Cet article est la solution que j’avais proposĂ© Ă l’exercice Qt sur la crĂ©ation d’un ColorPicker (voir l’article prĂ©cĂ©dent du blog). Il dĂ©crit la crĂ©ation d’un widget permettant d’afficher et sĂ©lectionner les nuances de gris d’une couleur.
Conception
Le widget devra simplement afficher un fond (les nuances de gris d’une couleur) et gĂ©rer les Ă©vènements de la souris (clique et dĂ©placement pour sĂ©lectionner une nuance de gris).
Il est possible de partir de plusieurs classes différentes pour créer le nouveau widget. Voyons les avantages et inconvénients de chacune :
- QWidget est la classe parent de tous les widgets de Qt. Elle fournit l’interface de base commune de tous les objets visibles. Par dĂ©faut, elle n’affiche rien et ne fait rien.
- QScrollArea est destinĂ©e Ă afficher le contenu d’un widget dans un autre, en gĂ©rant les barres de dĂ©placement horizontale et verticale. Dans cet exercice, la prĂ©sence de barre de dĂ©placement n’est pas souhaitĂ©e et il est prĂ©fĂ©rable d’ajuster la taille de la zone de dessin Ă la taille du widget.
- QLabel permet d’afficher un texte ou une image sans interaction avec l’utilisateur. MĂŞme s’il est possible de surcharger les fonctions de gestion des Ă©vènements souris, utiliser cette classe pour crĂ©er noter widget revient Ă ne pas respecter la conception de QLabel.
- QpushButton permet Ă©galement d’afficher des images mais gère aussi les Ă©vènements souris. Mais cette classe n’est pas destiner Ă gĂ©rer la position prĂ©cise des Ă©vènements souris et de rĂ©agir diffĂ©remment en fonction de celle-ci.
Au final, mĂŞme si certaine classe prĂ©sentent des fonctionnalitĂ©s qui seraient intĂ©ressantes (affichage d’images, gestion des clics), seule l’utilisation de QWidget respecte la conception des objets Qt.
En partant de QWidget, quels seront les fonctions qu’il faudra implĂ©menter ?
- L’affichage des nuances de gris sera rĂ©alisĂ©e dans la fonction paintEvent(), qui prend en charge le dessin du widget. Il suffit de dessiner les nuances de gris puis la position de la couleur sĂ©lectionnĂ©e par un petit cercle.
- La crĂ©ation des nuances de gris peut ĂŞtre rĂ©alisĂ©e directement dans paintEvent(). Cependant, cela implique de redessiner l’image Ă chaque dĂ©placement de la souris, ce qui peut rendre le widget non fluide. De plus, la rĂ©cupĂ©ration de la couleur sĂ©lectionnĂ©e utilisera la fonction QImage::pixel(). Au final, il est donc prĂ©fĂ©rable de dessiner les nuances de gris dans une QImage et d’afficher cette QImage dans la fonction paintEvent(). Cette image sera recalculĂ©e que lors d’un changement de la couleur principale ou lors du redimensionnement du widget.
- La fonction resizeEvent() sera utilisĂ©e pour mettre Ă jour l’image contenant les nuances de gris.
Les Ă©vènements souris seront gĂ©rĂ©s par les fonctions mousePressEvent(), mouseMoveEvent() et mouseReleaseEvent(). - Le changement de couleur principale et la sĂ©lection d’une couleur utilisera le système de signaux et slots, pour faciliter l’interaction entre les widgets.
Pour dessiner les diffĂ©rentes nuances de gris d’un couleur, deux mĂ©thodes sont envisageables :
- Dessiner deux gradients superposés : un premier gradient linéaire, horizontal, allant du blanc (à gauche) à la couleur principale (à droite) ; un second gradient linéaire, horizontal, allant du transparent (en haut) au noir (en bas).
- Faire varier les composantes S (saturation) et V (valeur) d’une couleur en fonction des coordonnĂ©es (x, y) d’un pixel. La saturation permet d’aller du blanc (S=0) Ă la couleur (S=255) et correspond donc Ă l’axe horizontal. La valeur permet d’aller du noir (V=0) Ă la couleur (V=255) et correspond donc Ă l’axe vertical.
Ces deux mĂ©thodes sont identique visuellement (mais prĂ©sentent en rĂ©alitĂ© des petites diffĂ©rences) et permettent toute deux d’afficher toutes les nuances de gris d’une couleur.
Interface
Pour crĂ©er l’interface de notre classe, on crĂ©e une classe GradientWidget hĂ©ritant de Qwidget, avec son constructeur :
1 2 3 4 | class GradientWidget : public QWidget { public: explicit GradientWidget(QWidget *parent = 0); |
Les fonctions de gestion des évènements surchargent les fonctions de même nom de QWidget :
1 2 3 4 5 6 | protected: void mouseMoveEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); void paintEvent(QPaintEvent *event); void resizeEvent(QResizeEvent *event); |
La connexion avec les autres widgets est assurĂ©e par le signal envoyĂ© lors de la sĂ©lection d’une couleur et le slot reçu lors du changement de couleur principale :
1 2 3 4 | signals: void colorSelected(const QColor &color); public slots: void setMainColor(const QColor &color); |
Les variables privĂ©es permettent de conserver les couleurs principale et sĂ©lectionnĂ©e, l’image dans laquelle on dessine les nuances de gris, la position du curseur et une variable boolean indiquant si la mouvement de la souris correspond Ă un clic ou non :
1 2 3 4 5 6 7 8 | private: QColor m_main_color; QColor m_selected_color; QImage m_gradient_image; QPen m_cursor_pen; int m_cursor_diameter; QPoint m_cursor_position; bool m_tracking; |
Les variab Pour finir, deux fonctions privées, permettant de redessiner les nuances de gris et de mettre à jour la couleur sélectionnée :
1 2 3 4 | // private membres void updateGradientImage(); void updateSelectedColor(); }; |
Implémentation
Commençons par l’implĂ©mentation de la fonction updateSelectedColor(). Celle-ci rĂ©cupère simplement la couleur du pixel de m_gradient_image Ă la position m_cursor_position, Ă©met le signal colorSelected() puis appelle la fonction update() pour mettre ajour le widget :
1 2 3 4 5 6 | void GradientWidget::updateSelectedColor() { m_selected_color = m_gradient_image.pixel(m_cursor_position); emit colorSelected(m_selected_color); update(); } |
Création des nuances avec QLinearGradient
La première version de la fonction updateGradientImage() utilise l’approche Ă deux gradients :
1 2 | void GradientWidget::updateGradientImage() { |
On crĂ©e une QPixmap de la taille du widget puis un QPainter pour dessiner dedans. Par dĂ©faut, nous n’avons pas besoin de dessiner des traits donc on supprime le QPen :
1 2 3 | QPixmap pixmap(size()); QPainter painter(&pixmap); painter.setPen(QPen(Qt::NoPen)); |
Pour dessiner des gradients linéaires, Qt propose une classe QLinearGradient. Il suffit donc de préciser les positions des points du gradient et les couleurs de ces points. Pour le premier gradient, les couleurs doivent aller du blanc (Qt::white) à la position (0, 0) à la couleur m_main_color à la position (with, 0) :
1 2 3 | QLinearGradient h_gradient(QPointF(0.0, 0.0), QPointF(width(), 0.0)); h_gradient.setColorAt(0, Qt::white); h_gradient.setColorAt(1, m_main_color); |
Puis on dessine un rectangle de la taille du widget :
1 2 | painter.setBrush(QBrush(h_gradient)); painter.drawRect(rect()); |
Pour le second gradient, les couleurs doivent aller du transparent (Qt::transparent) Ă la position (0, 0) au noir (Qt::black) couleur m_main_color Ă la position (0, height)Â :
1 2 3 4 5 | QLinearGradient v_gradient(QPointF(0.0, 0.0), QPointF(0.0, height())); v_gradient.setColorAt(0, Qt::transparent); v_gradient.setColorAt(1, Qt::black); painter.setBrush(QBrush(v_gradient)); painter.drawRect(rect()); |
On convertit ensuite la Qpixmap en Qimage et on la conserve dans m_gradient_image :
1 | m_gradient_image = pixmap.toImage(); |
Pour finir, puisse que le gradient à été mis à jour, on met également à jour la couleur sélectionnée :
1 2 | updateSelectedColor(); } |
Création des nuances avec HSV
La seconde version de updateGradientImage() utilise deux boucles imbriquĂ©es qui parcourent l’ensemble des pixels de l’image et qui calcul la couleur en faisant varier la saturation et la valeur en fonction de la position (x, y). Pour commencer, il faut redimensionner l’image de destination si celle-ci n’est pas identique aux dimensions du widget :
1 2 3 4 | void GradientWidget::updateGradientImage() { if (m_gradient_image.rect() != rect()) m_gradient_image = QImage(size(), Qimage::Format_RGB32); |
La teinte est obtenue à partir de la couleur principale :
1 | float h = m_main_color.hsvHueF(); |
On parcourt l’ensemble des pixels de l’image Ă l’aide de deux boucles imbriquĂ©es :
1 2 3 | for (int s=0; s<width(); ++s) { for (int v=0; v(height()/3)) ? Qt::white : Qt::black); |
Il reste plus qu’a dessiner un cercle Ă la position m_cursor_position :
1 2 3 4 | painter.setPen(m_cursor_pen); painter.setBrush(QBrush(Qt::NoBrush)); painter.drawEllipse(m_cursor_position, defaut_diameter, defaut_diameter); } |
Le diamètre du cercle est une constante dĂ©finie en dĂ©but du fichier d’implĂ©mentation :
1 | const int defaut_diameter = 5; |
Lors d’un Ă©vènement souris de type mousePressEvent, on teste si l’utilisateur a cliquĂ© sur le bouton gauche :
1 2 3 4 | void GradientWidget::mousePressEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { |
Si c’est le cas, on active le suivi des mouvements de la souris, on rĂ©cupère la positon de la souris dans m_cursor_position puis on met Ă jour la couleur sĂ©lectionnĂ©e :
1 2 3 4 5 | m_tracking = true; m_cursor_position = event->pos(); updateSelectedColor(); } } |
Lors d’un Ă©vènement de type mouseReleaseEvent, on dĂ©ssactive le suivi de la souris et on met Ă jour la couleur sĂ©lectionnĂ©e :
1 2 3 4 5 6 7 8 9 | void GradientWidget::mouseReleaseEvent(QMouseEvent *event) { if (event->button() == Qt::LeftButton) { m_tracking = false; m_cursor_position = event->pos(); updateSelectedColor(); } } |
Les mouvements de la souris sont dĂ©tectĂ©s par l’évènement mouseMoveEvent. Pour que ces Ă©vĂ©nements soient pris en compte pour le widget, il faut les activer en utilisant la fonction setMouseTracking(true) dans le constructeur. Ces Ă©vènements mouseMoveEvent sont activĂ©s mĂŞme lorsqu’aucun bouton n’est appuyĂ©. C’est la fonction de la variable m_tracking d’indiquer si on dĂ©place la souris en conservant un bouton cliquĂ© ou non.
Lorsque l’on maintient appuyĂ© un bouton de la souris et que l’on dĂ©place celle-ci en dehors du widget, des Ă©vènements mouseMoveEvent continuent d’ĂŞtre envoyĂ©. Si on prend en compte ces Ă©vènements, on risque de demander la couleur de pixels en dehors de la taille de m_gradient_image, ce qui provoquera des erreurs. Il faut donc tester si la position de la souris est dans le widget. Au final, le code de mouseMoveEvent sera :
1 2 3 4 5 6 7 8 | void GradientWidget::mouseMoveEvent(QMouseEvent *event) { if (m_tracking && rect().contains(event->pos())) { m_cursor_position = event->pos(); updateSelectedColor(); } } |
Lors d’un changement de taille du widget, il suffit de remettre Ă jour le gradient :
1 2 3 4 5 6 | void GradientWidget::resizeEvent(QResizeEvent *event) { Q_UNUSED(event) m_cursor_position = rect().center(); updateGradientImage(); } |
Il ne reste plus qu’a implĂ©menter le constructeur :
1 2 3 4 5 6 7 8 9 | GradientWidget::GradientWidget(QWidget *parent) : QWidget(parent), m_cursor_position(rect().center()), m_tracking(false) { setAttribute(Qt::WA_OpaquePaintEvent); setMouseTracking(true); updateGradientImage(); } |
Ainsi que le slot setMainColor()Â :
1 2 3 4 5 | void GradientWidget::setMainColor(const QColor &color) { m_main_color = color; updateGradientImage(); } |
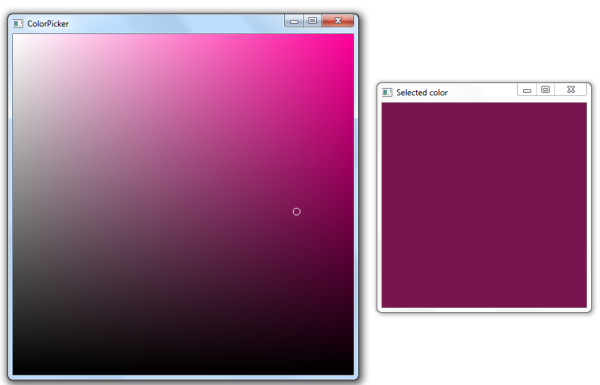
Le résultat final
Voici le rendu obtenu :