Le temps de chargement d’une page est un facteur important dans l’évaluation des performances d’un site Web. Il a un impact non négligeable sur l’expérience utilisateur et même sur le référencement naturel.
Plusieurs techniques peuvent être utilisées pour optimiser les performances d’une application Web (mise en cache, compression des fichiers, minification, etc). Je vais me pencher aujourd’hui sur le package NuGet d’optimisation d’un site Web « ASP.NET Optimization – Bundling » qui a été publié récemment par Microsoft.
Ce package ajoute le support du regroupement et de la minification des fichiers JavaScript et CSS – qui sont des caractĂ©ristiques d’ASP.NET 4.5 et ASP.NET MVC 4 (disponibles actuellement en version Developper Preview) – avec le minimum d’effort pour les applications ASP.NET 4 et ASP.NET MVC.

Le regroupement et la minification sont des procédés de réduction de la taille des fichiers en les combinant, et en supprimant les espaces et autres caractères inutiles. Ces méthodes permettent de rendre l’exécution d’une page Web plus rapide avec le moins de demandes de chargement des fichiers.
Nous verrons dans ce billet de blog comment améliorer les performances d’une application Web ASP.NET MVC en utilisant les techniques de regroupement et de minification introduites par le package Microsoft.Web.Optimisation.
Pour commencer, nous allons créer un nouveau projet ASP.NET MVC 3.
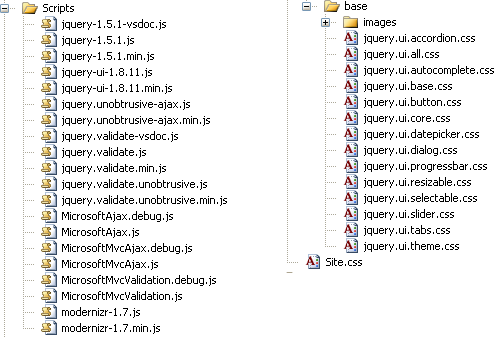
Comme l’illustre l’image ci-dessous, nous constatons que notre application contient par défaut un nombre déjà assez important de fichiers JavaScript et CSS.

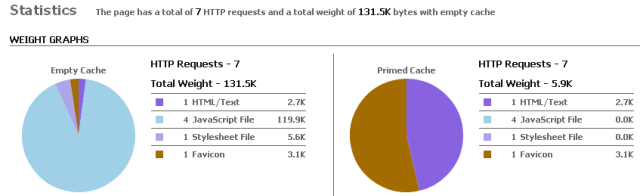
En exécutant une page de cette application (LogOn.chtml), nous obtenons les statistiques suivantes issues de l’analyse d’un outil de mesure de performance comme YSlow.
Pour cette page, nous avons un nombre total de 7 requêtes HTTP qui ont été effectuées, avec 4 fichiers JavaScript d’une taille totale de 119,9K qui ont été chargés.
Nous allons maintenant essayer de réduire le nombre de requêtes et la taille des fichiers qui sont chargés en utilisant ASP.NeT Optimisation Bundle.
Pour cela, nous allons dans un premier temps ajouter une référence à Microsoft.Web.Optimisation dans notre application.
L’ajout de ce composant se fera via NuGet. Pour installer le package en utilisant NuGet voir mon article sur NuGet.

Après avoir installé le package, nous pouvons démarrer le regroupement et la minificatioon de nos fichiers en ajoutant tout simplement la ligne de code suivant dans la procédure Application_Start() du fichier Global.asax.cs.
BundleTable.Bundles.EnableDefaultBundles();
Et c’est tout ;).
N’oubliez pas d’ajouter une référence à Microsoft.Web.Optimization dans le fichier Global.asax.cs :
using Microsoft.Web.Optimization;
Tous les fichiers JavaScript contenus dans le répertoire Scripts (les sous dossiers ne sont pas pris en compte) de notre application seront regroupés, compressés et traités comme un seul fichier. Ces fichiers seront regroupés par défaut dans un dossier Script.
Ils seront désormais référencés en utilisant la ligne de code suivante :
<script src="@Url.Content("/Scripts/js")" type="text/javascript"></script>
De même, les fichiers CSS contenus dans le répertoire Content seront également compactés par défaut dans un dossier Content.
Ils seront référencés en utilisant la ligne de code suivante :
<link href="@Url.Content("/Content/css")" rel="stylesheet" type="text/css" />
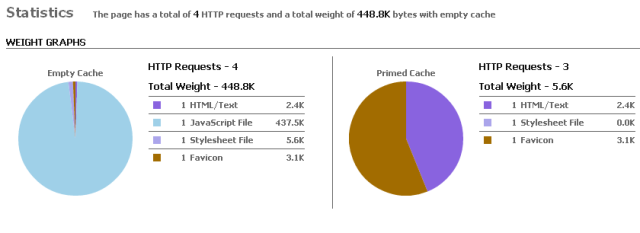
Après avoir appliqué ces modifications, exécutons à nouveau la page précédente. Nous obtenons le résultat suivant :
En comparant avec le résultat précédent, nous constatons que le nombre de requêtes est passé de 7 à 4, avec l’utilisation d’un fichier JavaScript unique, contre quatre précédemment.
C’est déjà une bonne chose. Par contre, on se rend compte que la taille du JavaScript a plutôt augmenté, passant de 119,9k à 437,5k.
Pourquoi avons-nous plutĂ´t une augmentation de la taille du JavaScript ?
En utilisant le dossier Scripts par défaut, ce sont environ une vingtaine de fichiers JavaScript contenus dans notre application ASP.NET MVC qui sont regroupés, minifiés et référencés dans une page qui n’utilise que quatre de ces fichiers.
C’est tout à fait normal donc que malgré l’opération d’optimisation, on se retrouve avec une taille totale de ces fichiers supérieure à celle des quatre référencés dans notre page.
Pour pallier à cela, nous pouvons définir nos propres regroupements de fichiers.
Avec cette option, nous avons la liberté dans le choix des fichiers qui seront dans un regroupement, ainsi que l’URL qu’aura le regroupement. À ce stade, le choix des dossiers de regroupement doit être fonction de la récurrence des fichiers JavaScript et CSS dans les pages de votre application.
Nous pouvons définir nos regroupements personnalisés en procédant comme suit dans la procédure Application_Start() du fichier Global.asax.cs :
BundleTable.Bundles.EnableDefaultBundles();
Bundle jsBundle = new Bundle("~/Scripts",typeof(JsMinify));
jsBundle.AddFile("~/Scripts/jquery-1.5.1.min.js");
jsBundle.AddFile("~/Scripts/modernizr-1.7.min.js");
jsBundle.AddFile("~/Scripts/jquery.validate.min.js");
jsBundle.AddFile("~/Scripts/jquery.validate.unobtrusive.min.js");
BundleTable.Bundles.Add(jsBundle);
Bundle cssBundle = new Bundle("~/Style", typeof(CssMinify));
cssBundle.AddFile("~/content/themes/site.css");
cssBundle.AddFile("~/content/themes/base/jquery.ui.all.css");
BundleTable.Bundles.Add(cssBundle);
Nous allons désormais référencer ces regroupements dans notre page comme suit :
<link href="@Url.Content("~/Style ")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts")" type="text/javascript"></script>
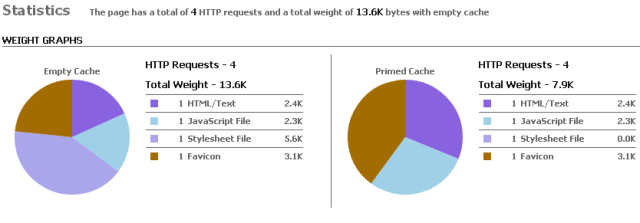
Et en exécutant la page précédente, nous obtenons le résultat suivant :
Et voilà , la taille de nos fichiers JavaScript passe de 119,9K à 2,3K, soit une réduction de plus de 95 %.
Vous pouvez également ajouter à votre regroupement tous les fichiers JavaScript d’un répertoire en procédant comme suit :
jsBundle.AddDirectory("~/Scripts", "*.js", false);
Nous avons maintenant de quoi compresser et réduire au maximum le nombre de hits de nos pages Web avec souplesse.
Seul bĂ©mol, la minification des fichiers contenant du code CSS3 semble ne pas fonctionner pour l’instant.





Très bon post, Merci