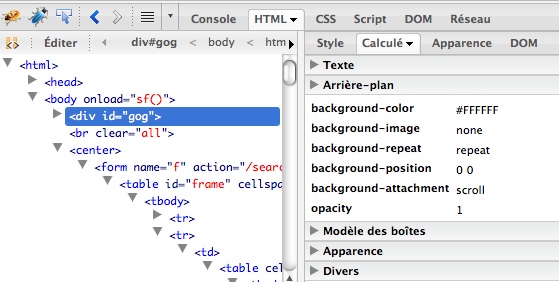
- Regroupement des règles de style calculé par thématique

- SCRIPT
- Vous pouvez ajouter un mot clé « debugger; » dans le code source pour que Firebug s’arrête dessus au prochain chargement de la page. Il est alors possible de continuer ou de transformer ce mot clé en point d’arrêt.
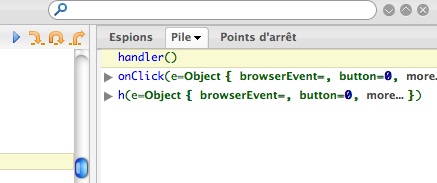
- Le panneau pile d’appels a été amélioré, dorénavant sont affichés noms et contenus des arguments et l’on peut plier/déplier la méthode ou la fonction.

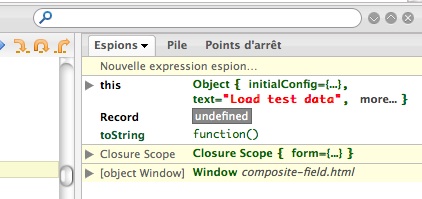
- La gestion des espions (watch panel) a été améliorée

- Les points d’arrêts sont sauvegardés et restaurés avec la session de Firefox
- La liste des fichiers JS permet le filtrage, le filtrage s’applique quand on tape du texte et que la liste des fichiers est dépliée
- DOM
- Affiche les propriétés prototype, constructor et __proto__ des objets
- Mise en surbrillance des recherches améliorée
- NET
- Affichage plus intelligent de SVG
- Mise en surbrillance des recherches améliorée
- Menus et barres d’outils
- Des flèches permettent de revenir au panneau précédent / suivant
- Une zone de défilement permet d’accéder aux onglets cachés quand la fenêtre est trop petite
Voilà… encore du lourd et ça ne va pas s’arrêter…
N’hésitez pas à réagir à ce billet.
Eric Pommereau
Commentaires récents
- dans Firebug 1.11
- dans Firebug 1.11
- dans Firebug 1.11
- dans Firebug 1.11

 Un article de eric.pommereau
Un article de eric.pommereau
