JŌĆÖavais d├®j├Ā blogu├® pr├®c├®demment sur le Helper Razor Chart et pr├®sent├® quelques autres Helpers dans mon article sur Razor.
Je vais aujourdŌĆÖhui mŌĆÖattarder sur un autre Helper Razor qui mŌĆÖa ├®t├® dŌĆÖune grande utilit├® r├®cemment pour impl├®menter une nouvelle fonctionnalit├® dans une application Web.
En effet, je devais int├®grer une fonction pour envoyer des mails dans lŌĆÖapplication Web que jŌĆÖavais migr├® r├®cemment dŌĆÖASP.NET MVC 2 vers ASP.NET MVC 3.
Au lieu de proc├®der de fa├¦on standard comme jŌĆÖen avais lŌĆÖhabitude, jŌĆÖai jet├® un rapide coup dŌĆÖ┼ōil sur le Helper Razor WebMail qui mŌĆÖa permis en lŌĆÖespace de quelques minutes dŌĆÖ├®crire mon module dŌĆÖenvoi des mails, au point ou je nŌĆÖai pas pu mŌĆÖemp├¬cher dŌĆÖutiliser le temps de libre qui me restait pour ├®crire ce billet de blog sur ce composant.
Je vais donc vous montrer dans ce petit article comment configurer le WebMail Helper et lŌĆÖutiliser dans une application ASP.MVC 3 pour lŌĆÖexp├®dition des mails.
Vous devez disposer de Visual Studio 2010 et ASP.NET MVC 3. Dans votre projet, vous allez dans un premier temps cr├®er le mod├©le qui sera utilis├®.
Pour la validation des donn├®es, jŌĆÖai utilis├® les DataAnnotations. Le code du mod├©le est le suivant :
public class WebMailModel
{
[Required(ErrorMessage = "L'adresse mail est obligatoire")]
[DataType(DataType.EmailAddress)]
[Display(Name = "Adresse mail")]
public string AMail { get; set; }
[Required(ErrorMessage = "L'objet est obligatoire")]
[Display(Name = "Objet")]
public string MObjet { get; set; }
[Display(Name = "Corps du message")]
public string MCorps { get; set; }
}
Nous allons maintenant cr├®er lŌĆÖaction du contr├┤leur dans le dossier correspondant.
Le contr├┤leur doit contenir les m├®thodes suivantes :
//
// GET: /WebMailModel/
public ActionResult MailSend()
{
return View();
}
//
// POST: /WebMailModel/
[HttpPost]
public ActionResult MailSend(WebMailModel M)
{
}
Dans la m├®thode post, nous allons ├®crire le code permettant dŌĆÖenvoyer des mails en utilisant le Helper WebMail.
Dans un premier temps, nous allons ajouter un bloc If qui nous permettra de v├®rifier la validation des donn├®es. Ensuite nous devons configurer la classe WebMail en fournissant le nom du serveur STMP. Vous pouvez ├®galement d├®finir un compte utilisateur et un port si cela est requis par votre serveur de messagerie en fournissant des valeurs pour les attributs UserName, Password, SmtpPort.
La m├®thode Send du Helper Webmail sera ensuite utilis├®e pour envoyer le mail, en passant en param├©tre lŌĆÖadresse du destinataire, lŌĆÖobjet du message, le corps du message et enfin lŌĆÖadresse de lŌĆÖexp├®diteur.
En cas dŌĆÖerreur (serveur SMTP incorrect par exemple), un message sera affich├® dans le formulaire avec le trac├® de la pile de lŌĆÖerreur. Sinon, lŌĆÖutilisateur sera r├®directionn├® vers une page de confirmation de lŌĆÖenvoi du message. Le code complet de cette m├®thode est le suivant :
public ActionResult MailSend()
{
return View();
}
[HttpPost]
public ActionResult MailSend(WebMailModel M)
{
if (ModelState.IsValid)
{
try
{
WebMail.SmtpServer = "mail.monserveur.com";
WebMail.Send(M.AMail, M.MObjet, M.MCorps, "st@monserveur.com");
}
catch (Exception Ex)
{
ViewData.ModelState.AddModelError("Error", Ex.Message);
}
return RedirectToAction("Index", "Accueil");
}
return View();
}
Nous allons enfin g├®n├®rer la vue fortement typ├®e associ├®e ├Ā lŌĆÖaction MailSend(). Je ne vais pas mŌĆÖattarder dessus. Pour cela, je vous renvois ├Ā mon billet de blog sur la cr├®ation dŌĆÖun formulaire Razor avec ASP.NET MVC 3 pour voir comment cr├®er une vue fortement typ├®e.
Le code de votre vue doit ressembler ├Ā ceci.
@model MvcApplication2.Models.WebMailModel
@{
ViewBag.Title = "MailSend";
}
<h2>Envoyez vos suggestions par Mail</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>WebMailModel</legend>
<div class="editor-label">
@Html.LabelFor(model => model.AMail)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.AMail)
@Html.ValidationMessageFor(model => model.AMail)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.MObjet)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.MObjet)
@Html.ValidationMessageFor(model => model.MObjet)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.MCorps)
</div>
<div class="editor-field">
@Html.TextAreaFor(model => model.MCorps)
@Html.ValidationMessageFor(model => model.MCorps)
</div>
<p>
<input type="submit" value="Envoyer" />
</p>
</fieldset>
}
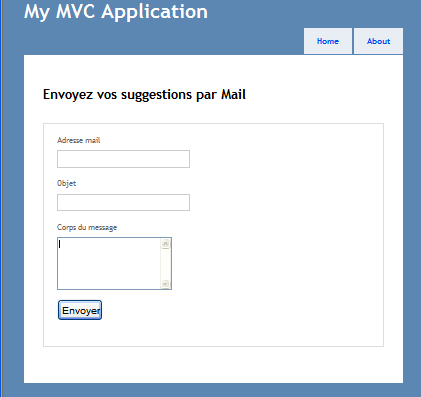
Et ├Ā lŌĆÖex├®cution vous obtiendrez le r├®sultat suivant :

Et voil├Ā ;), nous venons en lŌĆÖespace de quelques minutes de mettre sur pied notre fonction dŌĆÖexp├®dition de mails.
Vous vous rendre compte une fois de plus de la puissance de ces m├®thodes dŌĆÖaides introduites par Razor qui fournissement un moyen simple et coh├®rent d’effectuer des t├óches de d├®veloppement Web dynamique qui, autrement, exigeraient beaucoup de code personnalis├®.
R├®f├®rence :

