La version 3.9 d’Eclipse Scout livrée avec Kepler (nom du release train Eclipse 2013) permet d’obtenir une version mobile de son application. Je viens de porter ma petite application de QCM (série d’articles sur mcqs, site du projet, tutoriel – premiers pas avec Eclipse Scout) sur cette nouvelle version me permettant ainsi d’obtenir une déclinaison mobile de mon application.

C’est une possibilité de plus qui confirme la stratégie multi front-end d’Eclipse Scout. En effet la même application peut-être rendue sous différente forme : application desktop, application web et maintenant application web mobile.
Depuis toujours, une idée principale d’Eclipse Scout consiste en une surcouche pour définir l’application qui soit indépendante de toute librairie graphique (SWT ou Swing). Les formulaires ainsi que les champs qu’ils contiennent sont définis dans un modèle d’application qui sera rendu sous forme d’interface graphique à l’exécution. Cette technique permet d’obtenir plusieurs déclinaisons de la même application :
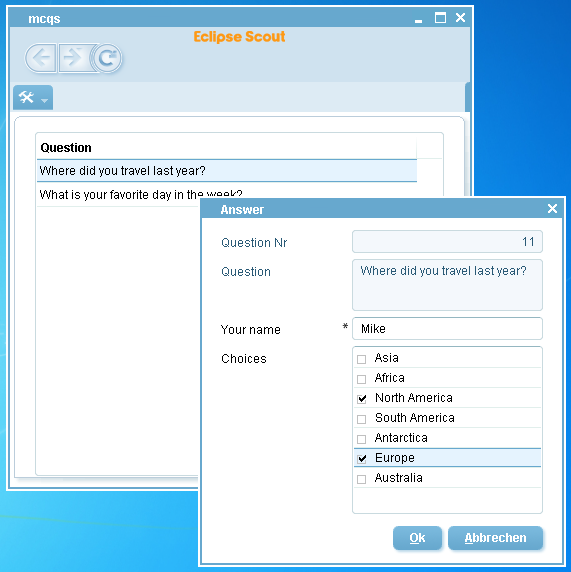
Version SWTÂ :

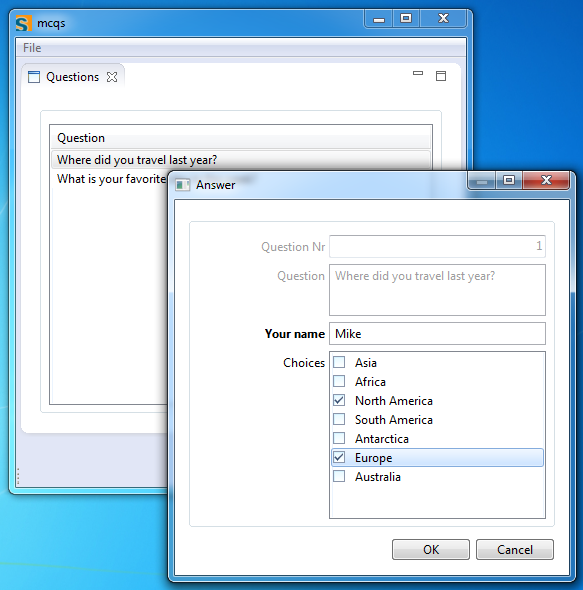
Version Swing :

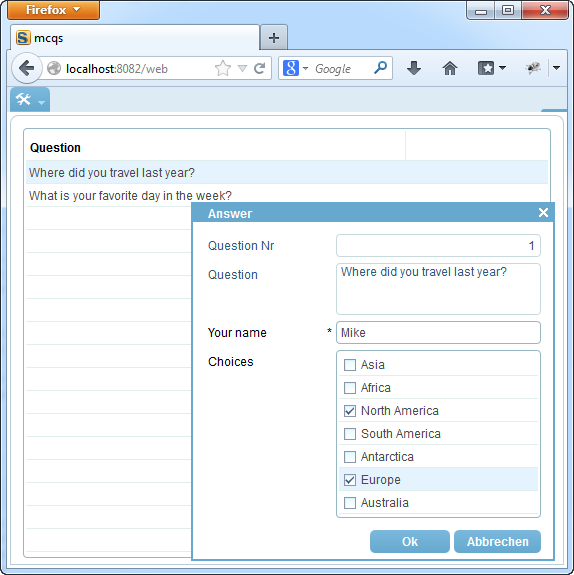
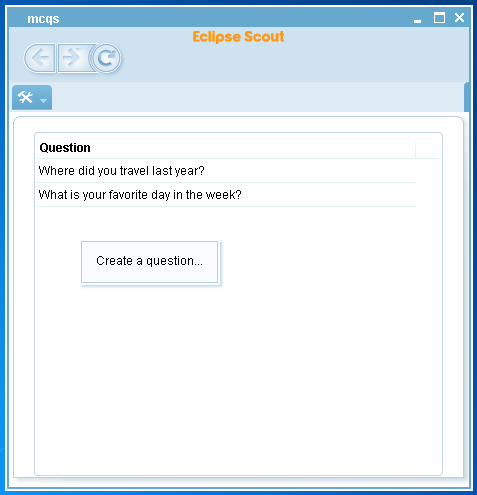
Version web :

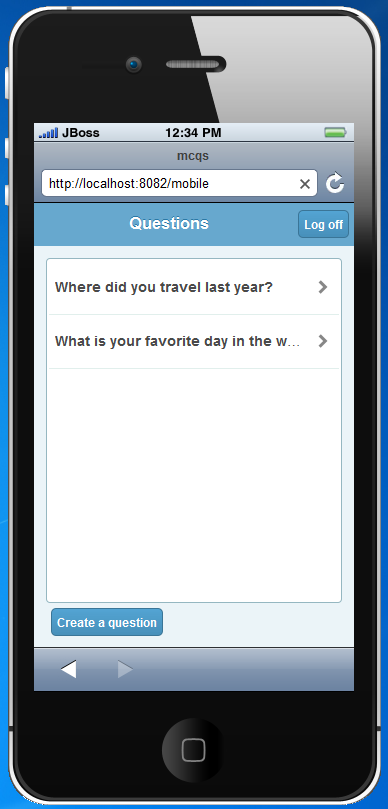
Le mobile étant une plateforme différente, il a fallu ajouter une étape supplémentaire lors du rendu. Les composants sont adaptés pour tenir compte des spécifiés de la plateforme. Voici quelques exemples :
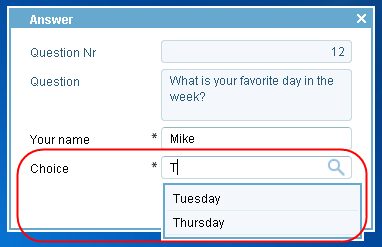
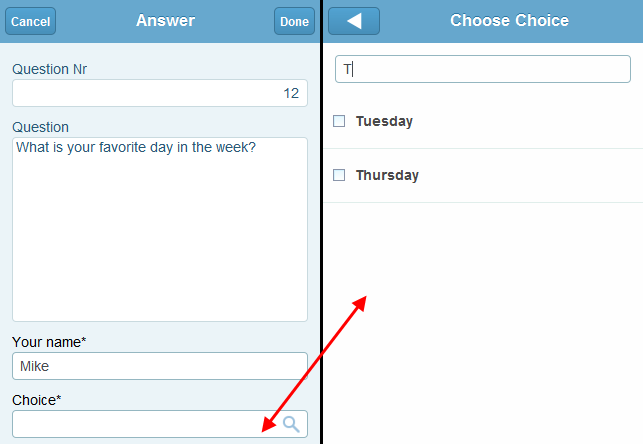
Smartfield :
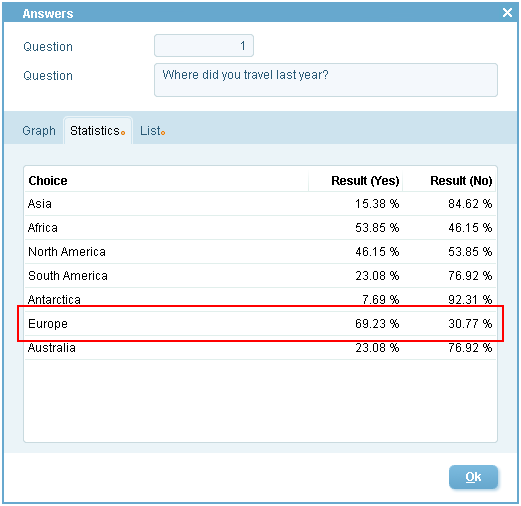
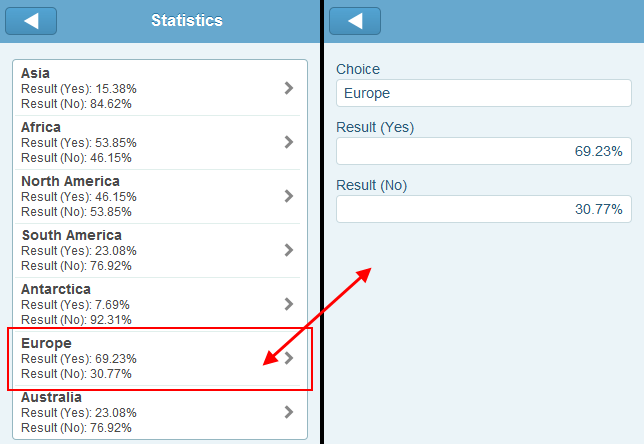
Le smartfield est un champ assez puissant : à la manière d’un combo-box, il permet de choisir parmi plusieurs choix. Il est également possible de saisir du texte dans le champ pour réduire les choix proposés. En version mobile, pour reproduire toutes ces possibilités, il a fallu ajouter une vue annexe sur la droite.


Absence de menu contextuel :
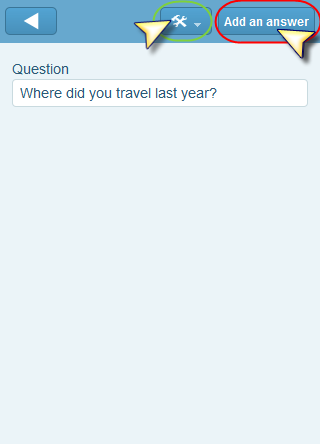
L’action proposée dans le menu contextuel apparait sous forme de bouton sous la table.


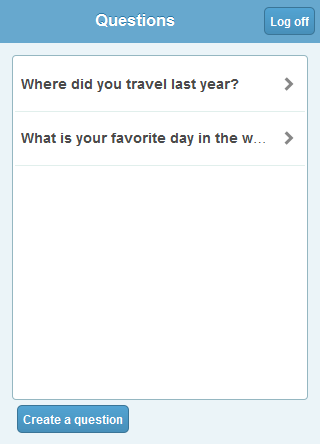
Représentation des tableaux :
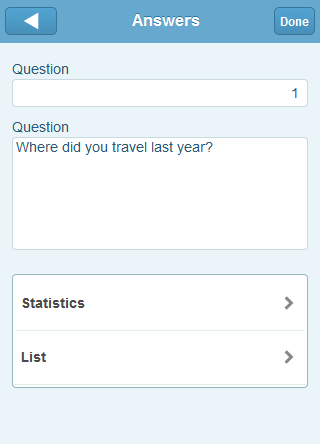
La largeur offerte par le téléphone est limitée. La hauteur des lignes d’un tableau doit être suffisante pour permettre une sélection avec le doigt « sélection touch ». Du coup, les colonnes d’un tableau sont rassemblées sous forme de lignes dans une cellule plus haute. Les colonnes d’une ligne du tableau vont être représentées dans un formulaire annexe accessible en sélectionnant une cellule dans la liste mobile.


L’action principale du menu contextuel (celle qui aurait été proposée en double cliquant sur la ligne du tableau) et qui correspond souvent à l’opération d’édition se retrouve déportée en haut à droite. Les opérations restantes sont disponibles dans un menu supplémentaire.


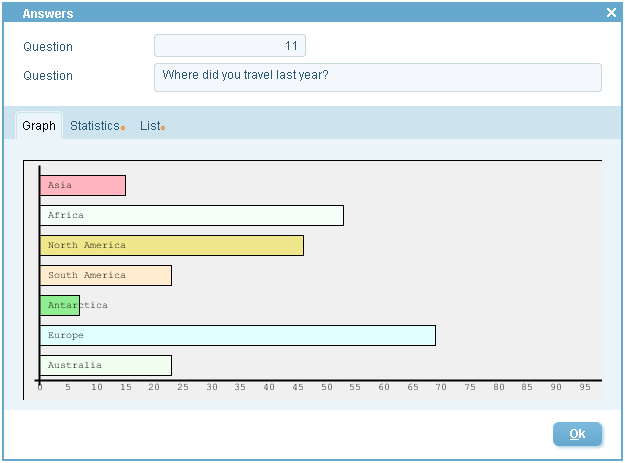
Masquer certaines fonctionnalités :
Toutes les fonctionnalités ne font pas forcément sens sur mobile. Pour mon application, j’ai décidé de masquer la représentation sous forme graphique (déjà rudimentaire dans la version desktop) en supprimant l’onglet correspondant.


En conclusion
Cette transformation du modèle applicatif permet d’adapter le rendu web aux spécificités du mobile. Évidement l’application obtenue n’est pas aussi efficace qu’un développement dédié, mais le résultat est plus que convainquant par rapport au temps investi.
