Dans ce poste et le suivant, je vais mĂŠtaler sur le dĂŠveloppement client et comment crĂŠer une application Silverlight modulaire et composite. Dans ce post, je vais me concentrer sur la composition UI.
Lors de la construction composite Silverlight LOB applications, vous devez savoir que la modularitĂŠ est un critère important. En tant que dĂŠveloppeur, il devrait ĂŞtre plus facile pour vous de mantenir votre code et d’ajouter de nouvelles fonctionnalitĂŠs Ă votre application sans avoir Ă changer le reste, plus le fichier de votre application XAP grossisse. Chaque module est un fichier sĂŠparĂŠ XAP, qui peuvent ĂŞtre tĂŠlĂŠchargĂŠs Ă la demande, selon l’intention de l’utilisateur Ă utiliser un certain type de fonctionnalitĂŠ.
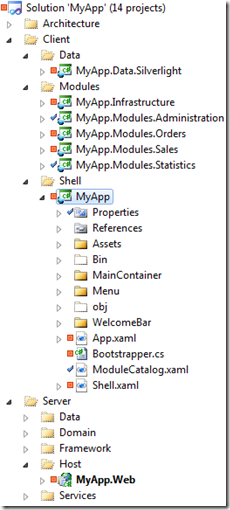
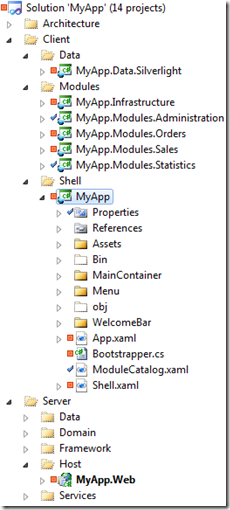
Ci-dessous est une architecture possible pour rĂŠaliser ce dont nous avons besoin :

Le dossier contient les main xap, que j’ai appelĂŠ MyApp. Ce xap est le seul responsable pour le tĂŠlĂŠchargement d’autres et fournir des moyens pour eux pour afficher son contenu dans l’application principale. Le dossier contient 4 modules essentiels pour le scĂŠnario que j’ai dĂŠfini dans un prĂŠcĂŠdent post. Le module de commandes permet aux utilisateurs non-salariĂŠ Ă remplir de nouvelles commandes. Le module de vente permet aux employĂŠs de consulter les commandes en cours et de les traiter. Le module de statistiques permet aux employĂŠs d’afficher des graphiques et des rapports de l’ĂŠvolution des ventes. CaractĂŠristiques pour le dĂŠpartement des ressources humaines sont accomplies par le module d’administration, qui devrait ĂŠgalement permettre aux utilisateurs de l’application Ă crĂŠer et / ou gĂŠrĂŠes. Les modules et les Shell sont compliĂŠ dans le dossier ClientBin de « MyApp.Web ».
Le projet d’infrastructure est un ĂŠlĂŠment clĂŠ. Il dĂŠfinit les moyens de communiquer entre les modules et entre l’application principale. En d’autres termes, il s’agit d’un contrat commun partagĂŠ par les modules. Quand elle est dĂŠfinie ou partiellement dĂŠfini, le dĂŠveloppement de module peut commencer. Notez que le dĂŠveloppement du module de commandes ne dĂŠpend pas de la mise au point du module de vente ou le module de statistiques, ce qui signifie que des personnes diffĂŠrentes peuvent travailler sur chacun d’eux.
MyApp.Data.Silverlight est un projet qui possède du WCF RIA Services gĂŠnĂŠrĂŠ (le code), ainsi que les clients d’autres services qui sont utilisĂŠs par les modules.
La couche Serveur correspond Ă l’architecture que j’ai dĂŠfini dans le premier post.
Alors, comment notre Shell tĂŠlĂŠcharge les modules ? Nous avons juste besoin de spĂŠcifier un catalogue de module et le donner Ă l’amorçage PRISM, qui est responsable de l’initialisation cadre du PRISM. Ci-dessous le catalogue de module que j’ai dĂŠfini pour ce scĂŠnario :
<prism:ModuleCatalog xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:prism="clr-namespace:Microsoft.Practices.Composite.Modularity;assembly=Microsoft.Practices.Composite">
<prism:ModuleInfo Ref="MyApp.Modules.Administration.xap"
ModuleName="Administration"
ModuleType="MyApp.Modules.Administration.Module, MyApp.Modules.Administration, Version=1.0.0.0"
InitializationMode="WhenAvailable">
</prism:ModuleInfo>
<prism:ModuleInfo Ref="MyApp.Modules.Statistics.xap"
ModuleName="Statistics"
ModuleType="MyApp.Modules.Statistics.Module, MyApp.Modules.Statistics, Version=1.0.0.0"
InitializationMode="WhenAvailable">
</prism:ModuleInfo>
<prism:ModuleInfo Ref="MyApp.Modules.Sales.xap"
ModuleName="Sales"
ModuleType="MyApp.Modules.Sales.Module, MyApp.Modules.Sales, Version=1.0.0.0"
InitializationMode="WhenAvailable">
</prism:ModuleInfo>
<prism:ModuleInfo Ref="MyApp.Modules.Orders.xap"
ModuleName="Orders"
ModuleType="MyApp.Modules.Orders.Module, MyApp.Modules.Orders, Version=1.0.0.0"
InitializationMode="WhenAvailable">
</prism:ModuleInfo>
</prism:ModuleCatalog>
Notez les attributs de InitializationMode. Ils nous permetent de spĂŠcifier les conditions dans lesquels les modules doivent ĂŞtre tĂŠlĂŠchargĂŠs sur demande. Pour l’instant, je veux que mes modules soit Ă tĂŠlĂŠcharger dès que possible. plus tard, je vais vous montrer des techniques efficaces pour les tĂŠlĂŠcharger sur demande. Toutefois, cela n’affecte pas la façon dont je vais les construire.
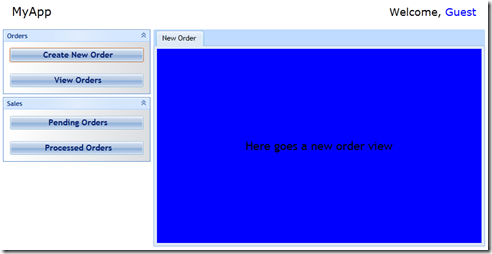
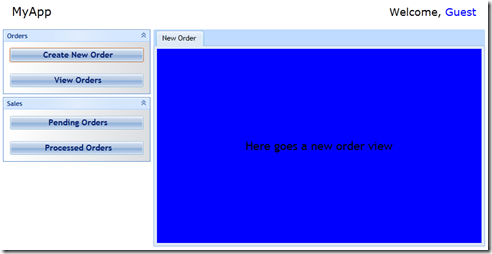
Pour commencer, notre Shell peut avoir une barre supĂŠrieure qui affiche un message « bonjour », un menu sur la gauche et une rĂŠgion oĂš les modules peuvent afficher son contenu.
<Border BorderThickness="5" CornerRadius="10">
<tlk:DockPanel LastChildFill="True">
<shellWelcome:WelcomeBar tlk:DockPanel.Dock="Top" Margin="5"/>
<shellMenu:Menu tlk:DockPanel.Dock="Left" VerticalAlignment="Stretch" Margin="5,0,5,5"/>
<shellContainer:MainContainer Margin="0,0,5,5"/>
</tlk:DockPanel>
</Border>
Le rĂŠsultat visuel donne quelque chose comme ceci:

Je voudrais que le menu et le conteneur principal soient dynamiques, en d’autres termes, avoir son contenu dĂŠfini dynamiquement par des modules au lieu d’ĂŞtre dĂŠfini dans le contrĂ´le lui-mĂŞme.
Nous pourrions crĂŠer une interface comme « imenu », mis en Ĺuvre par notre ViewModel Menu et l’utiliser par des modules pour afficher le contenu. Bien que cela semble ĂŞtre une aproche dĂŠcouplĂŠe, car vos modules peut afficher son contenu sans en fonction de la commande de menu lui-mĂŞme, il est effectivement associĂŠe Ă l’objet qui implĂŠmente l’interface « imenu ». Cela signifie que si vous souhaitez afficher vos options de menu dans d’autres endroits, comme une barre d’outils ou une barre de ruban, vous aurez besoin d’une autre interface pour interagir avec les contrĂ´les. Une solution Ă ce problème consiste Ă utiliser une technique de publisher/subscriber en s’appuyant sur un objet mĂŠdiateur, qui est EventAggregator PRISM. Maintenant, ce que vous faites est la publication d’un message disant « Je veux afficher cette option de menu. Voyons comment nous pouvons faire ce qui suit:
public class MenuOptionMessage : CompositePresentationEvent<MenuOptionMessageArgs> { }
public class MenuOptionMessageArgs
{
public ICommand Command { get; set; }
public string Text { get; set; }
public string ImageSourceUri { get; set; }
public string Group { get; set; }
}
Le MenuOptionMessage PRISM est un ĂŠvĂŠnement dont la charge utile est un message MenuOptionMessageArgs. Donc, chaque fois que vous souhaitez publier un MenuOptionMessage vous crĂŠez un MenuOptionMessageArgs et dite au EventAggregator de le diffuser Ă tous les abonnĂŠs. Le EventAggregator peut ĂŞtre consultĂŠ par l’injection de dĂŠpendance ou le conteneur IoC. J’ai l’habitude de crĂŠer une classe utilitaire simple pour garder le code plus propre:
public class Messenger
{
public static T Get<T>()
where T : EventBase
{
var ev = ServiceLocator.Current.GetInstance<IEventAggregator>();
return ev.GetEvent<T>();
}
}
Maintenant, nous pouvons avoir nos modules publiĂŠ MenuOptionMessages.
initialisation du module « Order » :
Messenger.Get<MenuOptionMessage>().Publish(new MenuOptionMessageArgs
{
Command = Commands.NewOrderCommand,
Text = "Create New Order",
Group = "Orders"
});
Messenger.Get<MenuOptionMessage>().Publish(new MenuOptionMessageArgs
{
Command = Commands.ViewOrdersCommand,
Text = "View Orders",
Group = "Orders"
});
Initialisation du module « Sales » :
Messenger.Get<MenuOptionMessage>().Publish(new MenuOptionMessageArgs
{
Command = Commands.ViewPendingOrdersCommand,
Text = "Pending Orders",
Group = "Sales"
});
Messenger.Get<MenuOptionMessage>().Publish(new MenuOptionMessageArgs
{
Command = Commands.ViewProcessedOrdersCommand,
Text = "Processed Orders",
Group = "Sales"
});
Le contrĂ´le Menu affiche toutes les commandes groupĂŠes par son Groupe et crĂŠe une extension pour chaque groupe. Vous pouvez accĂŠder au code source pour le confirmer.
Maintenant, ce que nous devons faire est d’avoir nos commandes d’affichage des vues.
PRISM a un concept de rĂŠgion, oĂš vous de dĂŠfinir des rĂŠgions au sein de votre Shell, leur donner un nom et ensuite vos modules injecter les vues dans ces rĂŠgions en spĂŠcifiant le nom. Je ne suis pas fan de cette fonctionnalitĂŠ, car elle crĂŠe un couplage ĂŠtroit entre les vues et les rĂŠgions. Outre cela signifie que votre logique ĂŠcran fonctionne uniquement avec PRISM. J’utilise gĂŠnĂŠralement une approche diffĂŠrente, qui nous permet d’utiliser ĂŠgalement les rĂŠgions PRISM, mais d’autres cadres de UI ainsi. En outre, il n’est pas difficile de construire votre propre cadre UI, si vous restez simple. Par exemple, au lieu de penser sur les rĂŠgions, pensez Ă voir les view positions.
public enum ViewPosition
{
Left,
Right,
Top,
Bottom,
Center,
Floating
}
En utilisant la mĂŞme technique que nous avons fait pour le menu, chaque fois que nous voulons afficher une vue, nous n’avons tout simplement de publier un message oĂš nous spĂŠcifier la position et la vue et celui qui est responsable d’afficher cet vue dans la position spĂŠcifiĂŠe doit souscrire le message et agir en consĂŠquence. Les Messages devraient ĂŞtre dĂŠfinis dans l’assembly Infastructure. Voyons comment le message est dĂŠfini:
public class CreateViewMessage : CompositePresentationEvent<CreateViewMessageArgs> { }
public class CreateViewMessageArgs
{
public Lazy<object> View { get; set; }
public ViewPosition Position { get; set; }
public string Title { get; set; } //optional
}
Notez le Lazy objcet. Cela vous permet d’avoir votre vue crĂŠĂŠs par l’abonnĂŠ au lieu d’ĂŞtre crĂŠĂŠ par l’ĂŠditeur. Cela vous permet d’utiliser diffĂŠrents threads lors de la publication / abonnement, mais dans ce cas l’abonnĂŠ doit utiliser le thread d’interface utilisateur.
Ci-dessous un exemple de la façon de publier un CreateViewMessage à partir du module de commande.
public class Commands
{
public static ICommand NewOrderCommand = new ActionCommand(Commands.NewOrder);
public static ICommand ViewOrdersCommand = new ActionCommand(Commands.ViewOrders);
private static void NewOrder()
{
Messenger.Get<CreateViewMessage>().Publish(new CreateViewMessageArgs
{
View = new Lazy<object>(() => ServiceLocator.Current.GetInstance<OrderView>()),
Position = ViewPosition.Center,
Title = "New Order"
});
}
private static void ViewOrders()
{
//to be implemented
}
}
Notez le OrderView qui doit ĂŞtre crĂŠĂŠ par le ServiceLocator pour permettre l’injection de dĂŠpendance, si nĂŠcessaire.
Le contrĂ´le MainContainer est responsable de ce message et de son inscription pour afficher la vue intĂŠrieur d’un contrĂ´le onglet.
public partial class MainContainer : UserControl
{
public MainContainer()
{
InitializeComponent();
if (DesignerProperties.IsInDesignTool)
return;
Messenger.Get<CreateViewMessage>().Subscribe(this.HandleCreateView, ThreadOption.UIThread, true, this.CanHandleCreateView);
}
private bool CanHandleCreateView(CreateViewMessageArgs args)
{
return args.Position == ViewPosition.Center;
}
private void HandleCreateView(CreateViewMessageArgs args)
{
this.tabCtrl.Items.Add(new TabItem
{
Header = args.Title, Content = args.View.Value,
VerticalContentAlignment = System.Windows.VerticalAlignment.Stretch,
HorizontalContentAlignment = System.Windows.HorizontalAlignment.Stretch
});
}
}
Lorsque vous vous abonnez un message, vous pouvez spĂŠcifier un prĂŠdicat qui dit dĂŠfini le mĂŠcanisme de publier que vous voulez vraiment pour traiter ce message. Dans ce cas, le conteneur principal vise seulement Ă des CreateViewMessages qui ont des vues Ă afficher dans la position centrale. J’aurais pu souscrire un autre composant du CreateViewMessage et afficher des vues Ă l’intĂŠrieur de fenĂŞtres lorsque la situation est variable. Le paramètre ThreadOption est ĂŠgalement important. Chaque message qui traite de l’UI doit ĂŞtre souscrit dans le thread d’interface utilisateur. Si vous voulez brancher un enregistreur de souscription/log messages vous n’avez pas besoin de vous inscrire sur le thread d’interface utilisateur. Dans ce cas, vous devez utiliser un thread d’arrière.
Il s’agit d’une aproche très simples sur la façon de faire la composition d’UI qui fonctionne et qui est très efficace.
Suite : Dans le prochain post je vais me concentrer sur ViewModels et comment nous pouvons construire le OrderView.
PS : cet article est une adaptation en français d’une suite d’articles par Manuel FelĂcio
Kamel DJELLAL
Chef de projet
EDIS CONSULTING – GROUPE UBISIDE
http://www.ubiside.fr/