Introduction
Il y a une semaine, en discutant avec des collègues d’un petit jeux que j’avait fait en html5, m’est venu l’idĂ©e un peu dingue de faire un jeu de stratĂ©gie temps rĂ©el.
L’idĂ©e Ă©tait de faire un bon vieux RTS Ă l’ancienne, un peu comme Warcraft: notre madeleine de proust.
J’ai mis les sources sur Github en LGPLv3 afin de permettre d’apprendre de ce projet et de permettre Ă d’autre de se lancer pour s’amuser ou plus dans le developpement de jeux HTML5.
L’idĂ©e du journal
Au vu des soucis que j’ai rencontrĂ© en le dĂ©veloppant, je me suis dit qu’Ă©crire une sorte de journal de bord serait une bonne idĂ©e, que cela pourrait en intĂ©resser plus d’un.
Je vais au fil du dĂ©veloppement poster l’Ă©tat d’avancement du projet ainsi que les problèmes rencontrĂ©s et les solutions trouvĂ©es.
Jour 1: Présentation du projet
Le projet est assez modeste pour qu’il soit rĂ©alisable et aille jusqu’au bout.
Une carte, avec la possibilitĂ© de scroller Ă l’aide de la souris, une miniature en bas Ă droite pour voir oĂą nous sommes.
Vous dĂ©butez avec un personnage et un QG qui permet de crĂ©er des nouveaux « batisseurs »
Chaque bâtisseur peut crĂ©er l’Ă©quivalent d’une barrack warcraft pour crĂ©er des unitĂ©s d’attaque.
Il y a un dĂ©but de gestion de ressources: vous pouvez envoyer une unitĂ© « batisseur » Ă la mine d’or pour recueillir de l’or, ou aller chercher du bois.
Il y a une gestion de zone connu et inconnu qui evolue au fil de l’exploration.
Lorsque vous construisez un bâtiment, il ne peut ĂŞtre construit que dans la partie visible et libre, un gestion de couleur verte/rouge pour l’indiquer.
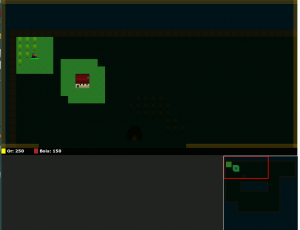
Quelques images

CrĂ©ation d’un batiment


Présentation technique
Le projet se décompose en N fichiers:
rts.html : le fichier principal html incluant les fichiers javascripts, canvas…
rts.js: le fichier javascript principal gérant le chargement du jeu, + la boucle de mise à jour
rts_Game.js : la classe du jeu
rts_Build.js: les classes Build et Wood (pour les batiments, mines et arbres)
rts_Unit.js: la classe Unit (pour les unités)
lib3/canvas.js : la classe pour interagir plus facilement avec le canvas
Ce qu’il reste Ă faire
GĂ©rer un temps de crĂ©ation d’unitĂ© et de bâtiment pour qu’ils ne soient plus immĂ©diat.
Gestion d’attaque: une unitĂ© armĂ©, doit, Ă proximitĂ© d’un enemie l’attaquer.
Gerer les points de vie + de défense.
Permettre de creer des batiments pour amĂ©liorer l’attaque et la dĂ©fense.
Permettre la sélection multiple.
CrĂ©ation d’ennemie avec une petite intelligence artificielle pour permettre un mode mono joueur « tower defense ».
Créer un moteur de jeux réseau pour faire une partie multi-joueur.
Améliorer les graphismes ![]()
Les infos supplémentaires
Le dépot github: https://github.com/imikado/rtshtml5

