Introduction
Dans un précédent billet, je vous ai présenté l’initiative de grafikart:
Sur les prochains billets, nous allons détailler, analyser et comparer la manière de faire de chaque framework.
But de ce billet : Symfony 2
Dans ce billet, nous allons essayer de comprendre comment s’organise un formulaire, l’enregistrement en base de donnĂ©es et Ă©ventuellement la vĂ©rification de certains champs.
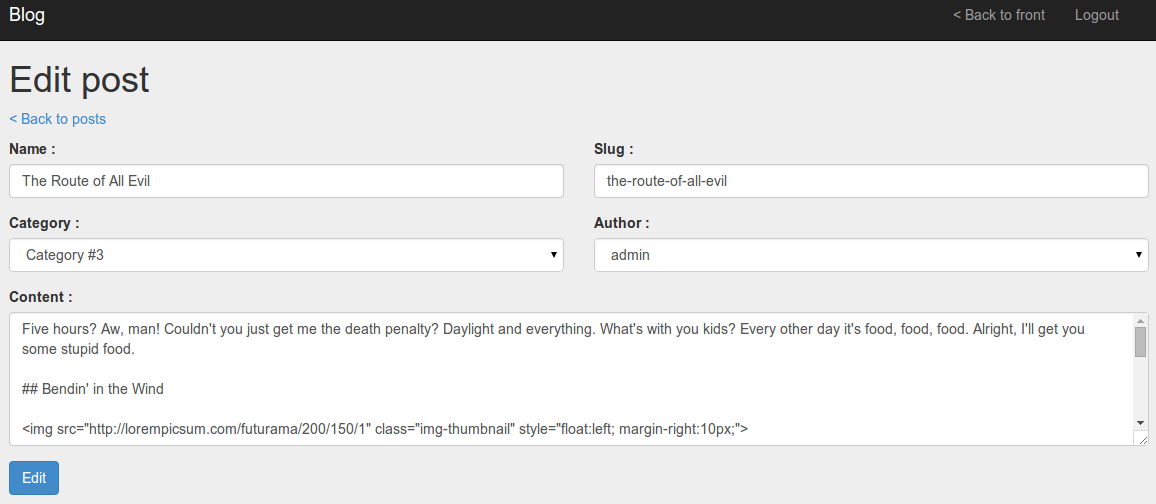
VoilĂ la page que l’on va analyser ici:

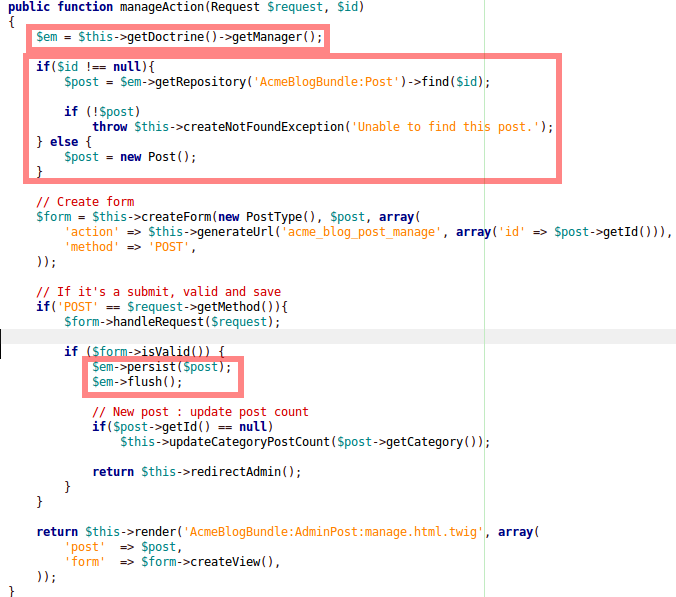
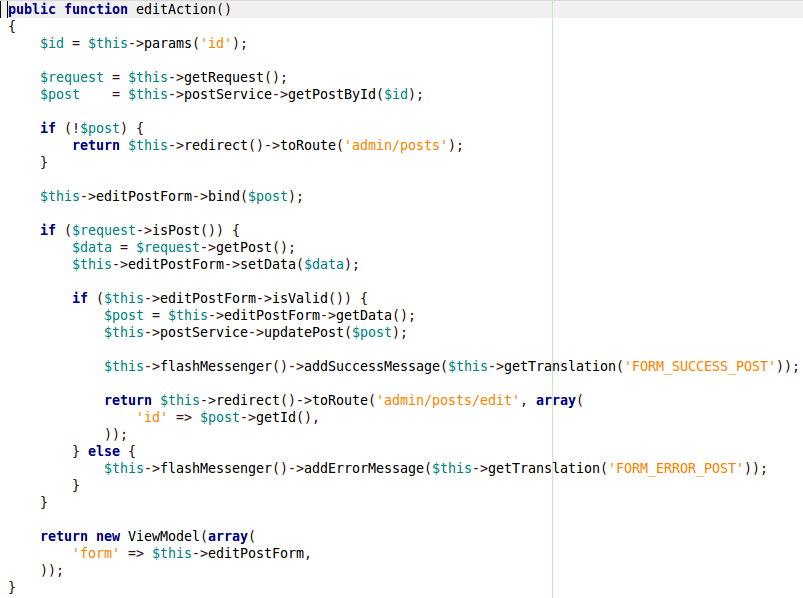
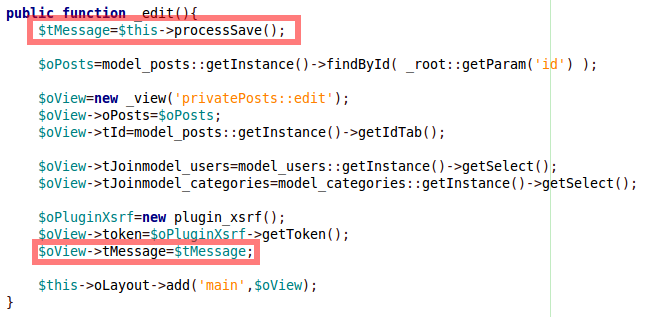
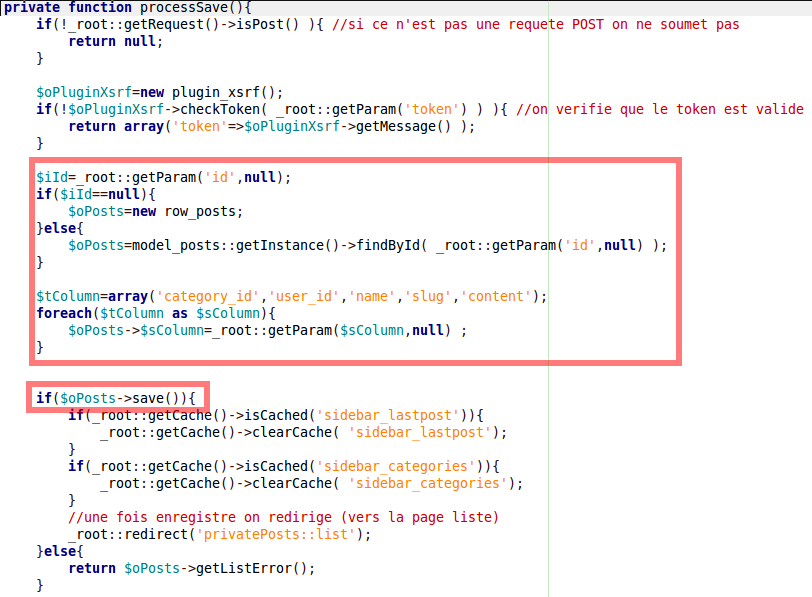
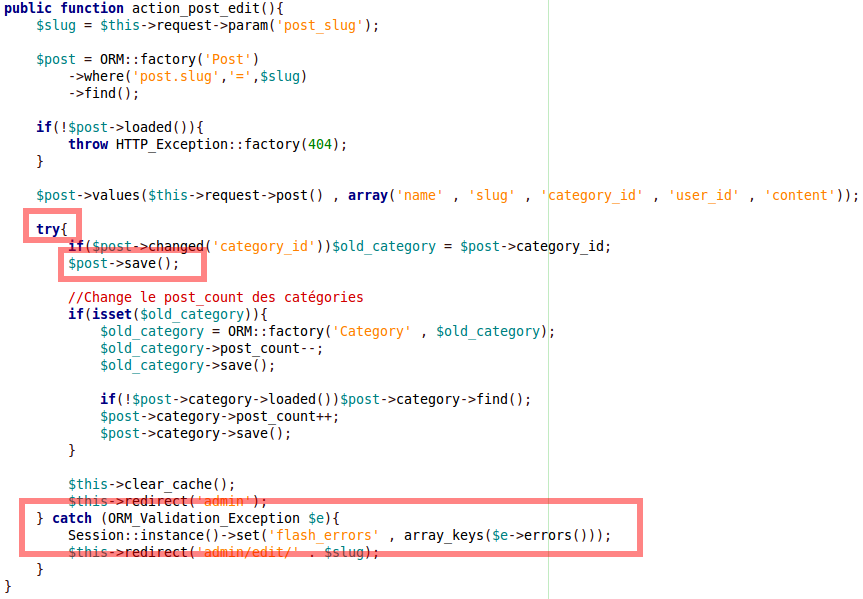
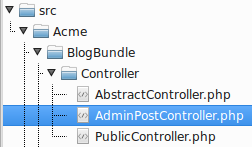
Le controlleur
/src/Acme/BlogBundle/Controller/AdminPostController.php

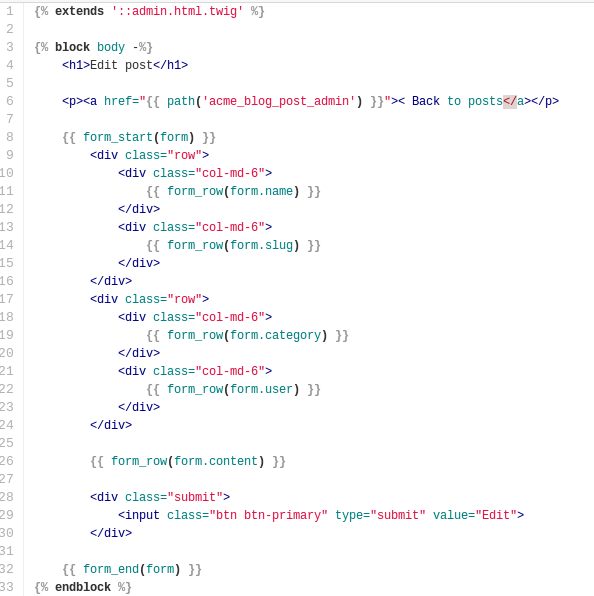
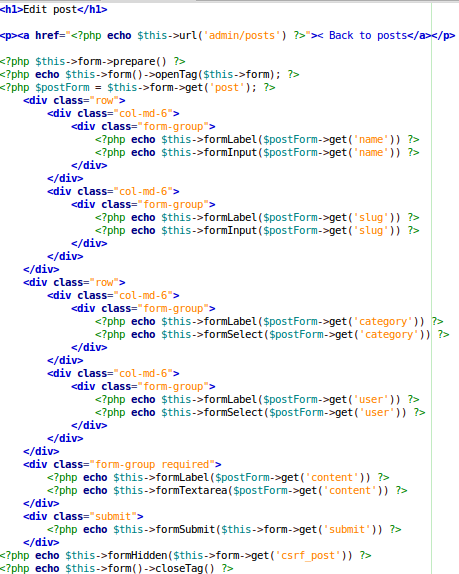
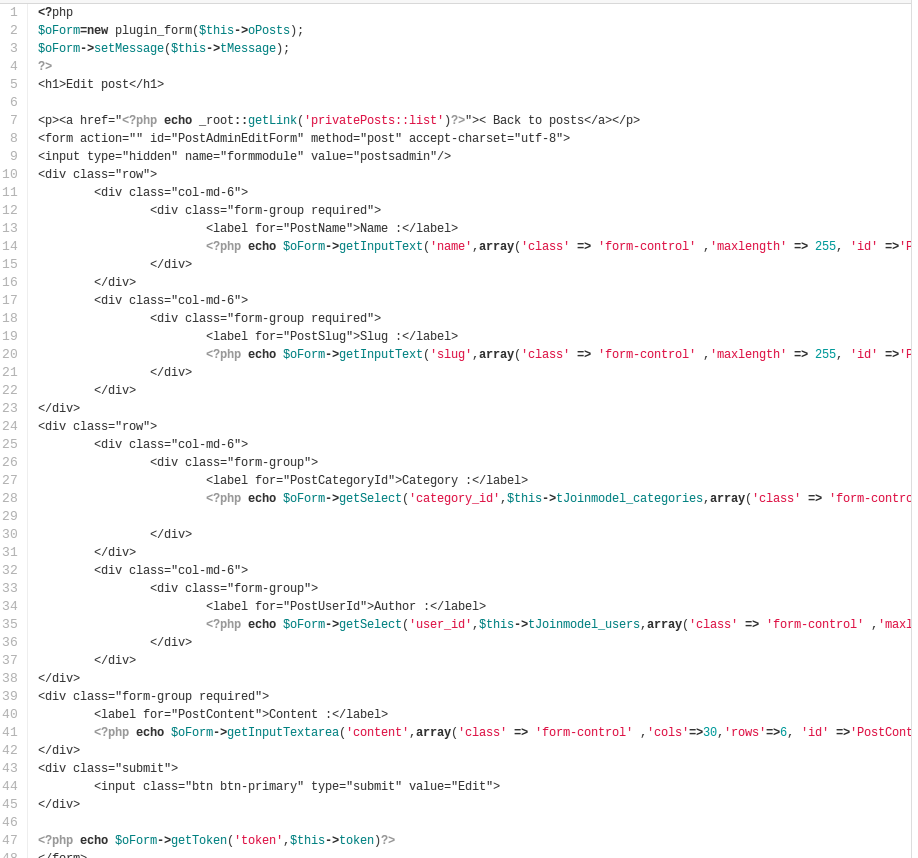
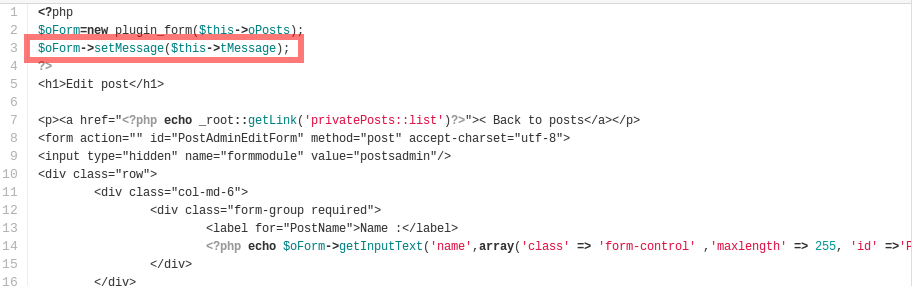
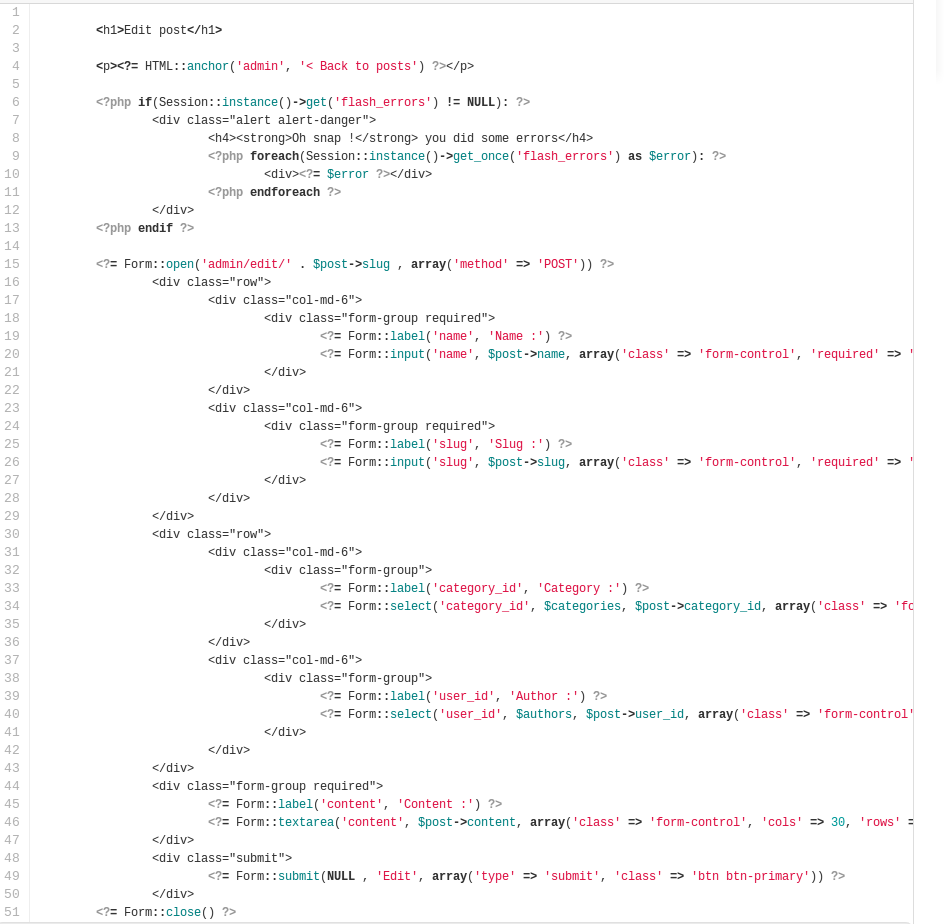
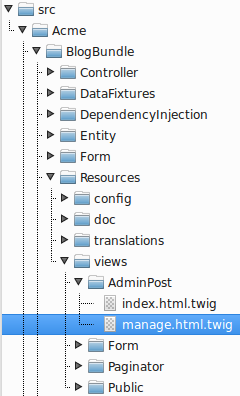
La vue
/src/Acme/BlogBundle/Resources/views/AdminPost/manage.html.twig

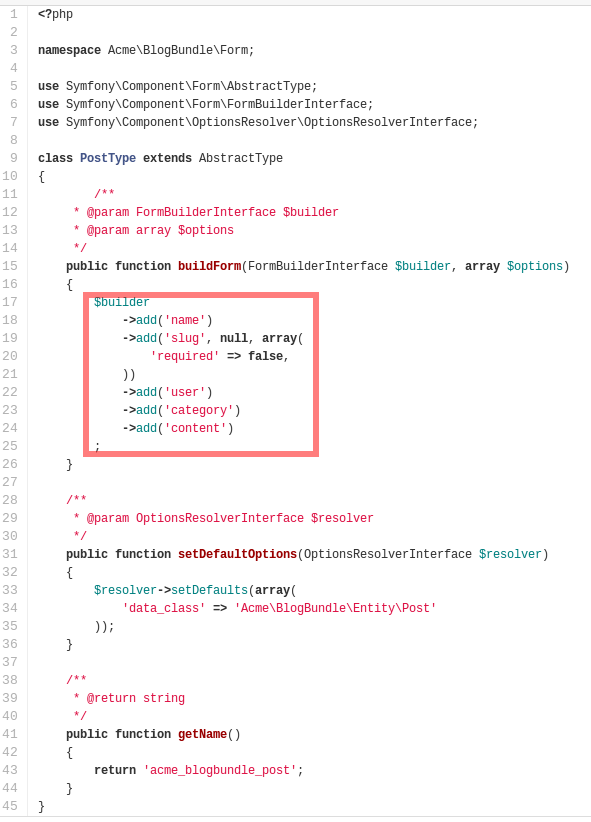
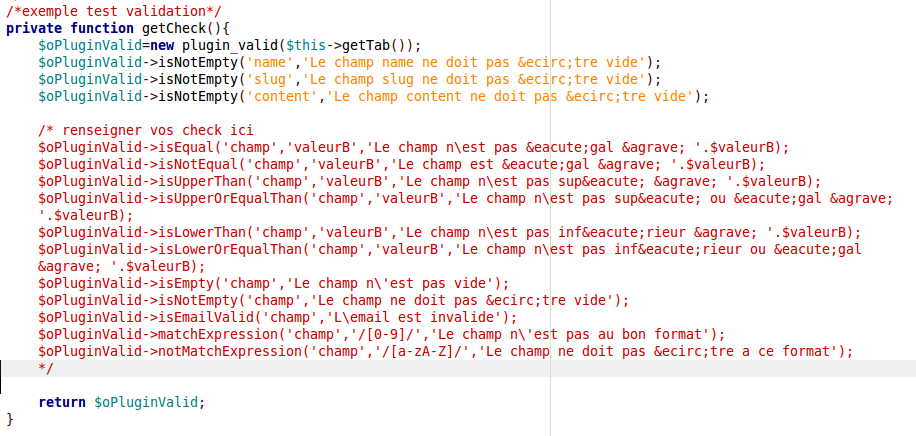
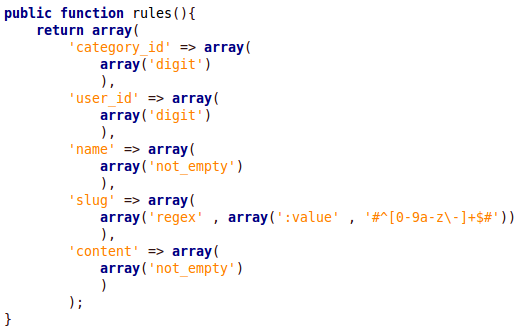
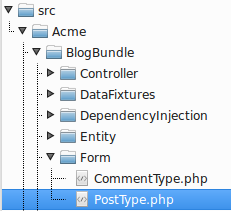
Les controles
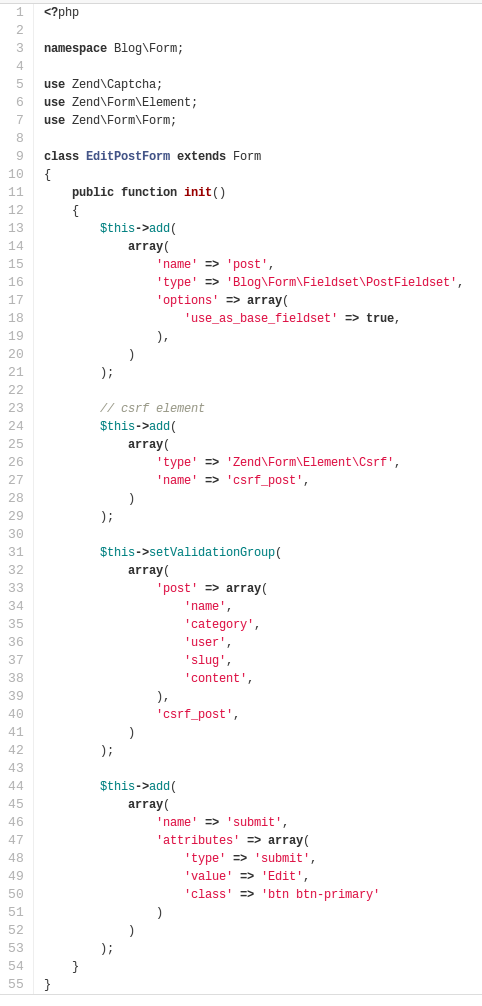
/src/Acme/BlogBundle/Form/PostType.php

On a ici une classe par type de formulaire, oĂą l’on a les diffĂ©rents controles effectuĂ©es.
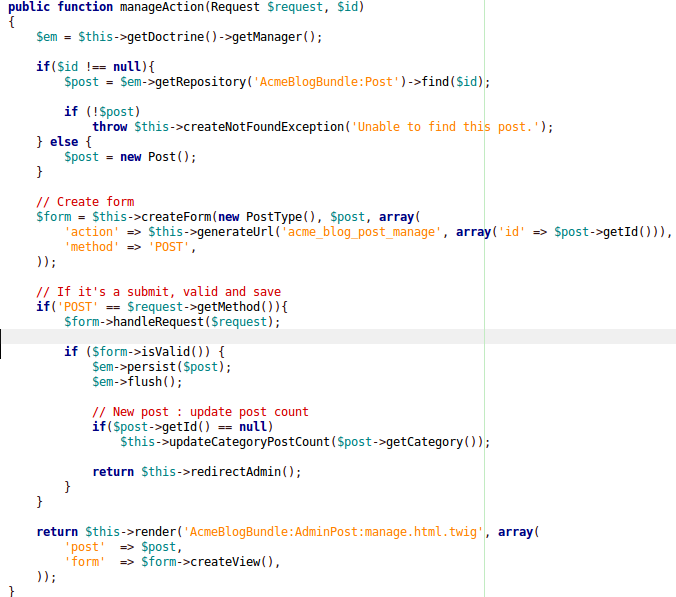
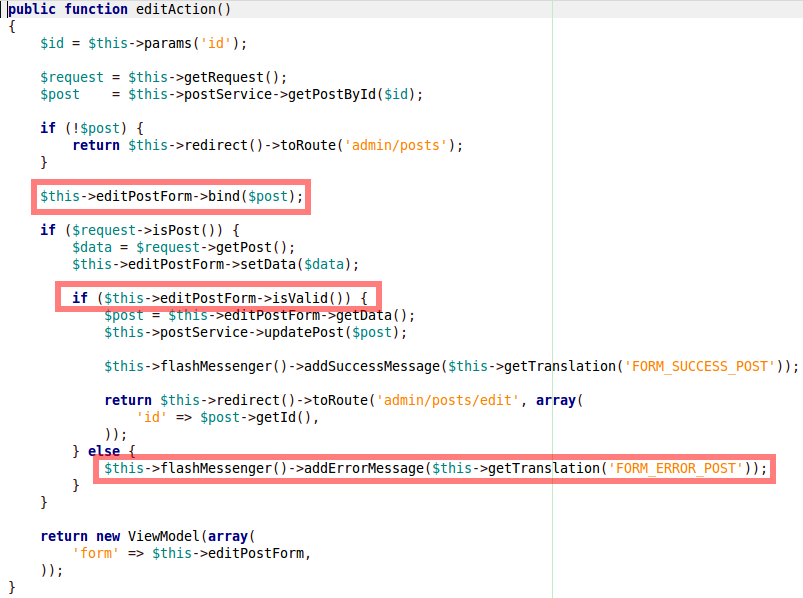
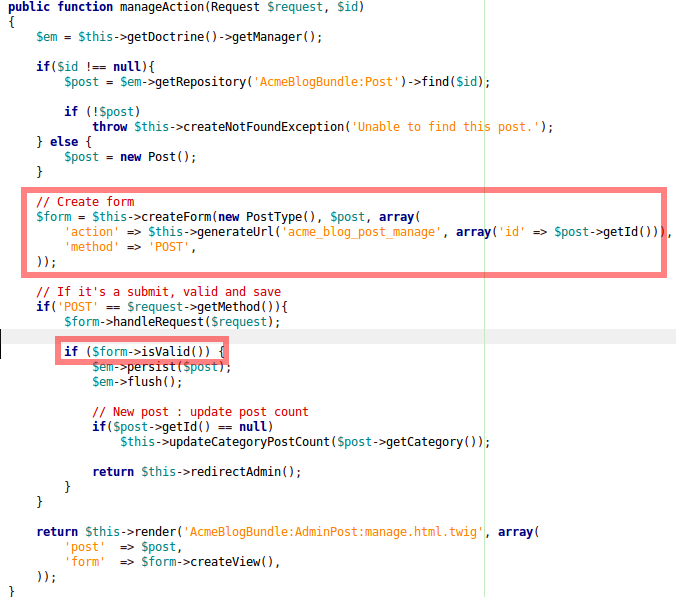
Dans le controlleur, on voit l’utilisation de cette classe ici:

note: si il y a une erreur, il n’y a pas de retour ![]()
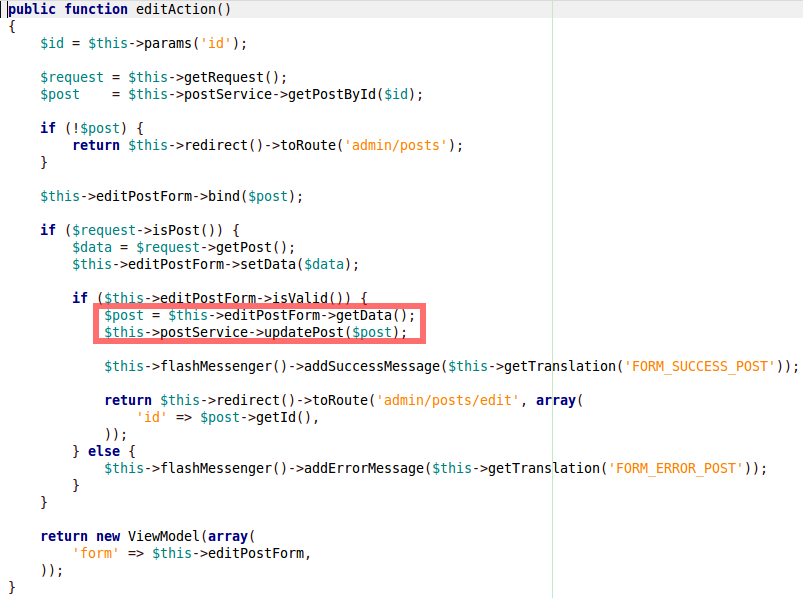
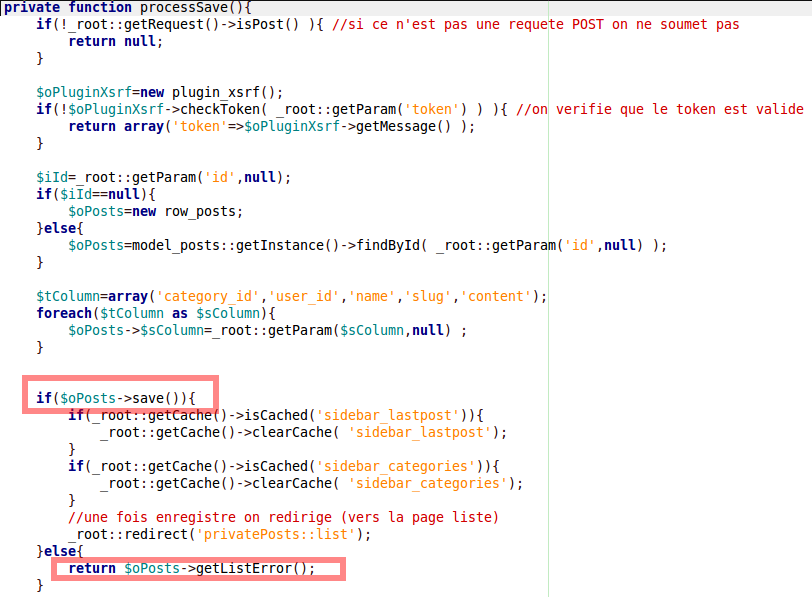
L’enregistrement en base de donnĂ©es
Toujours dans le controlleur, et dans la même méthode, on enregistre via le code suivant: