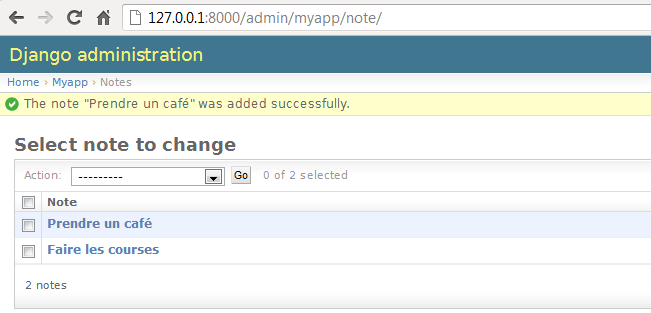
Dans l’article prĂ©cĂ©dent, nous avons crĂ©Ă©e deux notes, voyons comment les afficher sur notre page web. Pour ce faire, nous allons utiliser une boucle for dans le template.
Avant tout, il faut sélectionner les notes dans la contrôleur et les envoyer au template :
from myapp.models import Note
def home(request):
notes = Note.objects.all()
return render_to_response('home.html', {'notes': notes})
Les deux éléments importants à retenir :
Je récupère tout les enregistrements Note (équivalent à select * from myapp_note)
la variable notes est transmit sous le nom ‘notes’ Ă mon template (la page HTML).
Comme vous le voyez, nous n’utilisons pas de SQL pour rĂ©cupĂ©rer les enregistrements en base de donnĂ©es. Ici tout est objet.
Voyons maintenant comment afficher les notes dans mon fichier html :
{% block content %}
<h2>Todo :</h2> <br>
<ul>
{% for n in notes %}
<li>{{ n.libelle }}</li>
{% endfor %}
</ul>
{% endblock %}
Django nous permet d’itĂ©rer sur l’objet notes avec une boucle {% for n in notes %}. l’affichage de l’attribut se fait avec {{ objet.attribut }}.
Et voici le résultat :

Dans le prochain article, nous verrons comment ajouter, supprimer et modifier un objet avec Django.