Bonjour,
Dans l’univers des blogs sur le dĂ©veloppement, il est difficile de faire le tri et parfois quand on cherche un tutoriel simple sur un sujet en particulier, on s’y perds. Un excellent blog que je vous recommande si vous cherchez Ă apprendre le PHP c’est le blog http://www.grafikart.fr, c’est pratiquement des cours d’informatique mais en plus cool et Ă la maison en plus. La qualitĂ© est au rendez vous, et c’est un plaisir de suivre ces vidĂ©os, toutes très bien dĂ©taillĂ©s. J’aime encore plus le fait que l’auteur ne coupe pas au montage les erreurs qu’il fait en codant devant nous, et nous explique quelle est l’erreur qu’il Ă fait tout en la corrigeant en direct.
Une de ces vidéo explique en détail comment réaliser un MVC en PHP, cela dure environs 40 minutes et si vous avez le temps je vous le conseil vivement, sinon je vous propose un rapide survole du sujet que je trouve très instructif.
Je ne parlerais pas ici du M(Modèle) de MVC mais juste de la partie Vue-Contrôleur.
Le principe est assez simple : il faut tout d’abord rediriger les urls de notre site vers un « dispatcheur », qui va nous diriger vers le bon fichier.
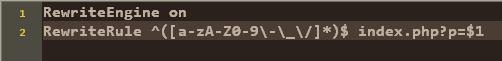
Pour cela on va activer le mode RewriteEngine de php dans un fichier .htaccess
Ces deux lignes renverrons toutes les urls vers le fichier index.php qui sera notre dispatcheur.
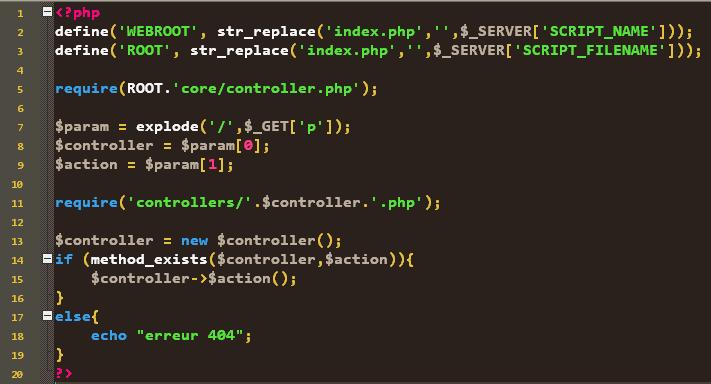
voyons maintenant ce dispatcheur de plus près :
Ce qu’il y a d’important ici, c’est qu’on devine le fonctionnement de notre système MVC, par exemple si vous taper http://mon_site_mvc/employe/new
La variable $controller va avoir comme valeur employe ($param[0]), puis l’action sera new ($param[1]), ensuite on contrĂ´le si l’action existe bien dans notre contrĂ´leur, si oui on l’appel avec $controller->$action() sinon on redirige vers une page 404.
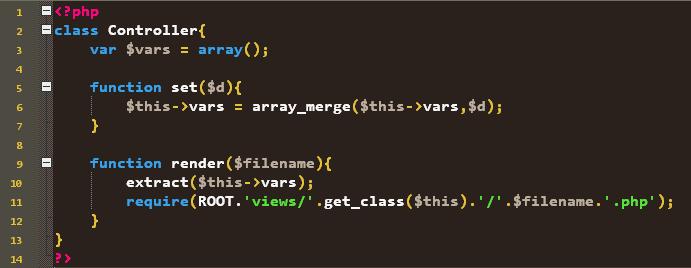
Voyons notre contrĂ´leur :
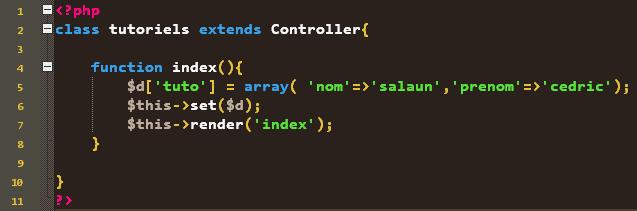
Ceci est la classe mère, d’ou les autres contrĂ´leur hĂ©riterons et voici le contrĂ´leur tutoriels que j’ai crĂ©Ă©e pour le tutoriel justement et qui hĂ©rite de la classe ci dessus :
A partir de ces deux fichiers, que peux on dire ?
La seule page que je pourrait appeler pour l’instant, c’est tutoriels/index puisque je n’ais que le contrĂ´leur tutoriels et l’action index d’implĂ©mentĂ©.
Voyons ce qu’il ce passera : j’instancie le tableau $d[‘tuto’] avec mon nom et mon prĂ©nom, dans la rĂ©alitĂ© ça serais sans doute des variables tirĂ©s de ma base de donnĂ©e et de modèles, mais pour l’exemple j’ai voulu restĂ© simple. Ensuite je fait un $this->set($d); qui fait appel Ă la fonction set de ma classe mère, qui stock tout ça dans la variable $vars, ensuite j’appèle $this->render(‘index’); qui fait appèle Ă la mĂ©thode render de ma classe mère, celle ci extrait les variables du tableau pour pouvoir les utiliser ensuite dans ma vue (on le verra ensuite) puis va cherccher le fichier avec le nom que j’ai passĂ© en paramètre, c’est Ă dire index.php dans le rĂ©pertoire views.
Voyons ce fichier :
Je ne peux pas faire beaucoup plus simple… Voila le bout du chemin, mon controlleur va donc charger ce fichier, et comme on a fait un extract($this->vars); avant, je peux me servir de mes variables ainsi : $tuto[‘nom’].
Et voila, la magie du MVC ! simple et efficace.
Bien sĂ»r cela reste un simple tutoriel, ce code n’est pas destinĂ© Ă ĂŞtre en production mais c’est un bon dĂ©part pour comprendre comment les framework MVC fonctionne.