Introduction
Pour le jour 2, on profite des avantages du SVG:
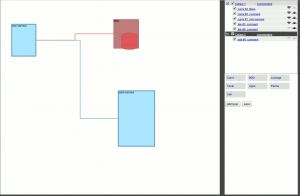
- on peut selectionner un objet en cliquant dessus sur le dessin
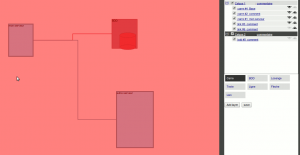
- on peut deplacer un objet par drag and drop
- on peut exporter l’image gĂ©nĂ©rĂ©
SĂ©lection d’objet sur le dessin
Lorsque l’on dessine un objet, on met en temporaire l’id de celui-ci,
Dans le fichier public/js/data.js
1 2 3 | build:function(){ oApplication.dataIdDrawed=this.id; (...) |
Et dans le fichier public/js/canvas.js
1 2 3 4 | drawRect : function(x,y,ilargeur,ihauteur,lineWidth,strokeStyle,fillStyle){ //on ajoute la methode onMouseDown oĂą l'on indique d'editer l'objet sSvg+='onMouseDown="oApplication.selectObject('+oApplication.dataIdDrawed+')" '; |
Deplacement des objets en drag and drop
Ici la modification se fait en plusieurs endroits:
Dans public/js/canvas.js on active le drag and drop via l’event onMouseDown/onMouseUp
1 2 3 4 5 6 7 8 | drawRect : function(x,y,ilargeur,ihauteur,lineWidth,strokeStyle,fillStyle){ //on ajoute la methode onMouseDown oĂą l'on indique d'editer l'objet // + on indique que l'on demarre le drag and drop sSvg+=' onMouseDown="oApplication.startDrag('+oApplication.dataIdDrawed+');oApplication.selectObject('+oApplication.dataIdDrawed+')" '; //on stope le drag and drop lorsque l'on l'ache la souris sSvg+=' onMouseUp="oApplication.endDrag()" '; |
La méthode startDrag() dans la classe public/js/application.js
1 2 3 | startDrag:function(id){ this.dragId=id; }, |
Et endDrag()
1 2 3 | endDrag:function(id){ this.dragId=null; }, |
Ensuite, sur la div oĂą l’on affiche le svg, on ajoute un attribut onMouseMove
1 | onmousemove="oApplication.mousemove(event)" |
Qui permet de gĂ©rer le moment oĂą l’on dĂ©place l’objet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | mousemove:function(e){ var x=this.getXmouse(e); var y=this.getYmouse(e); var iWidth=(x-this.tmpX); var iHeight=(y-this.tmpY); if(this.dragId){ oApplication.updateObject(this.dragId,'x',x-40); oApplication.updateObject(this.dragId,'y',y-40); return; } (...) |
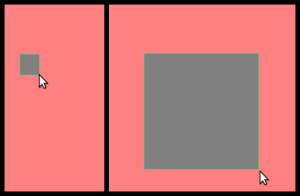
Exportation de l’image
On ajoute ici un bouton pour exporter l’image
1 |
et la fonction concerné qui récupère le svg généré via la méthode innerHTML du dom
1 2 3 4 5 6 7 8 9 10 11 12 | function exportPicture(){ var oSvg=getById('tCanvas'); sSvg=oSvg.innerHTML; var oContent=getById('content'); oContent.value=sSvg; var oForm=getById('formexport'); if(oForm){ oForm.submit(); } } |
Le formulaire soumis
1 2 3 | <form target="_blank" id="formexport" action="" method="POST"> <textarea id="content" name="content"></textarea> </form> |
Enfin, cotĂ© php pour afficher le code svg envoyĂ© dans le module default, action « export »
1 2 3 4 5 6 7 8 9 | public function _export(){ _root::setConfigVar('site.mode','prod'); $this->oLayout->setLayout('download'); $this->oLayout->sFileName='export.svg'; $this->oLayout->sExtension='svg'; $this->oLayout->content=$_POST['content']; } |
Le fichier layout layout/download.php
1 2 3 4 5 6 7 |
Projet Github
Le projet est toujours hebergé ici: https://github.com/imikado/mkdrawsvg