Introduction
Dans un prĂ©cĂ©dent billet, je vous ai prĂ©sentĂ© l’initiative de grafikart: http://blog.developpez.com/ducodeetdulibre/p12482/outilsweb/comment-choisir-son-framework-php
Sur les prochains billets, nous allons détailler, analyser et comparer la manière de faire de chaque framework.
But de ce billet : MkFramework
Dans ce billet, nous allons essayer de comprendre comment s’organise la crĂ©ation de page avec chaque framework:
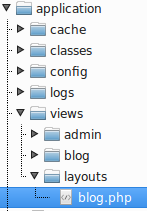
Pour rappel, dans un site web, on Ă un template gĂ©nĂ©ral, appelĂ© « layout », qui contient notre bandeau/logo, nos menus de navigation ainsi qu’une partie dynamique: le contenu de notre site.
Nous allons voir ici, comment ont choisi le layout Ă utiliser (on peut en avoir plusieurs), puis comment on intègre la navigation, et comment on choisit quel template de vue utiliser pour l’affichage de notre contenu.
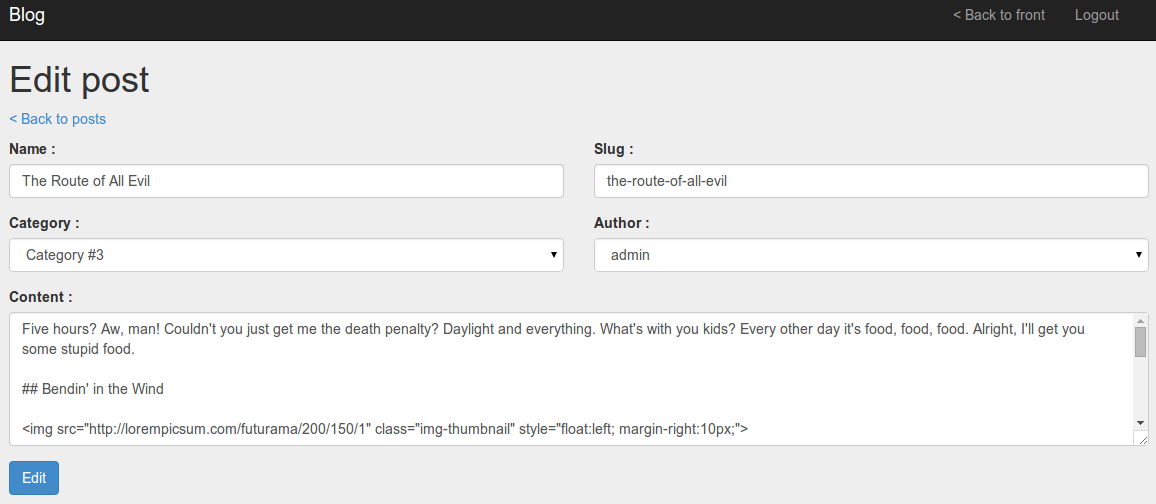
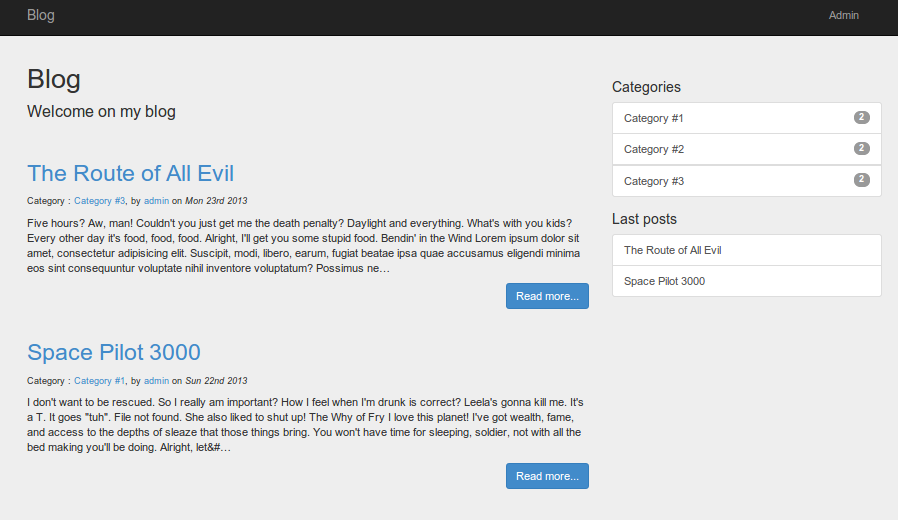
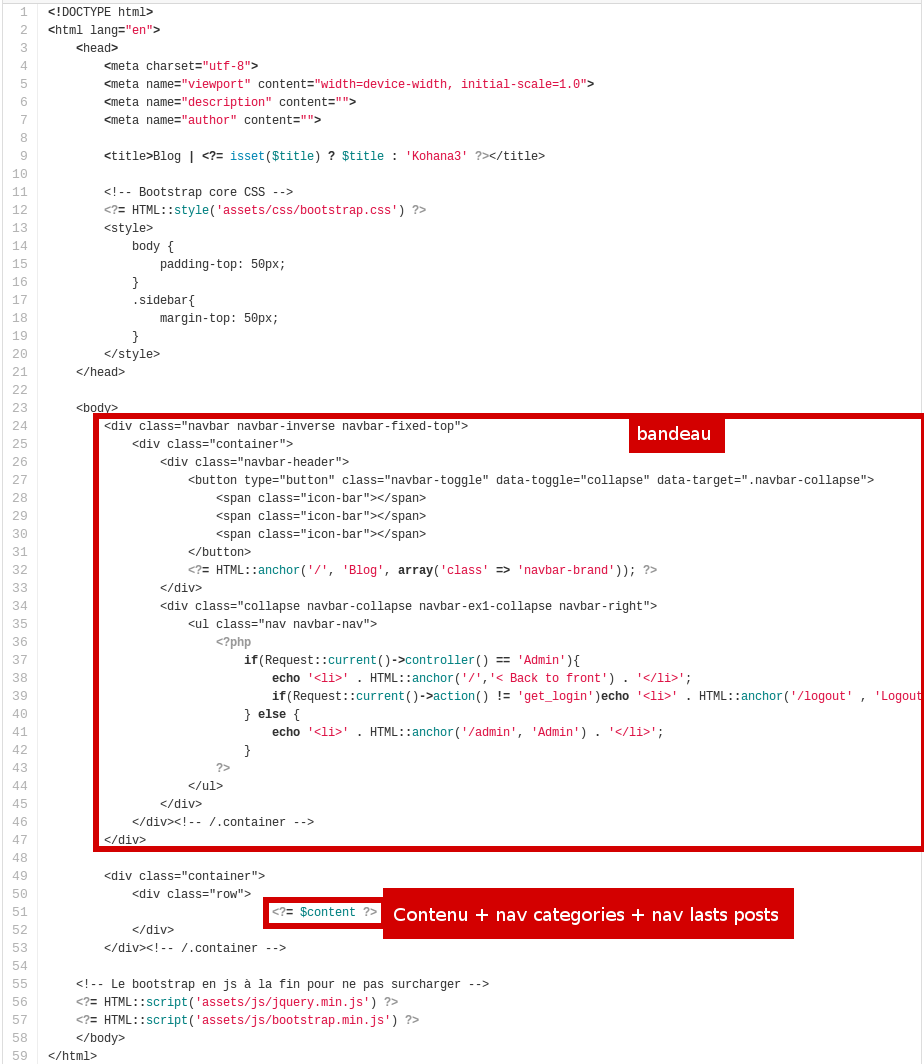
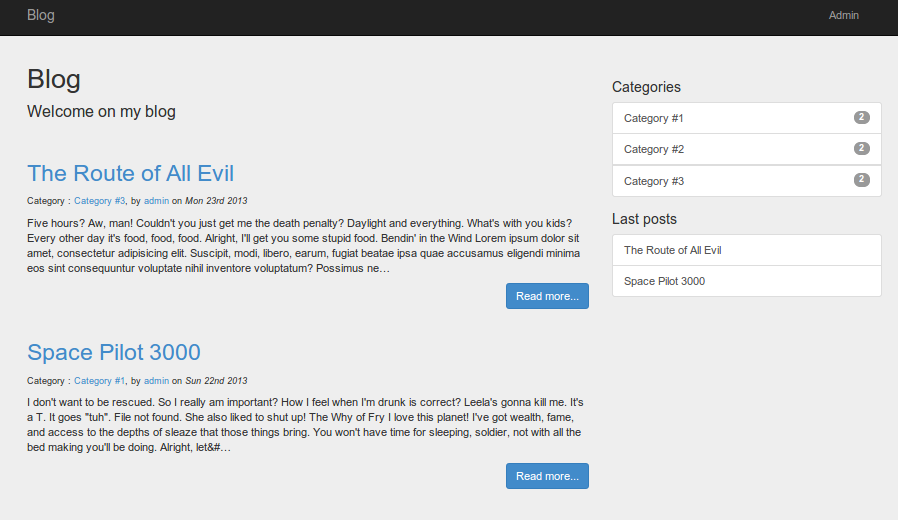
VoilĂ la page que nous allons Ă©tudier ici:

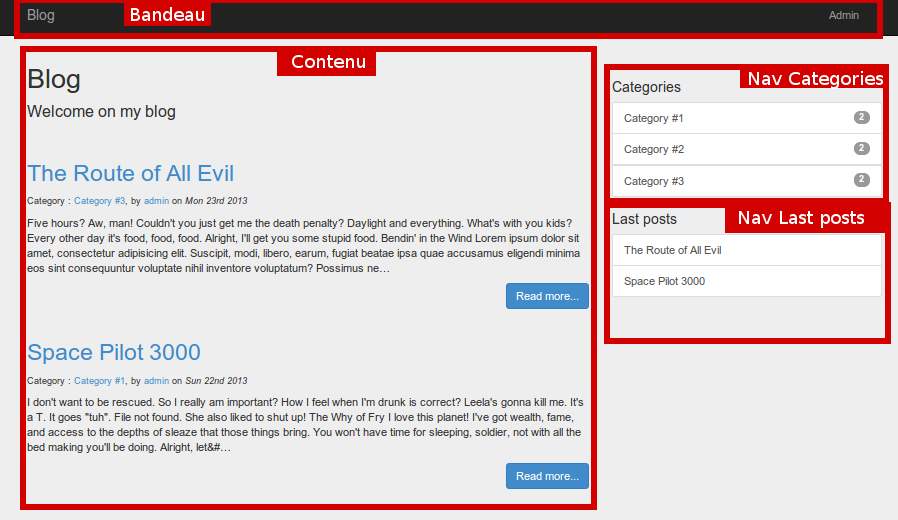
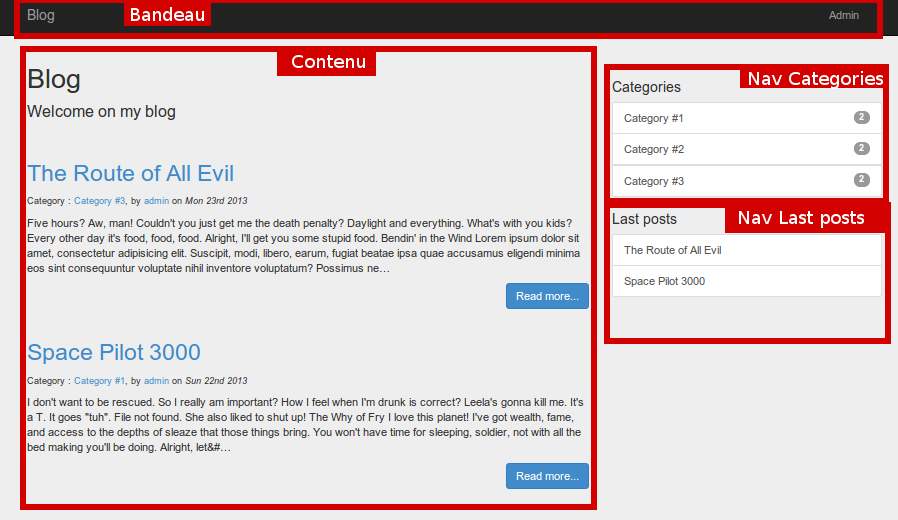
On peut voir 4 zones:
- Le bandeau
- La navigation des catégories
- La navigation des derniers posts
- Le contenu dynamique

Le layout
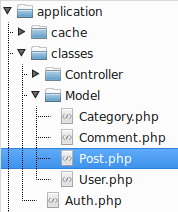
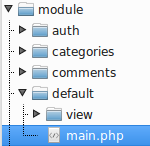
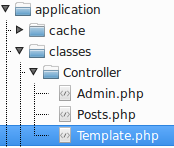
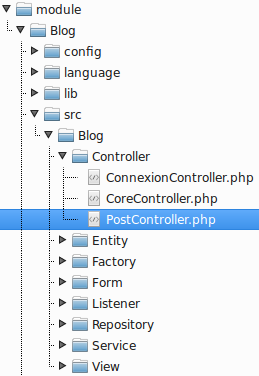
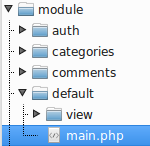
Pour afficher la page d’accueil, on appelle la classe controller module_default:
/module/default/main.php


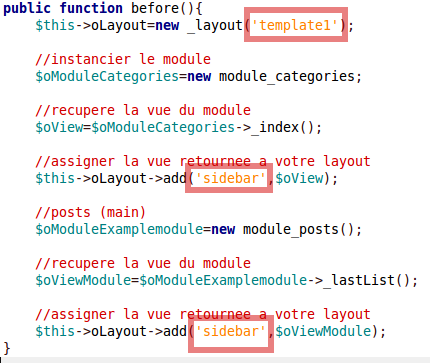
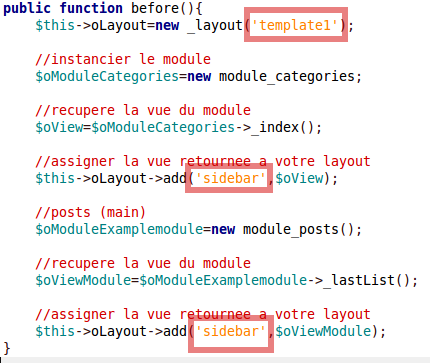
On voit ici que l’on instancie un objet layout « template1″, on voit Ă©galement qu’il instancie deux modules, un pour les catĂ©gories et l’autre pour les derniers posts qu’il ajoute Ă l’emplacement « sidebar »
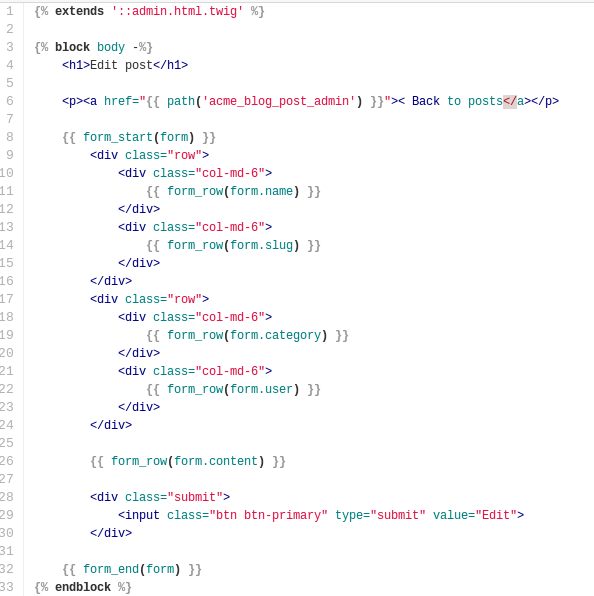
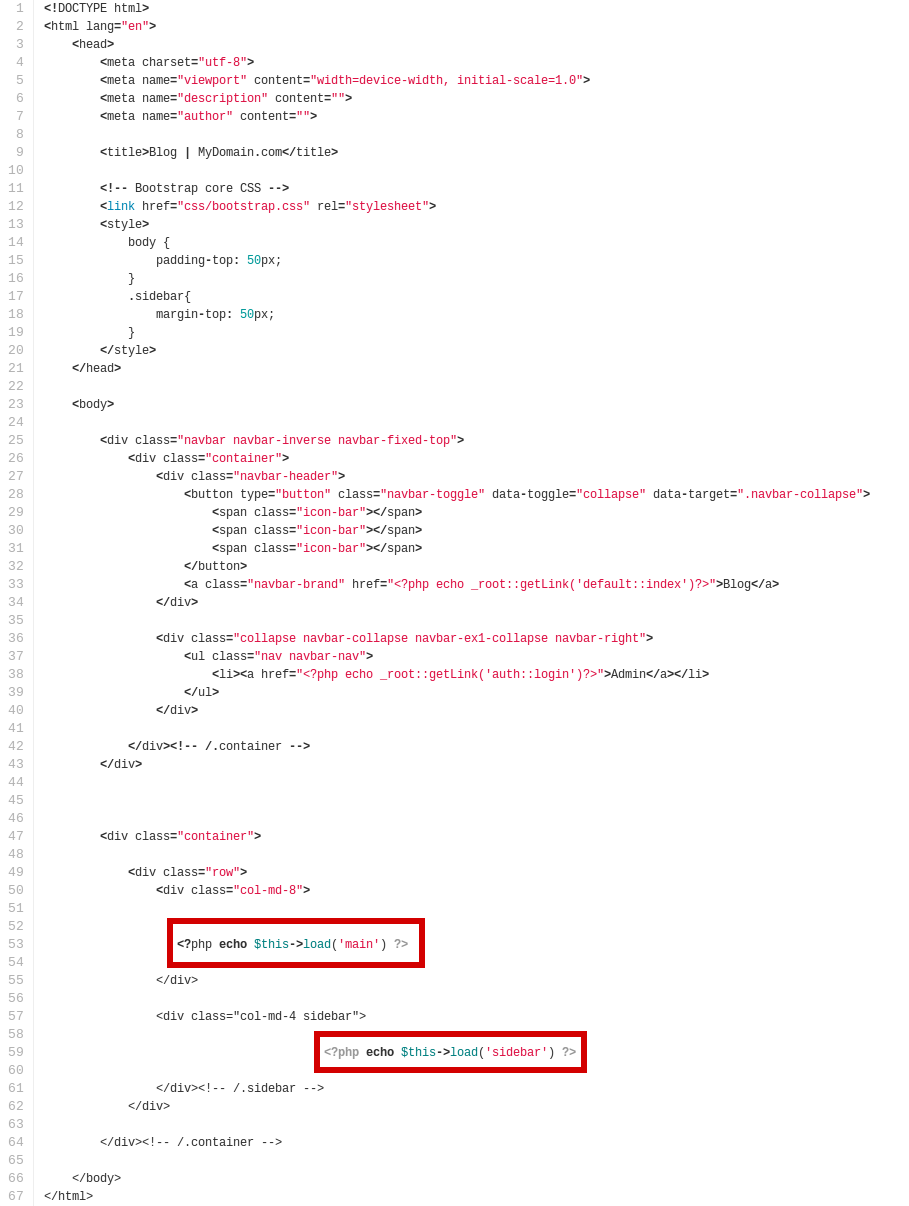
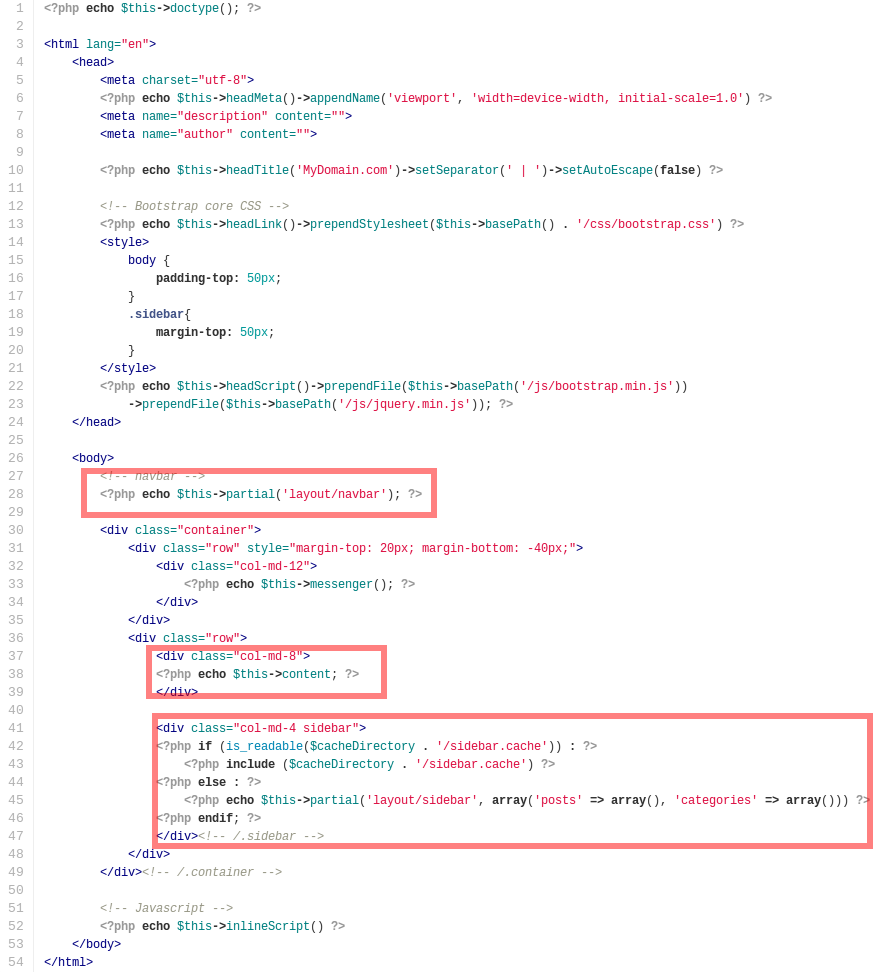
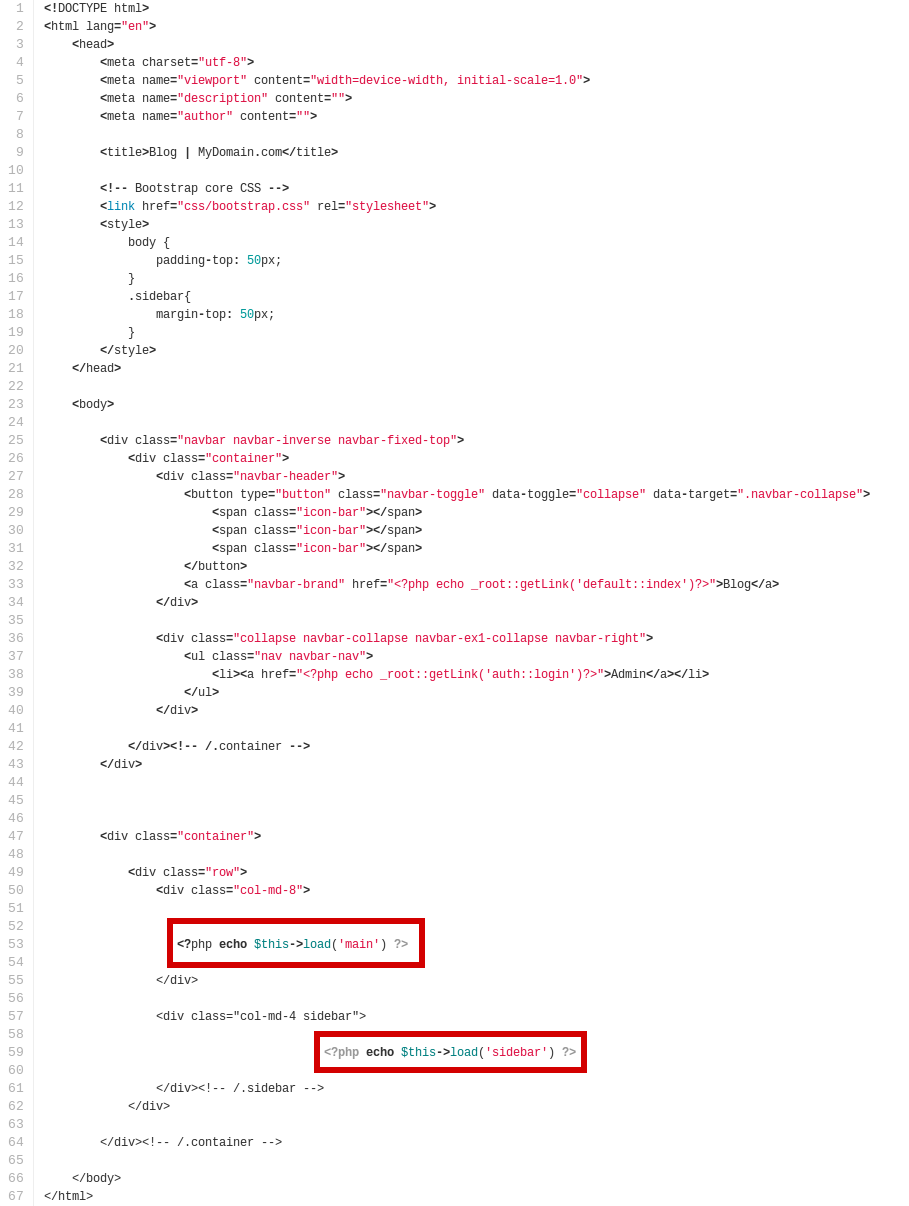
Voyons Ă quoi ce layout ressemble:
Pour information, il se situe ici:
/layout/template1.php


On retrouve ici le bandeau écrit directement dans le layout, un emplacement pour le contenu dynamique (qui contiendra le contenu) plus un autre pour la sidebar qui contiendra la navigation des catégories + celle des derniers posts
La/les vues
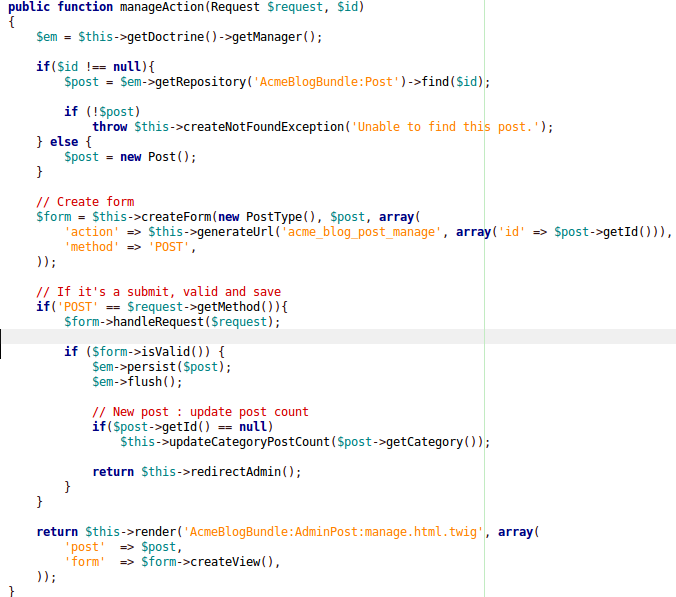
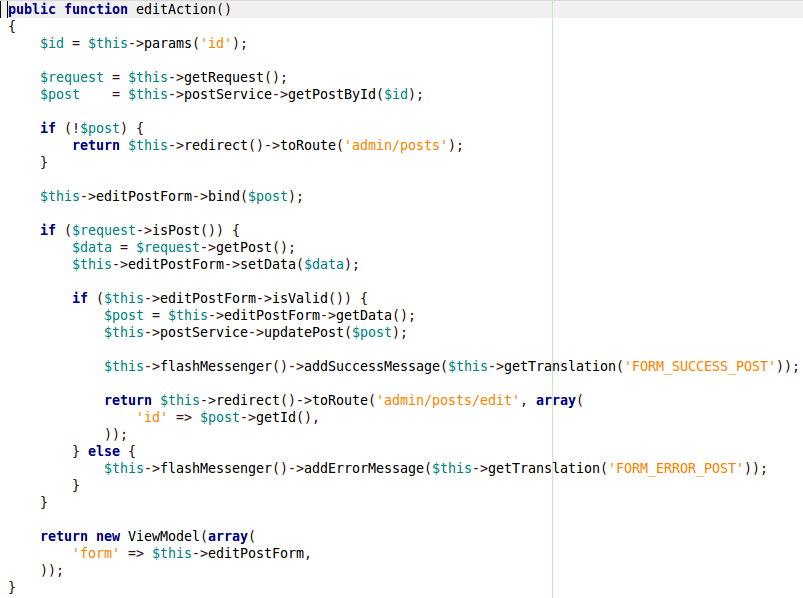
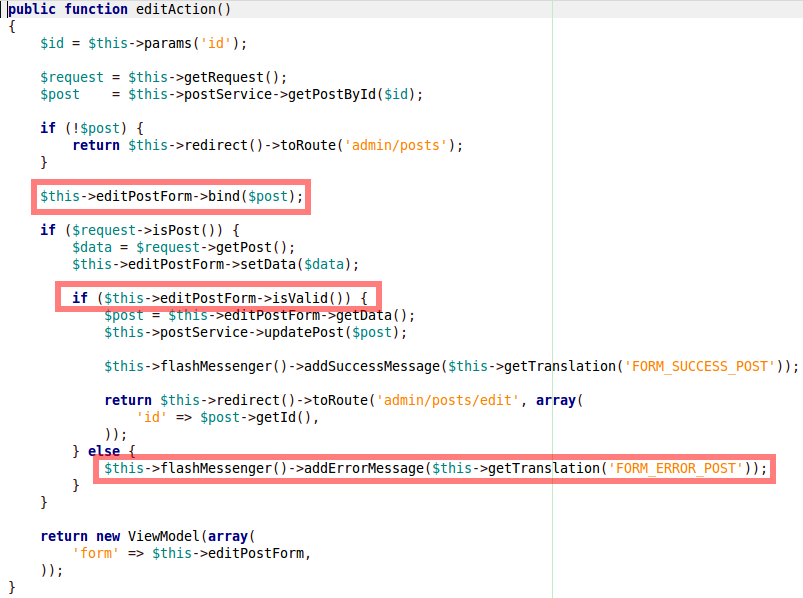
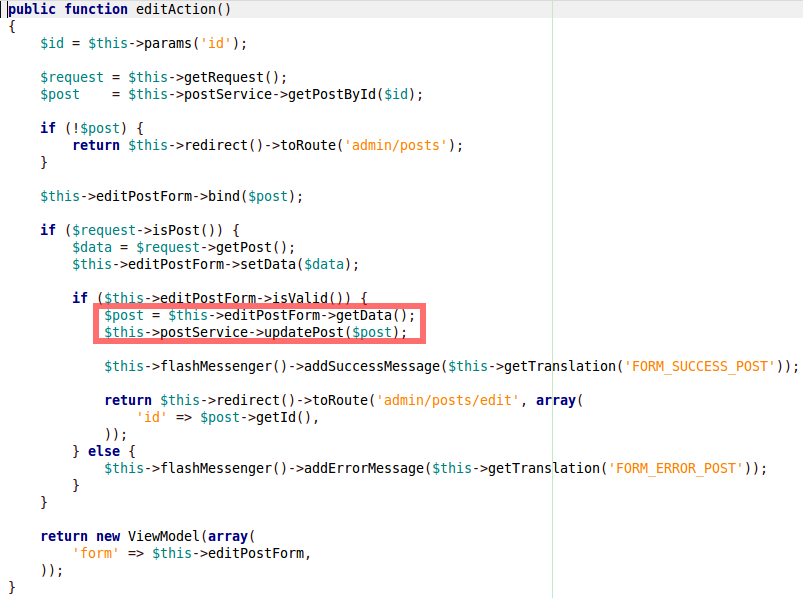
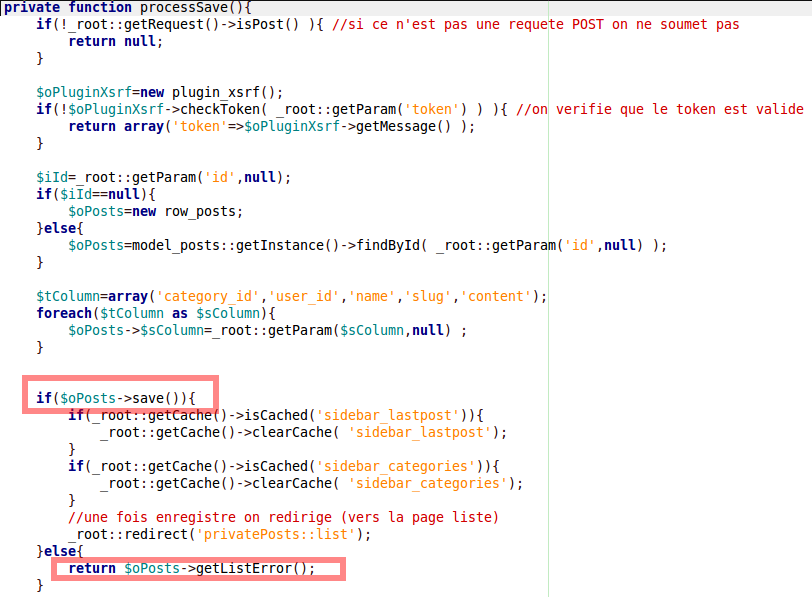
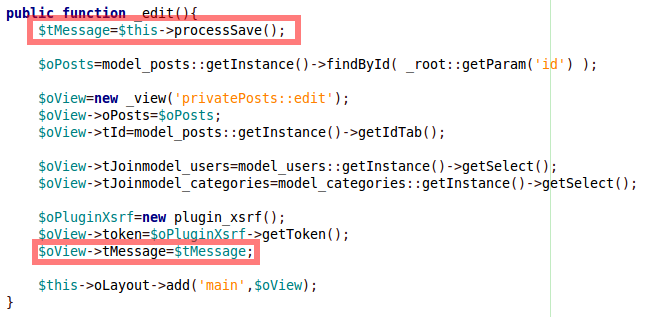
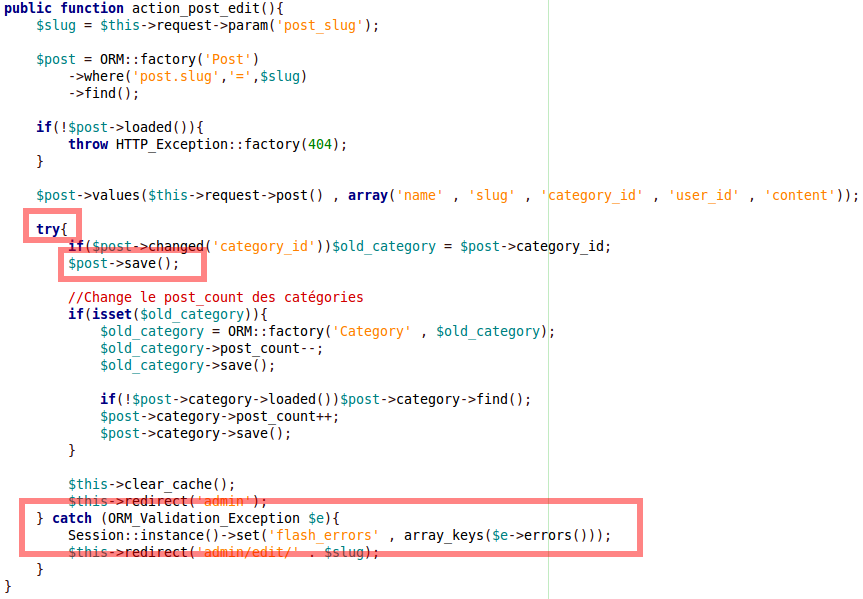
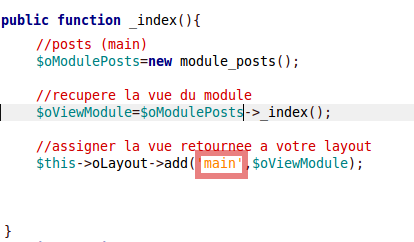
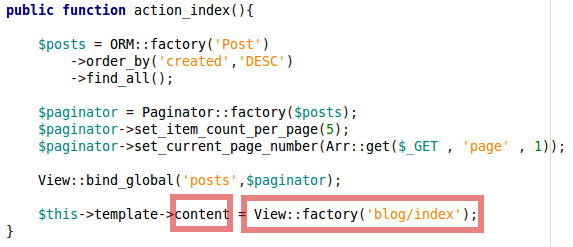
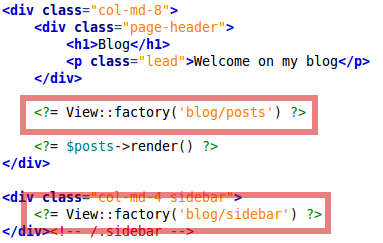
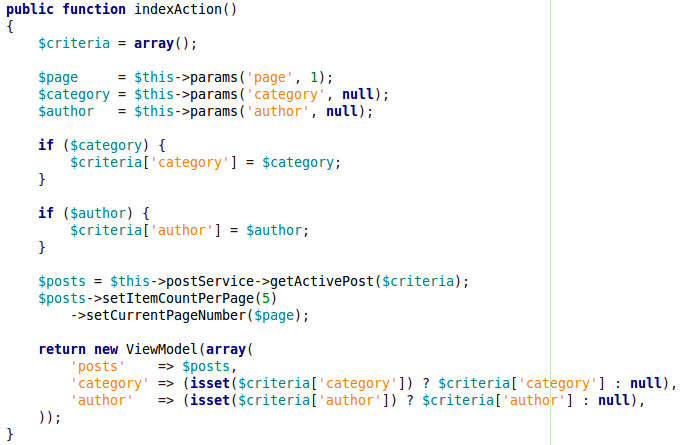
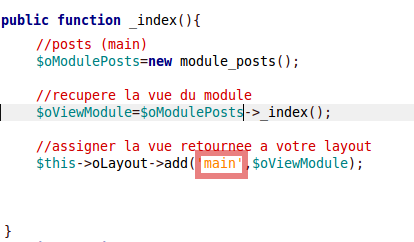
Lorsque l’on regarde l’action appelĂ©e pour afficher cette page d’accueil:

On voit que l’on assigne Ă l’emplacement « main » la vue retournĂ©e par le module posts.
Ce framework permet en effet d’appeler des modules « embedded », et de rĂ©cupĂ©rer leur vues pour les imbriquer oĂą bon nous semble.
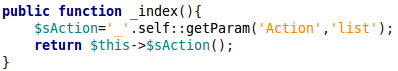
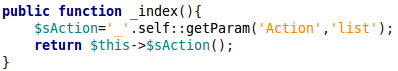
Allons jetez un oeil à cette méthode _index() du module posts


Ceci est un controller de module embarquĂ©, on inclue pas uniquement une vue de ce module mais tout le module posts: ainsi si on clique sur le lien d’un post (de la liste), le module embarquĂ© affichera naturellement le dĂ©tail de celui-ci. (il est autonome)
Par dĂ©faut, on voit que le second argument est « list »: on affichera donc par dĂ©faut la liste des posts avec la mĂ©thode _list() du module en question.
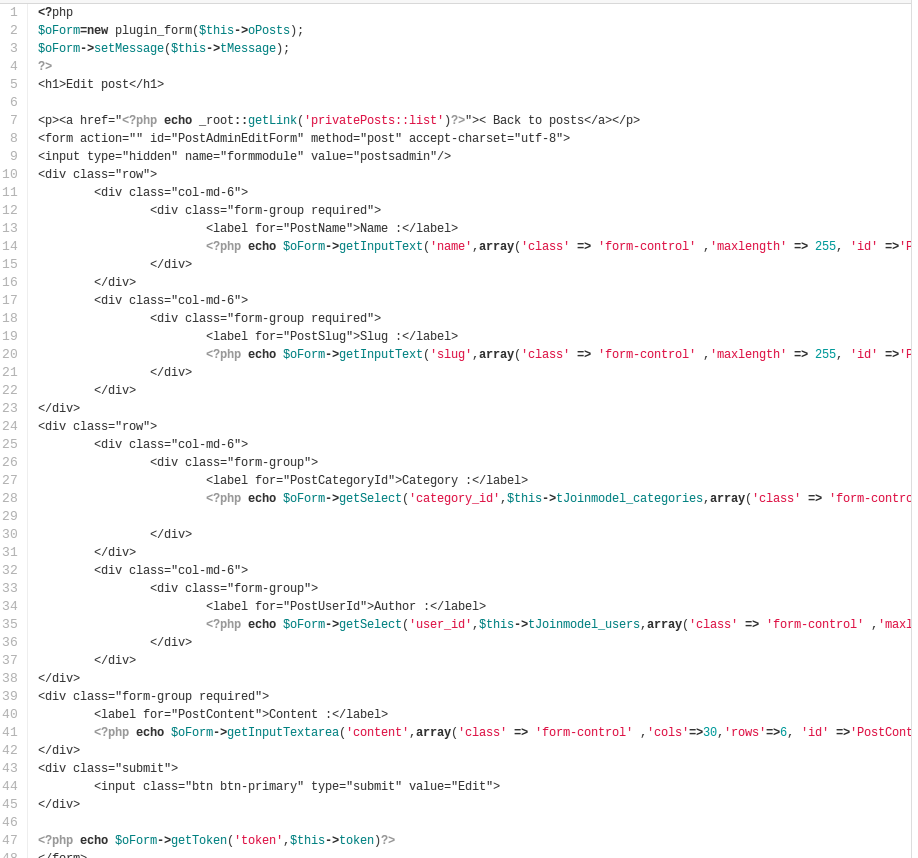
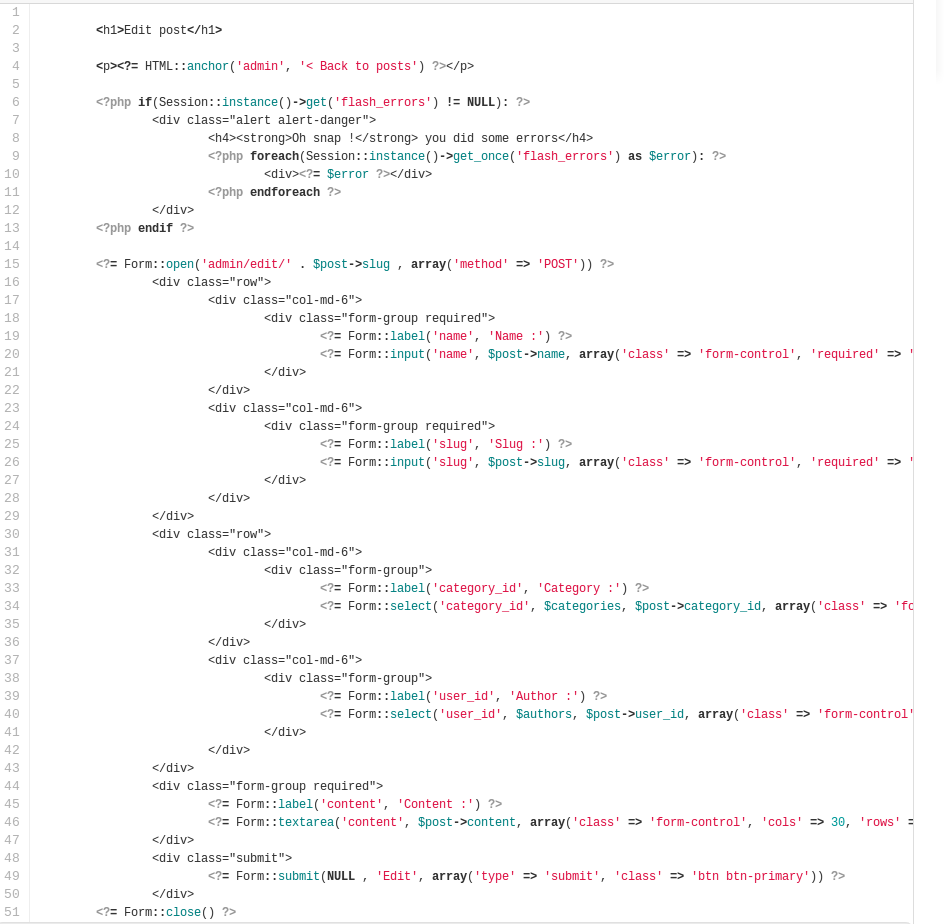
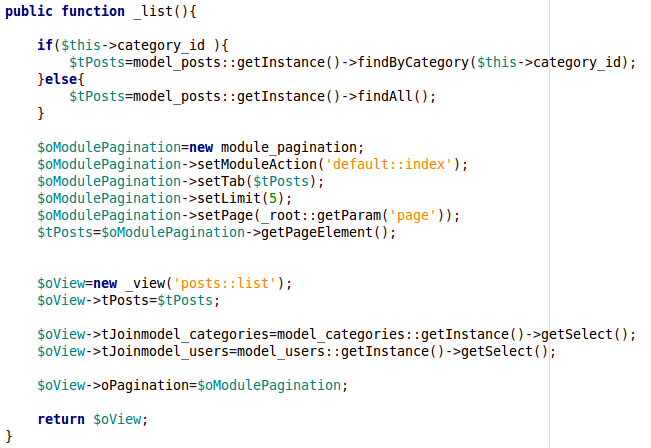
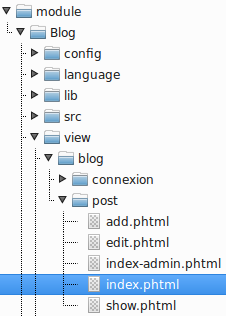
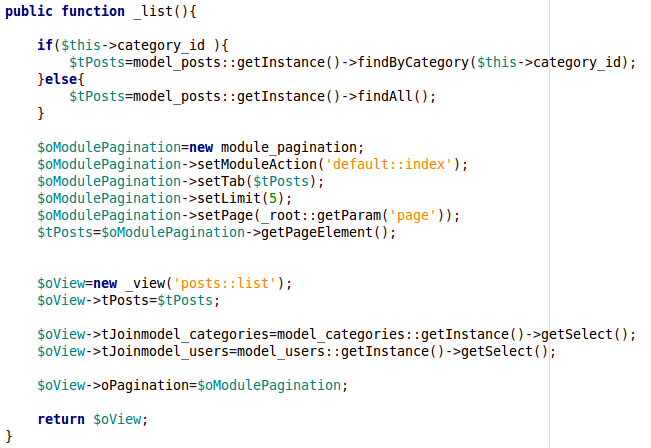
Regardons Ă quoi celle-ci ressemble:

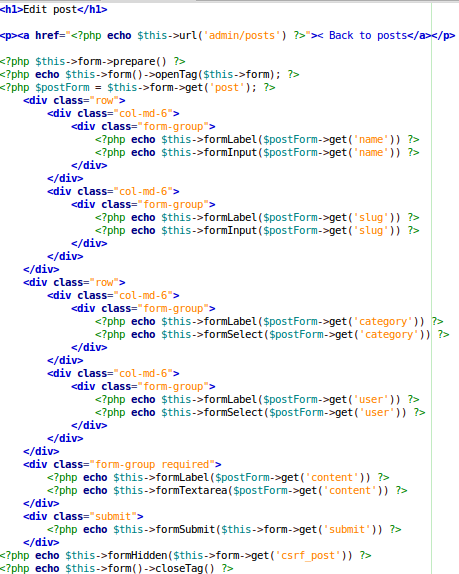
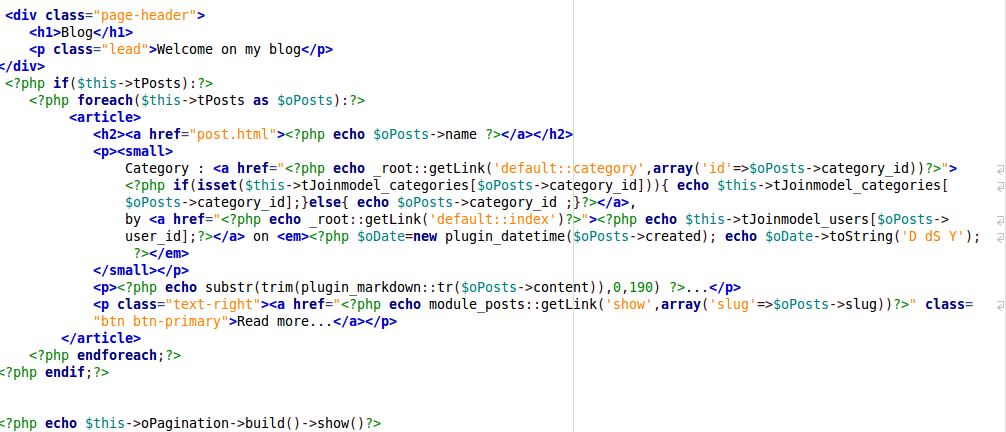
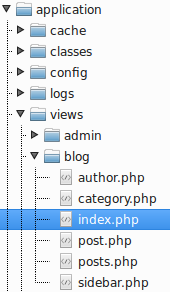
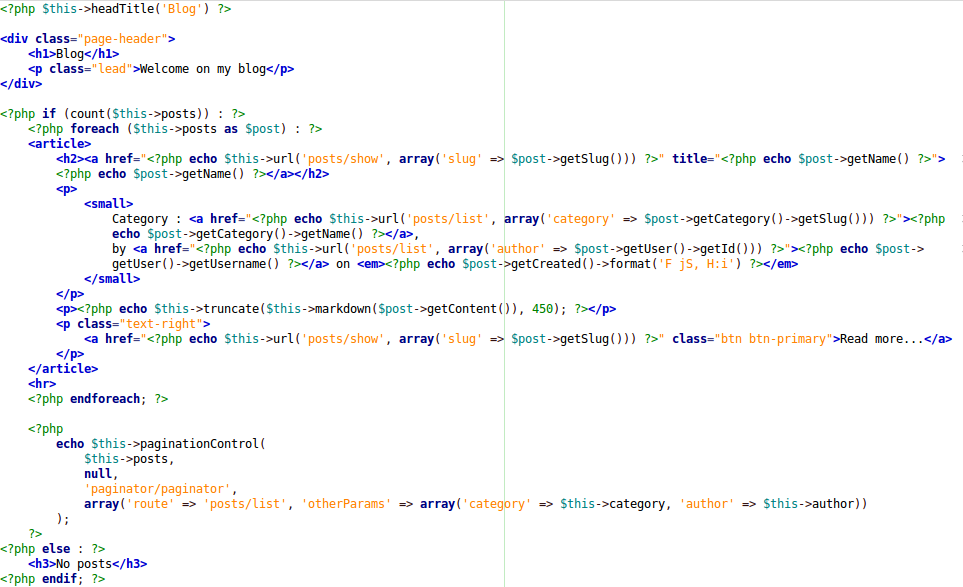
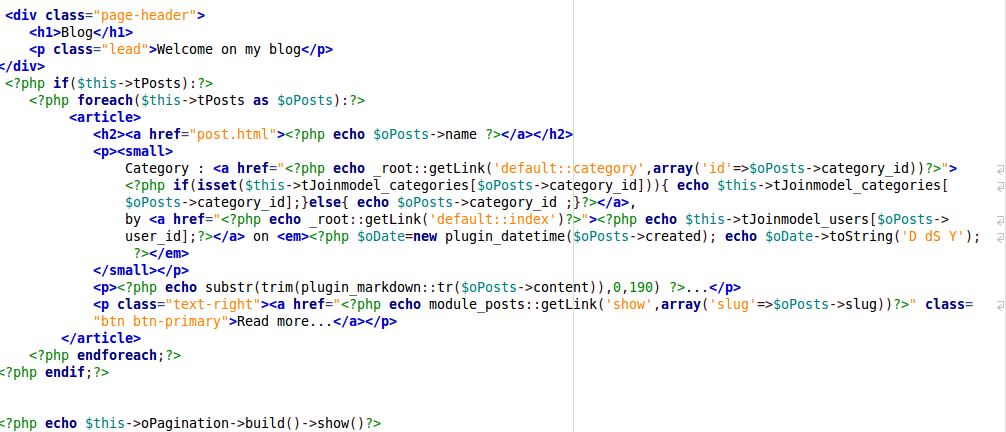
Il instancie une vue post::lists, située ici :
/module/posts/view/list.php


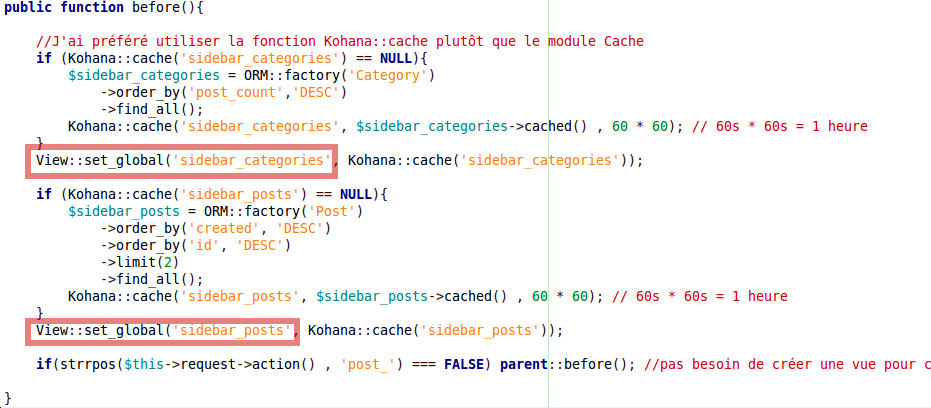
Revenons Ă la mĂ©thode before() qui permettait d’ajouter les catĂ©gories et les derniers posts.
Les modules categories et posts Ă©tant des modules « embedded », vous comprenez mieux maintenant l’inclusion des vues de ces modules Ă l’emplacement de la sidebar.
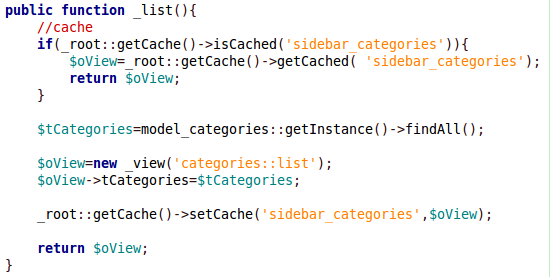
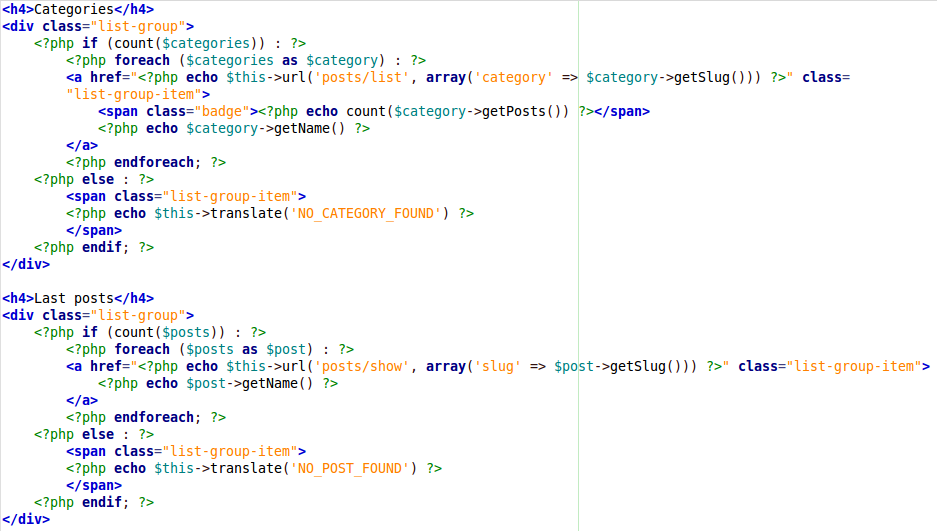
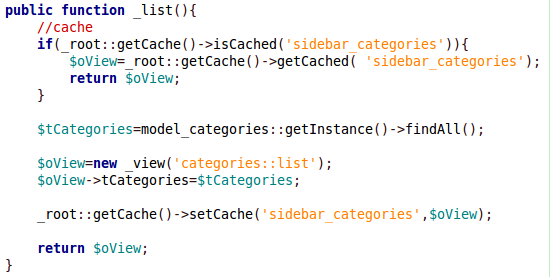
Voici le code de la méthode list du module embarqué categories, on voit ainsi comment est géré le cache du menu 
/module/categories/main.php


Retour au sommaire


![]()