La bêta d’ASP.NET MVC 4 avait été expédiée avec WebAPI, un cadre permettant aux développeurs d’exposer leurs applications, données et services sur le Web directement à travers HTTP.
Dans mon précédent billet de blog sur WebAPI, j’ai décrit comment utiliser WebAPi dans une application ASP.NET MVC. Mais, il est également possible de l’utiliser dans une application ASP.NET WebForms.
Je vais montrer dans cet article comment utiliser simplement WebAPI dans une application ASP.NET. Dès lors que vous avez installé ASP.NET MVC 4 beta, vous pouvez dans n’importe quel projet (Application Web, Site Web) ajouter un contrôleur WebAPI. Celui-ci va automatiquement intégrer dans votre solution toutes les références nécessaires pour WebAPI.
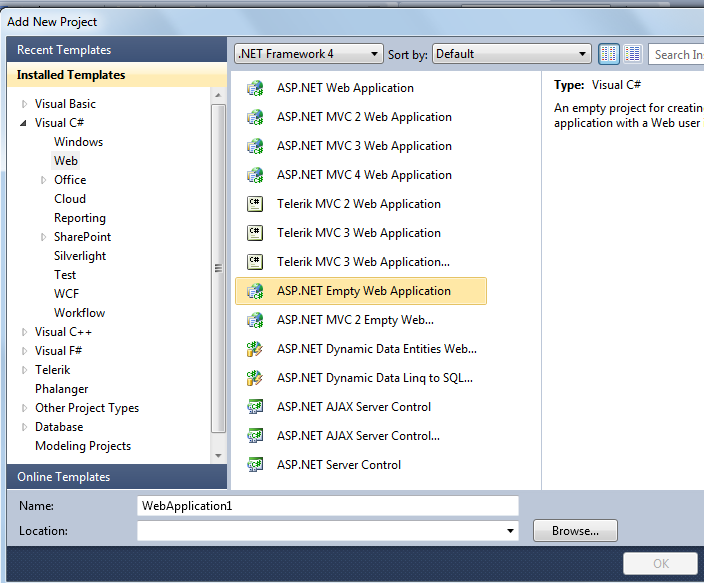
Pour illustrer cela, vous allez créer une nouvelle application Web ASP.NET. Vous devez au préalable avoir installé ASP.NET MVC 4 beta.

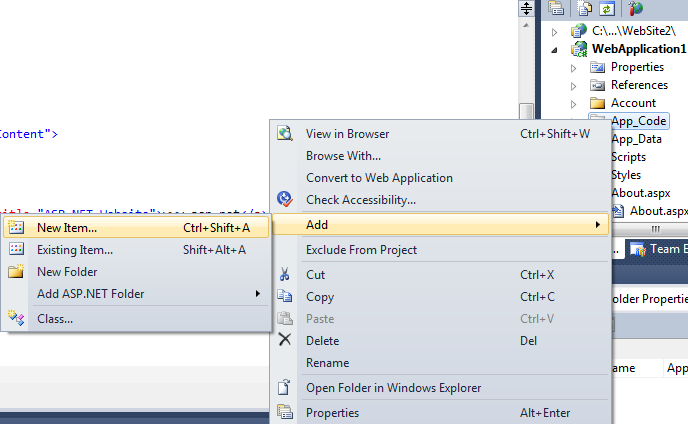
Dans l’application, vous allez ajouter un dossier App_Code. Ensuite, vous allez créer la classe Web API Controller dans ce dossier en faisant un clic droit sur celui-ci, puis en sélectionnant Add, et ensuite New Item :

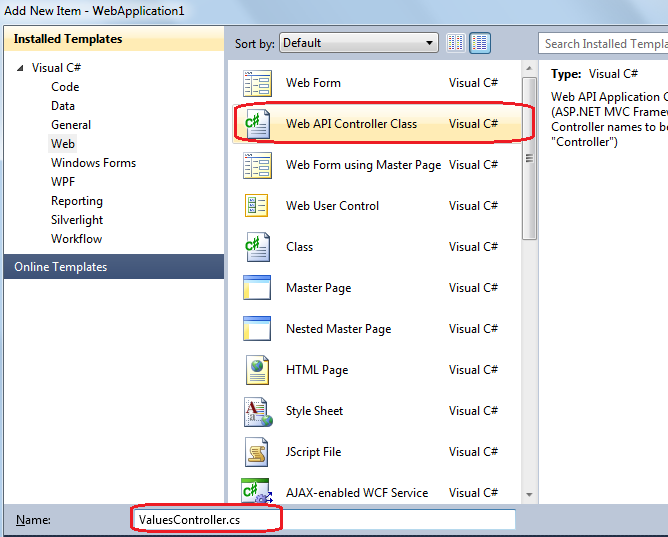
Dans la fenêtre de sélection du Template, vous verrez un nouveau Template « Web API Controller Class ». Sélectionnez celui-ci, et renommez le fichier en vous assurant que le nom s’achève par « Controller ». Puis cliquez sur « Add » :

Un nouveau contrôleur Web API qui hérite de ApiController sera créé dans le dossier App_code avec des lignes de code par défaut illustrant comment vous pouvez créer des requêtes Get(), Post(), Put() et Delete() pour votre API.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web.Http;
namespace WebApplication1.App_Code.Controllers
{
public class ValuesController : ApiController
{
// GET /api/<controller>
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET /api/<controller>/5
public string Get(int id)
{
return "value";
}
// POST /api/<controller>
public void Post(string value)
{
}
// PUT /api/<controller>/5
public void Put(int id, string value)
{
}
// DELETE /api/<controller>/5
public void Delete(int id)
{
}
}
}
Pour ce billet, on se limitera uniquement à l’utilisation du code généré.
Exposer les fonctionnalités de l’API
Vous allez maintenant définir une route pour WebAPI afin de pouvoir exposer les fonctionnalités de votre API.
Pour cela, vous allez ajouter les lignes de suivantes dans la méthode Application-Start du fichier Global.ascx.cs.
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
}
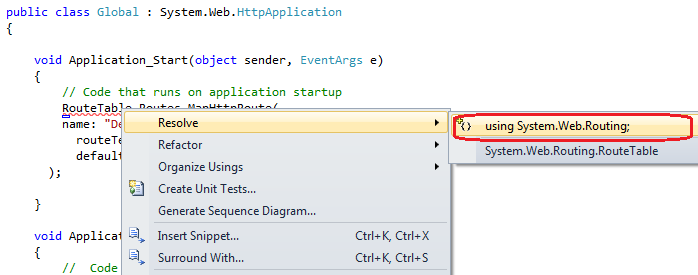
Vous devez également ajouter une référence à System.Web.Routing et System.Web.Http

Consommer l’API
Voyons maintenant comment vous pouvez consommer L’API crĂ©Ă©e. Il est possible d’appeler votre service en utilisant JavaScript, Ajax ou HttpClient.
Le script ci-dessous permet d’appeler le verbe Get pour lire les données en utilisant JavaScript.
<script type="text/javascript">
$(document).ready(function () {
// Envoi de la requĂŞte Ajax
$.getJSON("api/values/",
function (data) {
// En cas de succès, 'data' contient la liste des clients.
$.each(data, function (key, val) {
var str = val;
$('<li/>', { html: str }).appendTo($('#getvalues'));
});
});
});
</script>
Les lignes ci-dessous seront utilisées pour afficher les informations retournées.
<h1>GET VALUES</h1>
<ul id='getvalues' />
A l’exécution, vous allez obtenir le résultat suivant :
Nb : Si vous ne disposez pas d’ASP.NET MVC 4 beta, vous pouvez télécharger et installer séparément le package ASP.NET Web API via le gestionnaire de packages NuGet.

