octobre
2009
Aujourd’hui, j’ai pu testé un peu plus l’outil, voici donc un petit tour d’horizon.
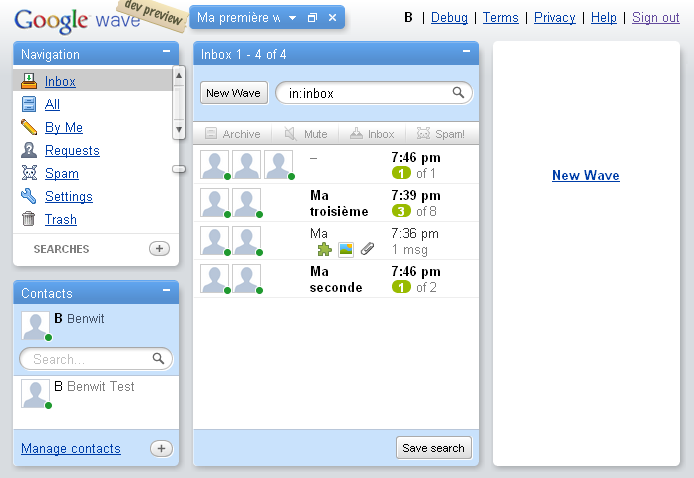
L’interface graphique de cette application web n’a plus rien à envier à celle des clients lourds, elle est riche, réactive et redimensionnable :

Voyons plus en détail les différentes parties :
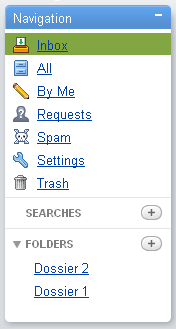
=> Le panneau de navigation

Il contient un ensemble de dossiers : certains prédéfinis et non supprimables, vos recherches mémorisables et vos dossiers personnels.
La couleur et l’ordre peuvent être changés.
On ne peut toujours pas faire une arborescence de dossiers, ça ressemble donc plus aux labels de gmail.
En revanche, les waves sont déplaçable par glisser/déposer dans ces dossiers.
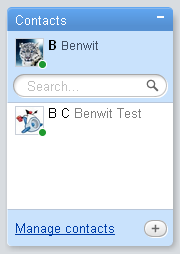
=> Le panneau des contacts

Il contient l’ensemble de vos contacts (nom, image, statut) et un champ de recherche.
Dans la version de dev, la gestion se fait via le gmail du compte Google App wavesandbox.com qu’ils m’ont fourni.
Contrairement à un client d’email classique, vu que les images sont présentes à plusieurs endroits et vu que ça aide pour identifier les personnes, je pense que ça pousse à en définir une.
Si vous craignez que google se constitue ainsi un trombinoscope planétaire, il vous reste la possibilité de définir un avatar. Ceci dit, en entreprise (avec sa propre version de serveur wave), cela peut être intéressant de mettre les photos des employés.
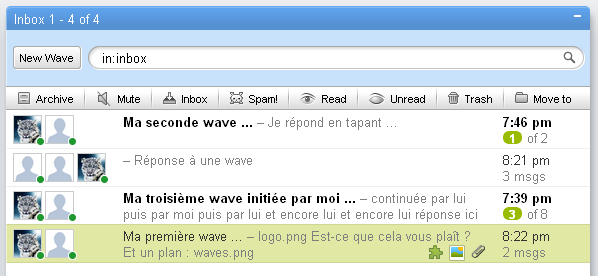
=> Un dossier type : La boîte de réception !

Prenons l’exemple de « inbox », la boite de réception mais cela s’applique également à tous les dossiers.
- un champs de recherche global par dossier/contacts/tags/mots clés …
- les boutons qui ne sont pas des options de tri mais des commandes à appliquer aux waves sélectionnées (la sélection multiple peut être faite par plage avec la touche shift mais le ctrl ne semble pas fonctionner)
- les waves avec
- les participants avec leur images et statut de connexion (point vert). Qu’en sera t’il quand il y aura beaucoup de participants ???
- un extrait de la wave.
- des icônes pour préciser si des gadgets/images/pièces jointes sont utilisées.
- la date et l’heure
- le nombre de wavelets non lues / le nombre de wavelets totales
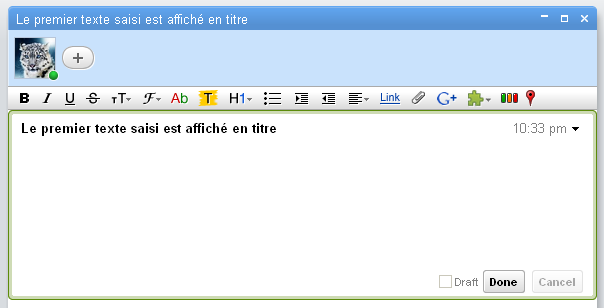
=> Une wave en édition :

- Le bandeau de titre d’une nouvelle wave est initialement vide et prend comme valeur le début de la wave.
Pour nommé sa wave, pas besoin de champ sujet (ce qui conviendra à ce qui ne savent jamais quoi mettre), il suffit de mettre un titre en début de son contenu. - L’ajout de participants se fait simplement en allant les piocher dans la liste de ses contacts.
La suppression d’un participant est inactif dans ma version de dev et l’option ping, je n’ai pas encore compris à quoi ça servait ? ça crée un « blip » à l’intérieur de la wave mais impossible de le supprimer ensuite.
et l’option ping, je n’ai pas encore compris à quoi ça servait ? ça crée un « blip » à l’intérieur de la wave mais impossible de le supprimer ensuite.

- La barre d’outils pour le contenu de la wavelette. Remarquez en plus des classiques boutons ceux d’ajout des gadgets.
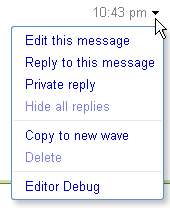
- Le contenu de la wave : différentes wavelettes (chaque post des participants en quelque sorte) avec la date et des actions contextuelles :

Dans le menu, on peux remarquer le private reply ? Est-ce une manière de faire nos commentaires personnels ?
Dans le bas de la wavelette, remarquez les boutons draft, done et cancel.
Done n’est pas vraiment une validation dans la mesure ou les autres participants voient les modifications apportées en direct. C’est plus une façon de sortir du mode d’édition.
Draft est inactif dans ma version. Je ne peux que supposer et espérer que c’est la solution pour éviter que les modifications apportées ne soient vues en temps réel par les autres participants. -
En bas de la wave, à gauche, la possibilité de mettre des tags :

-
En bas de la wave, à droite, un menu contextuel pour les fichiers, malheureusement inactif dans ma version

-
Et si la wave en contient, un menu contextuel pour les images !

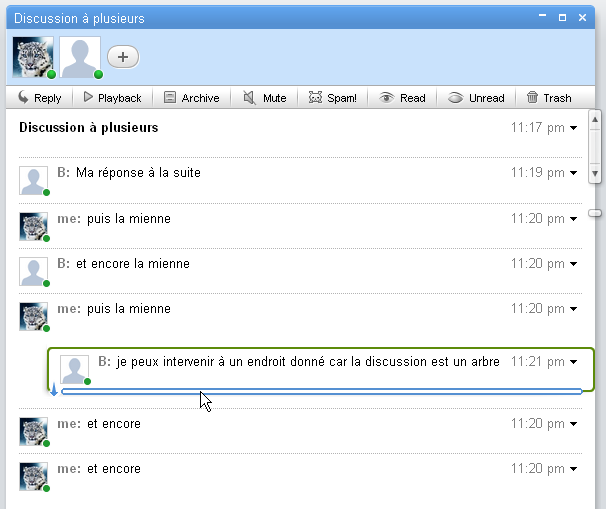
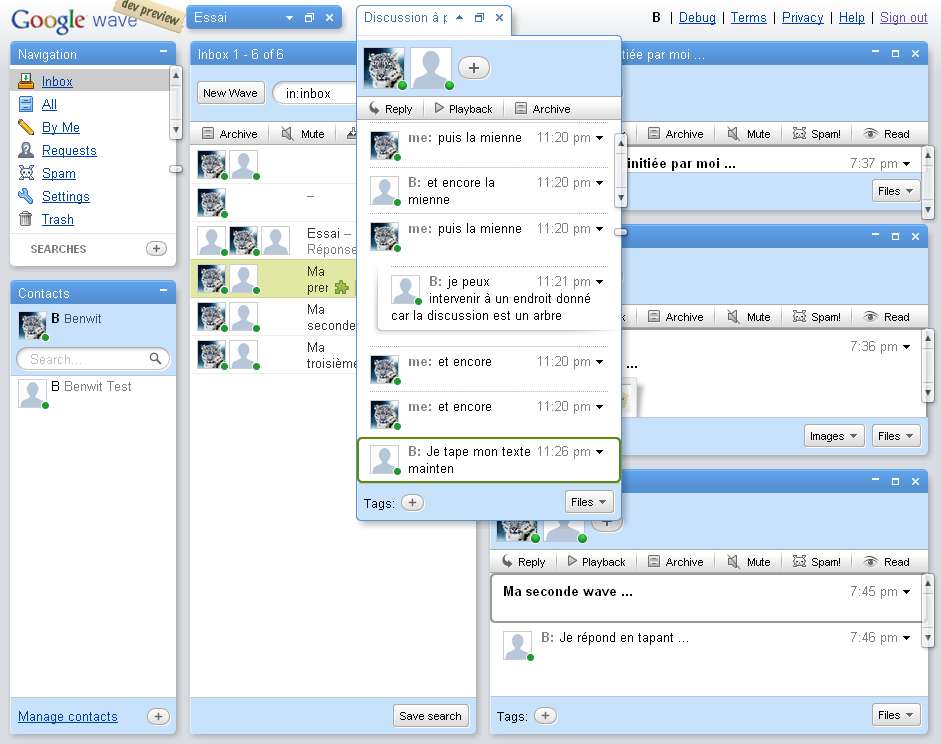
=> Une wave en consultation :

Une wave, c’est une arborescence de wavelette.
Chaque participant peut répondre à la fin ou en milieu de conversation et simultanément à vous !!!
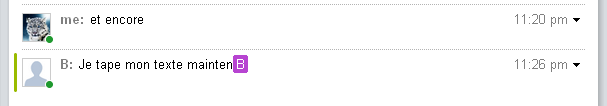
On peut les suivre par des petits curseurs de couleur :

Certains critiquent cette caractéristique et la trouvent inutile. J’espère que l’option « Draft » répondra à leur attente.
Pour ma part, outre l’effet bling bling, j’y vois un avantage en terme d’ergonomie. Dans les « chats » classiques, un message nous indique si les autres participants sont en train de rédiger des réponses mais s’ils sont long à écrire, on attend … Là, on peut commencer à les lire et on sait où ils en sont. Cela ressemble beaucoup plus à du direct et permet de faire des allusions qui ne seront pas conservés dans l’historique car le grain « caractère/caractère » est plus fin que celui de la wavelette.
Personnellement, je serai plus critique envers le choix d’une arborescence (même si rien nous oblige dans faire une)
J’ai toujours trouvé les forums arborescents moins lisibles (même si pour répondre à un message donné, cela se défend)
C’est peut être très souple mais on risque d’en perdre en route.
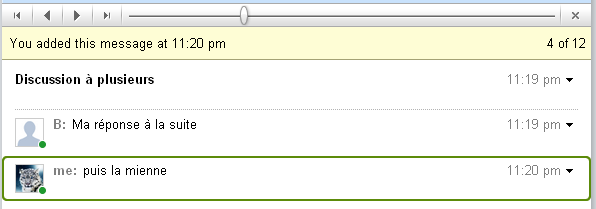
Heureusement qu’il existe la commande « Playback » qui permet de rejouer la discussion !!!
Idéal pour ceux qui arrivent dans la conversation en cours de route …

(L’unité temporelle est la wavelette)
=> Le tout dans une interface de malade !
Finissons ce billet en précisant que ces différents panneaux peuvent être affichés, masqués, réduits, ajustés à la place disponible … :

Vous êtes pas convaincu ?
Et si je rajoute qu’ils ont créé leur propres ascenseurs qui fonctionnent à la roulette de la souris et qui ont un petit effet ressort ? lol
@+

 Un article de benwit
Un article de benwit

@Gectou4, pour la « preview » utilisateur, je crois que c’est possible.
D’ailleurs, il me semble qu’ils n’ont pas précisé si pour les 100 000 testeurs, il s’agit du chiffre de départ ou d’arrivée :
– 100 000 invits initiales à 10 invits (ce qui porte à 1 000 000 testeurs)
– 10 000 invits initiales à 10 invits (ce qui fait les 100 000 testeurs)
Pour la « dev », malheureusement non.
Ceux qui test peuvent-ils déjà inviter des amis à rejoindre Wave ?
Ils avaient laissé entendre que cela marcherait comme les début de Gmail.
Sympa les illustrations
Malgré plusieurs améliorations, l’interface reste dans le ton de GMail (simple et efficace). Et perso j’aime bien
a++
Un article très illustré qui fait plaisir à lire/regarder !
Et ca me rend encore plus impatient d’être à l’open day de Google Wave