Dans mes prテゥcテゥdents articles sur Razor et sur WebMatrrix, j窶兮i longuement parlテゥ des Helpers Razor. Dans ces articles, je dテゥcris notamment comment consommer des Helpers tiers dans une application Web construite avec WebMatrix ou dans une application ASP.NET MVC 3 et テゥgalement comment crテゥer ses propres composants Helpers Razor.
Je vais me pencher aujourd窶冑ui sur un autre type d窶僣elper disponible dans le framework ASP.NET MVC qui n窶兮 pratiquement rien テ voir avec les Helpers Razor. Il s窶兮git : des Helpers HTML.
Dans cet article, je vais dテゥcrire briティvement ce qu窶册st un Helper HTML et comment crテゥer et utiliser ses propres Helpers HTML dans une vue ASP.NET avec Razor.
Les Helpers HTML ont テゥtテゥ conテァus dans le but de rendre du contenu HTML. Un Helper HTML dans la plupart des cas est juste une mテゥthode qui retourne une chaine. En utilisant les Helpers HTML, la construction d窶冰ne vue devient relativement plus simple et plus rapide pour le dテゥveloppeur.
Le framework ASP.NET MVC contient par dテゥfaut un certain nombre d窶僣elper HTML facilitant la conception des vues ASP.NET.
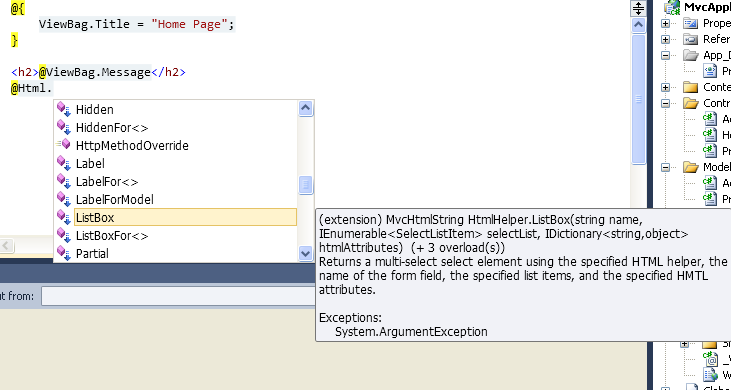
Les Helpers HTML sont des mテゥthodes d窶册xtensions pour les classes HtmlHelper. Ces mテゥthodes sont accessibles dans une vue テ partir de la mテゥthode Html comme l窶冓llustre la figure ci-dessous.
Je ne vais pas m窶兮ttarder sur la prテゥsentation de l窶册nsemble des mテゥthodes HtmlHelper disponibles par dテゥfaut dans le framework ASP.NET MVC.
Comment crテゥer nos propres mテゥthodes d窶册xtension pour la classe HtmlHelper que nous allons utiliser dans une vue Razor ?
L窶册xemple que nous verrons sera assez basique. C窶册st juste pour montrer comment procテゥder en espテゥrant que cela pourra vous テェtre utile pour vos dテゥveloppements.
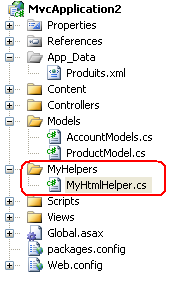
Pour crテゥer un Helper dans notre projet ASP.NET MVC 3, nous allons dans un premier temps crテゥer un nouveau dossier dans lequel nous allons ajouter un nouveau fichier de classe dans notre application ASP.NET MVC 3 (dont je suppose que vous avez dテゥjテ crテゥテゥ) comme l窶冓llustre la capture de l窶兮rborescence ci-dessous :
Dans ce fichier, nous allons crテゥer une simple mテゥthode d窶册xtension permettant le rendu de la date du jour dans une vue Razor.
Les mテゥthodes d’extensions permettent d’ajouter de nouvelles mテゥthodes テ une classe existante. Lors de la crテゥation d窶冰ne mテゥthode HTML Helper, Visual Studio pendant la compilation du programme ajoute les nouvelles mテゥthodes テ la classe HtmlHelper.
La mテゥthode d窶册xtension doit-テェtre contenue obligatoirement dans une classe static. Le premier paramティtre d’une mテゥthode d’extension indique la classe que la mテゥthode d’extension テゥtend.
using System.Web.Mvc;
namespace MvcApplication2.MyHelpers
{
public static class MyHtmlHelper
{
public static string CurrentTimeDate(this HtmlHelper helper)
{
return DateTime.Now.ToShortDateString();
}
}
}
Maintenant, nous allons utiliser la mテゥthode que nous venons de crテゥer dans une vue ASP.NET. Pour cela, nous allons dans un premier temps compiler l窶兮pplication.
Dans le fichier d窶冓ndex, nous devons ajouter une rテゥfテゥrence テ notre classe.
@using MvcApplication2.MyHelpers;
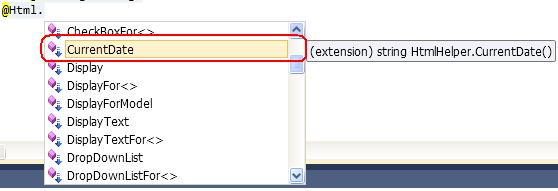
Dテゥsormais, テ partir de la mテゥthode Html, nous avons directement accティs テ la mテゥthode que nous avons crテゥテゥ prテゥcテゥdemment comme l窶冓llustre la capture ci-dessous.
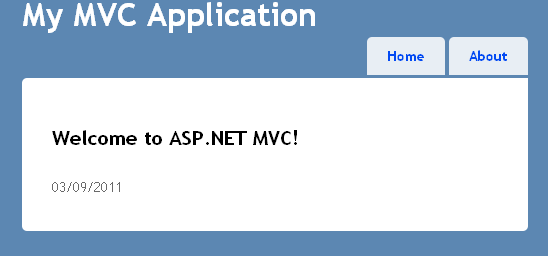
テ l窶册xテゥcution, nous obtenons le rテゥsultat suivant :
テ ce stade, dans toute vue de notre projet dans laquelle nous souhaitons utiliser notre Helper Html, nous seront obligテゥ d窶冓mporter l窶册space de nom associテゥ テ celui-ci.
Nous pouvons テゥviter cela en ajoutant l窶册space de nom dans le fichier de configuration enregistrテゥ dans le dossier Views.
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="MvcApplication2.MyHelpers" />
</namespaces>
</pages>
</system.web.webPages.razor>
Pour information, Razor utilise System.Web.Mvc.WebViewPage comme classe de base. Toutes les vues Razor hテゥritent automatiquement de cette classe. En ajoutant l窶册space de nommage pour notre extension, celle-ci sera par dテゥfaut accessible dans toutes les vues ASP.NET Razor que nous allons crテゥer.
C窶册st tout ;). Par contre, avec cette mテゥthode l窶僮ntliSence Visual Studio ne m窶兮ffiche plus ma mテゥthode d窶册xtension lors de l窶兮ppel de @Html.