Récemment, j’ai décidé de migrer une de mes applications Web existantes de MVC2 vers MVC3 pour y apporter des améliorations et intégrer des nouvelles fonctionnalités.
Logiquement, Ă©tend plus Ă l’aise avec le moteur de vue Razor qui – Ă mon avis – est plus facile, expressif, compact, fluide et rend la vue beaucoup plus simple, j’ai donc dĂ©cidĂ© pour mes dĂ©veloppements futurs de l’utiliser.
Certes, il est possible au sein d’une même application ASP.NET d’utiliser des moteurs de vue différents pour chaque vue ASP.NET. Mais je n’en veux pas autant le gars d’à côté qui pourra maintenir cette application, au point de l’obliger à avoir une maitrise à la fois du moteur ASP.NET standard et le moteur Razor.
Donc l’utilisation de Razor et le moteur ASP.NET classique dans ma solution pour moi la rend un peu difficile à maintenir et je trouve la solution plutôt indigeste. Au final, j’ai donc décidé de convertir tous mes fichiers ASPX (moteur ASP.NET classique) en fichiers cshtml (moteur Razor).
Comment procéder ? Réécrire entièrement mes formulaires avec Razor ? Ça ! Pas question.
Heureusement, après quelques recherches je suis tombé sur l’extension WebFormsRazorConverterVsExtension pour Visual Studio 2010 (merci aux développeurs de Telerik pour cet outil ;)).
L’outil a été développé à la base par Telerik pour la migration de ses applications d’exemples en ASP.NET standard vers Razor, l’éditeur a décidé de mettre cet outil à la disposition des développeurs gratuitement.
L’extension peut être téléchargée et installée depuis Visual Studio.
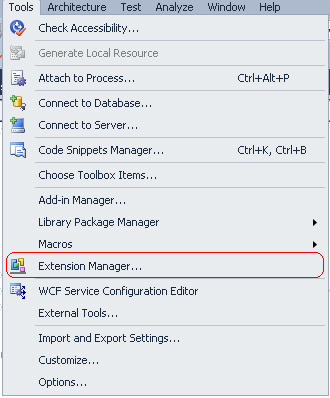
Pour cela, cliquez sur le menu Tools, ensuite sur Extension Manager pour afficher la fenĂŞtre de gestion des extensions Visual Studio.

Effectuez une recherche pour retrouver l’extension WebFormsRazorConverterVsExtension, et cliquez ensuite sur le bouton Install pour lancer son téléchargement et son installation.

Lorsque vous aurez la fenêtre de confirmation de la fin de l’installation du composant, redémarrez votre environnement de développement pour que les modifications apportées à Visual Studio soient prises en compte.
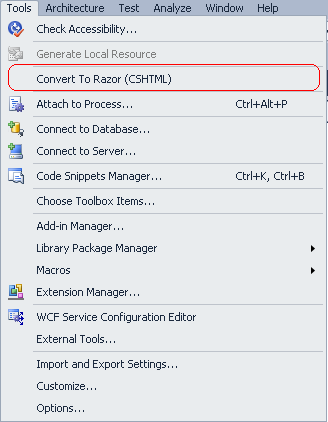
Vous verrez désormais un nouvel item « Convert to Razor CSHTML) ajouté dans le menu Tools, cliquez dessus pour afficher la fenêtre de conversion des fichiers aspx en cshtml.
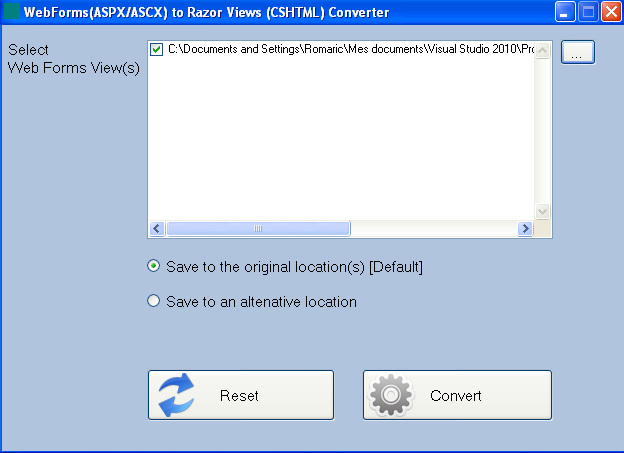
Dans cette fenêtre, cliquez sur le bouton Select Web Forms View(s) et sélectionnez les fichiers aspx que vous souhaitez convertir et cliquez sur le bouton Convert pour lancer la conversion de fichiers aspx en fichier Razor cshtml.
Par exemple, je vais convertir mon fichier aspx contenant le code suivant en cshtml :
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.Clients>" %>
<asp:Content ID="clientTitle" ContentPlaceHolderID="TitleContent" runat="server">
Client
</asp:Content>
<asp:Content ID="ClientContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>Nouveau client</h2>
<% using (Html.BeginForm()) { %>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Clients</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Nom) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(model => model.Nom) %>
<%: Html.ValidationMessageFor(model => model.Nom) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Prenom) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(model => model.Prenom) %>
<%: Html.ValidationMessageFor(model => model.Prenom) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Email) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(model => model.Email) %>
<%: Html.ValidationMessageFor(model => model.Email) %>
</div>
<p>
<input type="submit" value="Valider" />
</p>
</fieldset>
<% } %>
</asp:Content>
J’ouvre donc la fenêtre de conversion, je sélectionne mon fichier et l’emplacement de sauvegarde et je clic ensuite sur Convert.
Et hop, il me génère le fichier .cshtml correspondant, contenant l’équivalent avec Razor du code ASP.NET dans mon fichier ASPX.
@model MvcApplication1.Models.Clients
@section TitleContent {
Client
}
<h2>Nouveau client</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Clients</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Nom)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nom)
@Html.ValidationMessageFor(model => model.Nom)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Prenom)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Prenom)
@Html.ValidationMessageFor(model => model.Prenom)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<p>
<input type="submit" value="Valider" />
</p>
</fieldset>
}
Bon, un petit problème qui est tout à fait logique avec le Layout, mais le résultat est assez intéressant et je dirais correct à 100 % sur de vues simples et 95% sur des vues compliquées. Néanmoins, il est toujours nécessaire de vérifier si la conversion est correcte pour chaque fichier.
Seul petit bémol pour les développeurs VB.NET, l’outil ne prend pas en charge la syntaxe VB.NET de Razor, donc vous ne pouvez pas l’utiliser pour convertir des fichiers aspx en vbhtml.
L’outil peut ĂŞtre tĂ©lĂ©chargĂ© manuellement sur cette page.