Cet article est une reprise des sujets Ă©cris par johnlamericain et des documents que j’avais rĂ©digĂ© pour un exercice Qt. Cette première partie est un rappel (copiĂ©-collĂ©) du sujet de l’exercice, postĂ© sur le forum.
Première partie : créer une zone de sélection avec gradient
Bonjour Ă tous,
Nous savons que vous attendez avec impatience le prochain défi Qt, cependant un défi de qualité prends du temps à organiser et mettre en place. Pour palier à votre envie de développer et de vous faire les dents sur un nouveau projet, nous vous proposons un nouveau concept : les exercices Qt.
Le principe
Des petits sujets rĂ©guliers pour lesquels vous pouvez apporter une solution en dĂ©taillant quelques Ă©tapes clĂ©s imposĂ©s. La durĂ©e de l’exercice dĂ©pendra de la difficultĂ© de l’Ă©noncĂ©. Il est possible qu’un sujet consĂ©quent en travail soit proposĂ© et ainsi dĂ©coupĂ© en plusieurs parties reprĂ©sentant une suite d’exercices sur le mĂŞme thème.
Tout le monde peut ainsi proposer une solution pour rĂ©pondre Ă l’exercice posĂ©. Dans le cas d’un exercice en plusieurs parties, la meilleure solution pourra ĂŞtre utilisĂ©e par les autres participants pour la suite de l’exercice.
Il est impossible pour l’Ă©quipe de rĂ©unir un jury et rĂ©aliser un barème aussi poussĂ© que celui des dĂ©fis Qt. La meilleure solution sera ainsi dĂ©signĂ©e d’un point de vue plus subjectif que pour les dĂ©fis Qt par les responsables de la rubrique Qt, Ă savoir dourouc05 et moi-mĂŞme et Ă©ventuellement d’autres membres de l’Ă©quipe Qt en fonction des disponibilitĂ©s de chacun.
Les exercices seront ainsi proposĂ©s le vendredi (vous permettant d’y travailler dès le week end après avoir dĂ©couvert le nouveau sujet). La fin du dĂ©pĂ´t des propositions aura lieu le vendredi soir Ă 23h59, un certain nombre de semaines (dĂ©pendant de la difficultĂ© de celui-ci) après la prĂ©sentation du sujet et le vainqueur sera dĂ©signĂ© dans la semaine suivante avant la proposition du nouvel exercice.
Nous essayerons de faire attention Ă ce qu’il n’y ait pas de copie entre les codes des participants en appliquant la règle que le premier code publiĂ© sur le forum « appartient » au membre l’ayant postĂ©. Il existe bien sur des rĂ©ponses Ă ces solutions sur internet, mais quel est l’intĂ©rĂŞt pour vous de les utiliser ?
Le premier sujet !
Le thème
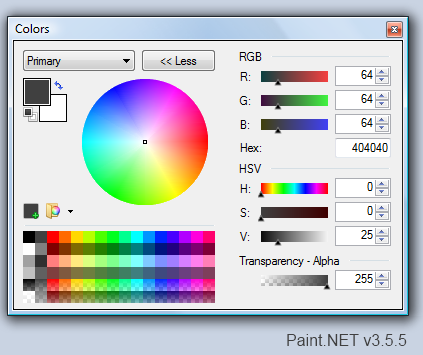
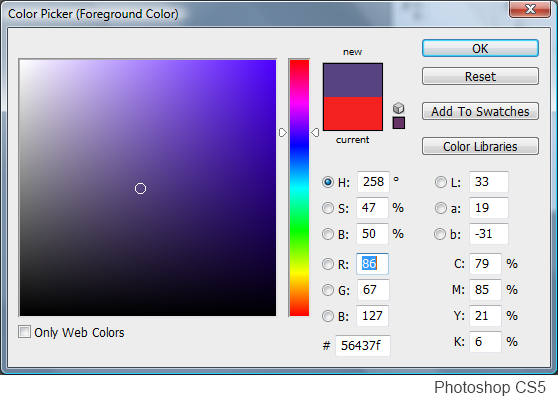
Ce premier exercice fait parti d’un thème qui est la rĂ©alisation d’un color picker. Ci-dessous, quelques color pickers connus mais libre Ă vous de faire travailler votre imagination pour nous donner une meilleure solution au final :



Ce thème est dĂ©coupĂ© en trois parties qui toutes durent deux semaines. Un nouvel Ă©noncĂ© d’exercice sera donc publiĂ© toutes les trois semaines (en comptant la semaine de correction).
Première partie : widget personnalisĂ© pour affiche et sĂ©lectionner la nuance de gris d’une couleur
CrĂ©ation d’un widget permettant de sĂ©lectionner la nuance de gris Ă partir d’une couleur. Seul le widget affichant le gradient de la nuance de gris sur une couleur sera Ă©valuĂ© mais votre fenĂŞtre peut afficher la couleur en cours et les valeurs de celle-ci pour dĂ©montrer le bon fonctionnement de celui-ci.
Le widget peut être carré, rectangulaire, sphérique, en cercle, libre à votre imagination.
Les Ă©tapes d’explications imposĂ©es :
- Mise en place de la structure du widget (hĂ©ritage, composition…) ;
- RĂ©alisation du gradient ;
- Sélection et récupération de la couleur à partir du gradient.
Vous avez donc jusqu’au vendredi 3 septembre 23h59 pour nous fournir une solution. Le dĂ©pĂ´t des solutions ce fait sur le forum Ă la suite de ce message.
J’espère que l’idĂ©e vous plait, n’hĂ©sitez pas Ă©galement Ă nous faire part de votre participation Ă la suite de ce message, de prĂ©senter votre solution en avant première et je finirai par dire : Ă vos claviers !
Seconde partie : accompagner le widget d’un sĂ©lecteur de couleur et amĂ©lioration de celui-ci
L’objectif est de continuer le widget en l’amĂ©liorant et ajoutant d’autres fonctionnalitĂ©s. Pour ceux qui n’auraient pas un widget fonctionnel, voici une archive contenant la classe du widget du vainqueur de la première partie Ă savoir gbdivers, amĂ©liorĂ©e par mes soins pour prendre en compte les malus qui lui ont Ă©tĂ© mis Ă la correction !
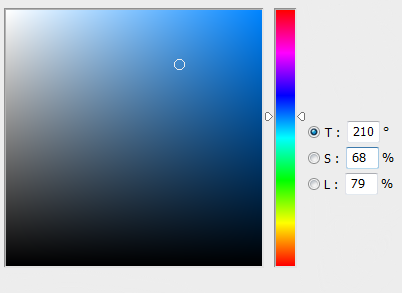
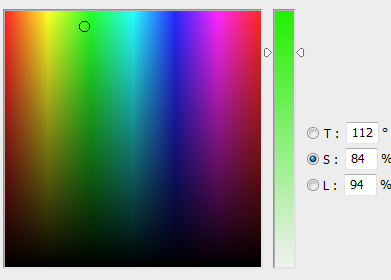
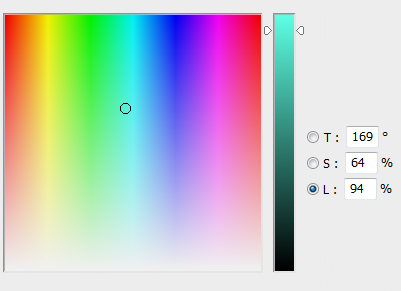
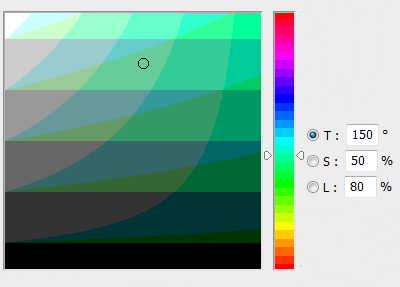
La première amĂ©lioration requise pour la partie deux est la crĂ©ation d’un slider permettant la crĂ©ation de la couleur principale (teinte ou hue en anglais). L’image ci-jointe vous montre de quoi je parle :

Ce slider peut faire partie du widget ou être un widget indépendant. Je vous conseille de regarder la classe QSlider et les paramètres pour la personnalisée.
De plus un ensemble de champ QLineEdit respectant un certain format QIntValidator devra permettre d’afficher et de modifier la valeur de la teinte, saturation ou valeur. En cas de modification, le changement se rĂ©percutera sur le widget par le dĂ©placement du point de sĂ©lection. Il existe donc une connexion dans les deux sens entre ces diffĂ©rents Ă©lĂ©ments.
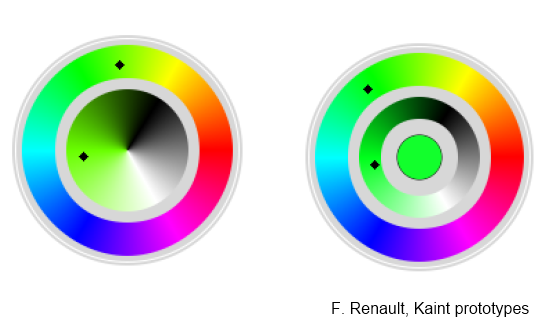
Par la suite, il faudra modifier le widget existant pour permettre Ă©galement d’afficher les dĂ©gradĂ©s de la saturation et de la valeur (et non plus la teinte, hue en anglais).
Exemples :


C’est tout pour les Ă©tapes imposĂ©es dans cette seconde partie qui durera deux semaines.
Pour les personnes qui ont de l’avance, vous pouvez rĂ©flĂ©chir Ă n’afficher que les couleurs disponibles pour le web et la reprĂ©sentation des dĂ©gradĂ©s dans les autres espaces colorimĂ©triques.

Si vous avez besoin d’explications supplĂ©mentaires, n’hĂ©sitez pas Ă poser des questions Ă la suite de ce message. De plus la correction et le code source de l’ensemble des candidats pour la première partie est disponible dans ce sujet.
Bon courage !

Ping : Un ColorPicker avec Qt – Version Qt | C++, Qt et GPU