Notre navigateur fait correspondre une url Ă une page et rĂ©ciproquement. Or, avec AJAX, tout se passe dans la mĂŞme page…
Par exemple : notre client visite une page de notre boutique virtuelle, ajoute un article Ă son caddie, visualise son caddie puis appuie sur le bouton « PrĂ©cĂ©dent » du navigateur pour retourner Ă la page de la boutique qu’il Ă©tait en train de visiter. Comment va-t-on gĂ©rer ça avec GWT ?
Liens et ancres
Dans certaines url, on distingues deux éléments :
La première partie dĂ©finit l’adresse physique de la page. C’est donc au serveur de traiter cette partie.
La seconde, par contre, reprĂ©sente un Ă©lĂ©ment dans la page. C’est le client, c’est-Ă -dire le navigateur, qui se charge d’afficher l’Ă©lĂ©ment en question. Si cet Ă©lĂ©ment n’existe pas, la page est quand mĂŞme affichĂ©e par le navigateur et le nom de l’ancre reste un Ă©lĂ©ment du contexte du document : le DOM.
Vous trouverez ici plus d’information sur les liens et les ancres, qui ne sont pas le sujet de mon billet.
Une requĂŞte, une page, mais plusieurs affichages
Vous voulez comprendre le mĂ©canisme ? Alors c’est parti : installez Firebug pour Firefox ou utilisez les outils de dĂ©veloppement de Chrome. Dans un premier temps, affichez l’onglet « RĂ©seau ».
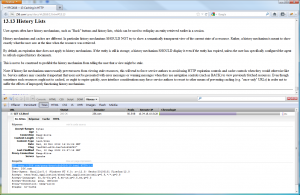
Lancez l’url suivante : http://256.com/gray/docs/rfc2616/13.html#13.13.
Cette url contient une ancre : #13.13, qui correspond Ă la section 13.13 du document. Dans la capture ci-dessous, on voit bien que la ressource demandĂ©e au serveur est la page html, l’ancre n’apparait pas dans la requĂŞte :

Maintenant effaçons l’onglet console de Firebug, puis changeons l’url, dans la barre d’adresse, pour demander la section 13.5 :

L’onglet rĂ©seau de Firebug reste vide : tout se passe cĂ´tĂ© client. C’est-Ă -dire que la page est chargĂ©e entièrement, puis quelque chose se passe dans le navigateur, pour modifier l’affichage lorsque l’on modifie l’ancre.

Appuyons sur le bouton « PrĂ©cĂ©dent » : on affiche bien la section 13.13 du document, et toujours aucune requĂŞte ne circule dans l’onglet rĂ©seau.
Enregistrer l’Ă©tat de la page dans le navigateur
On a donc trouvĂ© un mĂ©canisme qui va permettre de modifier l’Ă©tat de la page cĂ´tĂ© client. C’est pratique, car GWT tourne essentiellement cĂ´tĂ© client. Mais cela ne nous dit toujours pas comment il gère l’historique. Pour cela, il va falloir ĂŞtre capable de sauvegarder et de restaurer l’Ă©tat d’une page.
Et bien je n’ai pas choisi ce lien au hasard. En effet, la section 13.13 de la RFC2616 spĂ©cifie que le bouton « prĂ©cĂ©dent » du navigateur doit restaurer la page telle qu’elle a Ă©tĂ© chargĂ©e. Cela inclut donc le contexte de la page, alias le DOM. Or le DOM contient, outre les balises HTML de la page, toutes les variables que l’on manipule avec Javascript.
Pour comprendre, affichez maintenant l’onglet « DOM » de firebug ou Chrome, puis recommencez l’expĂ©rience ci-dessus, en observant les variables de l’objet Document (dans ma version, il faut forcer l’actualisation des donnĂ©es du DOM : clic-droit, puis « actualiser »). On voit que celui-ci contient l’ancre qui permet de gĂ©rer l’affichage (« 13.13″, « 13.05 » , etc.)…
Enfin, saisissons une ancre qui n’est pas dans la page (« 13.16″, par exemple). La page reste visiblement dans le mĂŞme Ă©tat, mais Firebug nous indique que le DOM a changĂ©. Et si l’on fait prĂ©cĂ©dent… le navigateur recharge l’Ă©tat antĂ©rieur du DOM !
Bref, chaque nouvelle ancre permet d’indiquer au navigateur qu’il doit sauvegarder l’Ă©tat actuel du DOM et le restaurer lorsque l’utilisateur appuiera sur « prĂ©cĂ©dent ».
En pratique, la classe History de GWT
En pratique, la classe History fournit plusieurs mĂ©thodes statiques, pour gĂ©rer ce mĂ©canisme via des « token ». Les « token » sont des ancres gĂ©nĂ©rĂ©es par le dĂ©veloppeur et correspondant Ă un Ă©tat de l’application.
Pour créer un token, il faut utiliser la méthode :
1 | History.newItem(token); |
OĂą token est une chaĂ®ne de texte gĂ©nĂ©rĂ©e pour sauvegarder et restaurer l’Ă©tat de l’application. C’est lui que l’on verra après le # dans l’url.
1 2 3 4 5 6 | History.addValueChangeHandler(new ValueChangeHandler() { public void onValueChange(ValueChangeEvent event) { String historyToken = event.getValue(); //Du code pour restaurer l'état de l'application: masquer des composant, recharger des données, changer un onglet... } } |
Conclusion
Sur un petit module, cela est largement suffisant pour gĂ©rer l’appuie sur le bouton « prĂ©cĂ©dent » du navigateur. Mais le « token » peut ĂŞtre modifiĂ© Ă la main par l’utilisateur… et puis je n’ai pas parlĂ© des Ă©volutions de l’application qui impacteraient la syntaxe du « token »… Bref, il existe des mĂ©thodes plus compliquĂ©es pour des problĂ©matiques plus compliquĂ©es.
Pour en savoir plus sur le mécanisme History de GWT : https://developers.google.com/web-toolkit/doc/latest/DevGuideCodingBasicsHistory

Ping : Blog de la rubrique java