Lorsque je travaille sur une application Web, quelque soit la taille, le langage et les outils que j’utilise, le temps de chargement de mes pages représente un élément auquel j’accorde beaucoup d’importance. Plus le chargement des pages du site est rapide, plus l’expérience de navigation est fluide et plus les clients sont contents.
Pour optimiser le temps le chargement d’une page, on peut avoir recours à plusieurs techniques côté client et côté serveur dont la mise en cache, l’utilisation d’un CDN ou encore la compression et la minification du CSS et JavaScript.
Dans ce billet de blog, je vais montrer comment vous pouvez grandement amĂ©liorer le temps de chargement des pages de votre site Web en minifiant et en regroupant vos fichiers JavaScript et CSS grâce Ă la bibliothèque ASP. NET Optimization – Bundling.

Le regroupement et la minification sont des procédés de réduction de la taille des fichiers en les combinant, et en supprimant les espaces et autres caractères inutiles. Ces méthodes permettent de rendre l’exécution d’une page Web plus rapide avec le moins de demandes de chargement des fichiers.
Pour commencer, vous allez créer une nouvelle application ASP.NET WebPages avec WebMatrix en utilisant le modèle de projet Starter Site.
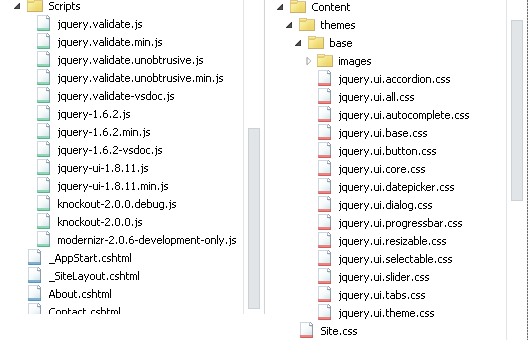
Comme l’illustre l’image ci-dessous, vous constatez que votre application contient par défaut un nombre déjà assez important de fichiers JavaScript et CSS.
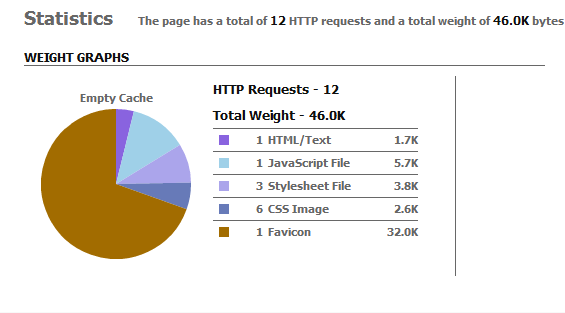
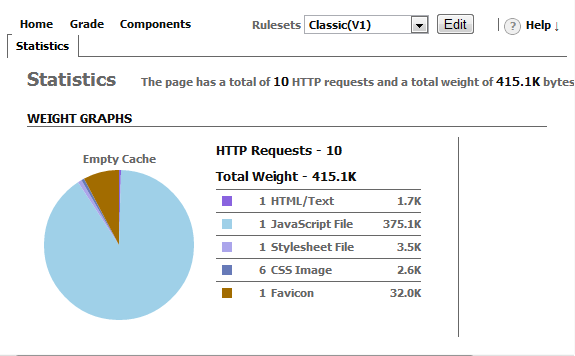
Si vous exécutez votre application et que vous analysez les performances de votre page d’index avec un outil comme Yslow, vous obtenez le résultat suivant :
Ajout de la bibliothèque ASP.NET Optimization – Bundling
WebMatrix 2 apporte comme nouveauté phare l’intégration du gestionnaire de packages open source .NET NuGet. Dans la boite à outil de l’EDI, une nouvelle icone NuGet est disponible, permettant d’accéder à l’interface des gestions des packages de votre application. Cliquez sur ce bouton.

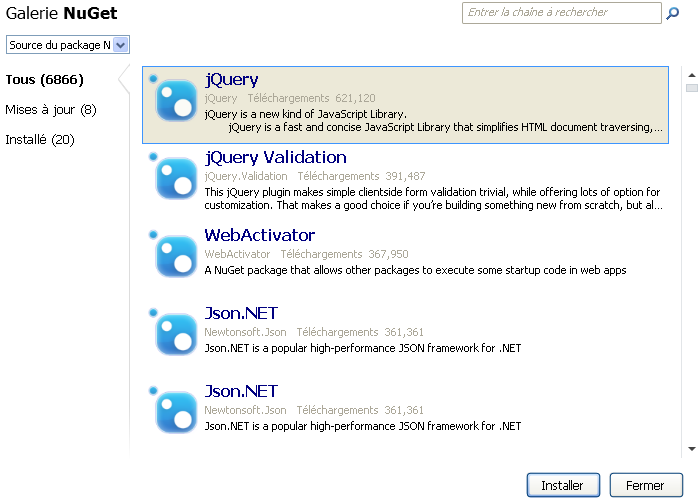
L’interface de gestion des packages de NuGet s’affiche. Pour plus de détail sur son utilisation, lire mon article sur l’intégration du gestionnaire d’extensions et de NuGet dans WebMatrix 2.
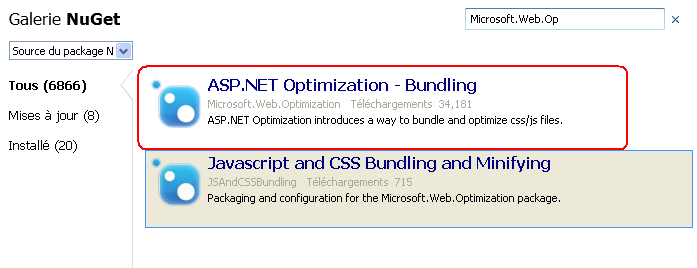
Dans la zone de recherche, tapez le nom de la bibliothèque « Microsoft.Web.Optimization », sélectionnez le package ASP.NET Optimization – Bundling, et cliquez sur Installer.
La fenêtre contenant les termes de la licence va s’afficher. Cliquez sur j’accepte pour lancer l’installation du package dans votre application. A la fin de l’installation, si vous ouvrez le dossier Bin de votre application, vous verrez la présence d’un nouveau fichier Microsoft.Web.Optimization.dll.
Activation du Bundling
Grâce à NuGet, nous avons intégré sans difficulté la bibliothèque dont nous avons besoins dans notre application. Voyons maintenant comment nous pouvons activer le regroupement et la minification du CSS et JavaScript.
Pour cela, ouvrez le fichier _AppStart.cshtml et inserez la ligne de code suivant :
BundleTable.Bundles.EnableDefaultBundles();
N’oubliez pas d’ajouter une référence à Microsoft.Web.Optimization.
@using Microsoft.Web.Optimization
Tous les fichiers JavaScript contenus dans le répertoire Scripts (les sous dossiers ne sont pas pris en compte) de votre application seront regroupés, compressés et traités comme un seul fichier. Ces fichiers seront regroupés par défaut dans un dossier Scripts. Ils seront désormais référencés en utilisant la ligne de code suivante :
<script src="~/Scripts/js" type="text/javascript"></script>
De même, les fichiers CSS contenus dans le répertoire Content seront également compactés par défaut dans un dossier Content. Ils seront référencés en utilisant la ligne de code suivante :
<link href="/Content/css" rel="stylesheet" type="text/css" />
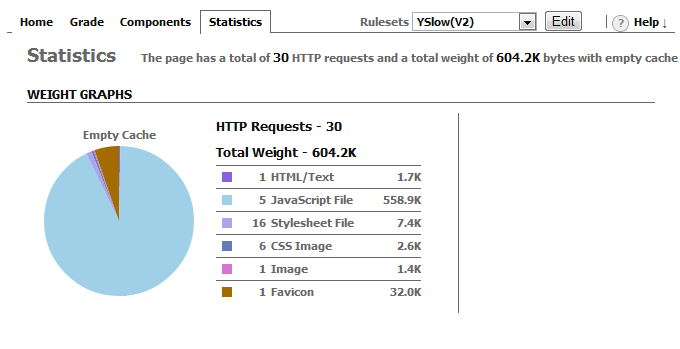
Après avoir appliqué ces modifications, exécutez à nouveau votre application. Vous allez obtenir le résultat suivant :
En comparant les deux images, vous vous rendez compte que le nombre de requêtes HTTP sur votre page est passé de 30 à 10. Les cinq fichiers JavaScript ont été regroupés en 1 fichier et les 16 feuilles de styles ont été combinés en 1 fichier.
De même, la taille des fichiers JavaScript est passée de 558,9 Ko à 375,1 Ko. C’est déjà pas mal. Mais, on aurait pu faire mieux, car plusieurs fichiers dans le dossier Scripts qui ont été regroupés n’ont pas été utilisés. C’est à ce niveau qu’intervient le Bundle personnalisé.
Bundle personnalisé
Avec cette option, vous avez la liberté dans le choix des fichiers qui seront dans un regroupement, ainsi que l’URL qu’aura le regroupement. À ce stade, le choix des dossiers de regroupement doit être fonction de la récurrence des fichiers JavaScript et CSS dans les pages de votre application.
Vous pouvez définir vos regroupements personnalisés en procédant comme suit dans le fichier_çAppStart.cshtml.
BundleTable.Bundles.EnableDefaultBundles();
var jsBundle = new Bundle("~/Scripts", typeof(JsMinify));
jsBundle.AddFile("~/Scripts/jquery-1.6.2.min.js");
jsBundle.AddFile("~/Scripts/jquery-ui-1.8.11.js");
jsBundle.AddFile("~/Scripts/modernizr-2.0.6-development-only.js");
BundleTable.Bundles.Add(jsBundle);
Bundle cssBundle = new Bundle("~/Styles", typeof(CssMinify));
cssBundle.AddFile("~/content/site.css");
cssBundle.AddFile("~/content/themes/base/jquery.ui.all.css");
BundleTable.Bundles.Add(cssBundle);
Vous allez désormais référencer ces regroupements dans votre page comme suit :
<link href="~/Styles" rel="stylesheet" type="text/css" />
<script src="~/Scripts" type="text/javascript"></script>
En exécutant la page précédente de votre application, vous obtenez le résultat suivant :

Et voilà , la taille de vos fichiers JavaScript passe de 558,9K à 5,7K, soit un taux de compression de près de 98 %.
Vous pouvez également ajouter à votre regroupement tous les fichiers JavaScript d’un répertoire précis en procédant comme suit :
Et voilà , vous pouvez désormais améliorer assez simplement le temps de chargement des pages de votre application JavaScript grâce à la bibliothèque ASP. NET Optimization – Bundling.







Bonjour et merci de ce blog. Il semble toutefois manquer l’exemple pour tout un rĂ©pertoire après ‘comme suit:’ vers la fin.
Para illeurs je rencontre depuis la Version 2 d’enormeproblems de temps de premier chargement de pages et je bute dessus. Je me demande si vous pouvez m’aider…
J.