Introduction
Dans un prĂ©cĂ©dent billet, je vous ai prĂ©sentĂ© l’initiative de grafikart: http://blog.developpez.com/ducodeetdulibre/p12482/outilsweb/comment-choisir-son-framework-php
Sur les prochains billets, nous allons détailler, analyser et comparer la manière de faire de chaque framework.
But de ce billet : Symfony 2
Dans ce billet, nous allons essayer de comprendre comment s’organise la crĂ©ation de page avec chaque framework:
Pour rappel, dans un site web, on Ă un template gĂ©nĂ©ral, appelĂ© « layout », qui contient notre bandeau/logo, nos menus de navigation ainsi qu’une partie dynamique: le contenu de notre site.
Nous allons voir ici, comment ont choisi le layout Ă utiliser (on peut en avoir plusieurs), puis comment on intègre la navigation, et comment on choisit quel template de vue utiliser pour l’affichage de notre contenu.
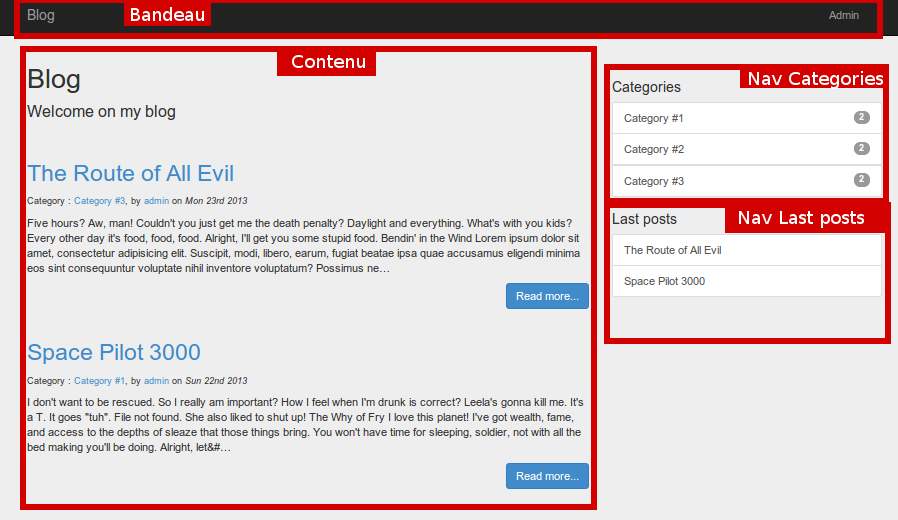
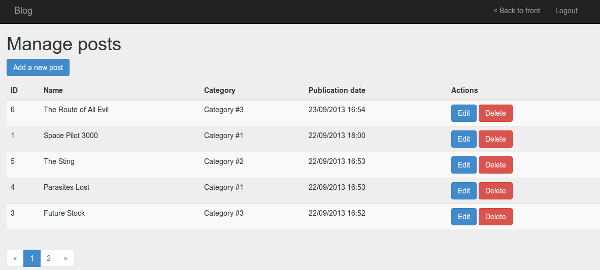
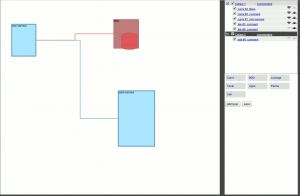
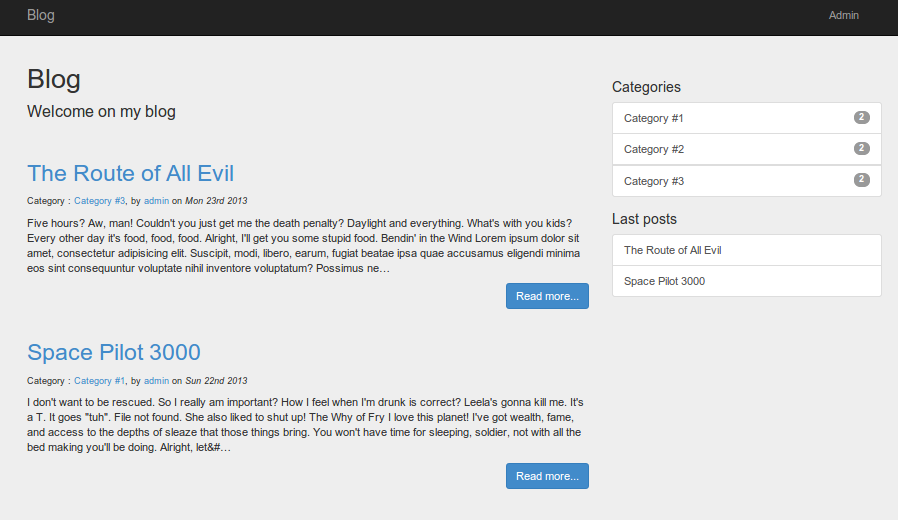
VoilĂ la page que nous allons Ă©tudier ici:

On peut voir 4 zones:
- Le bandeau
- La navigation des catégories
- La navigation des derniers posts
- Le contenu dynamique
Le layout
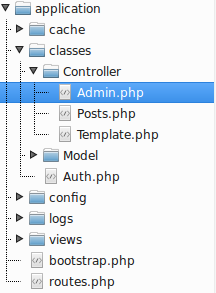
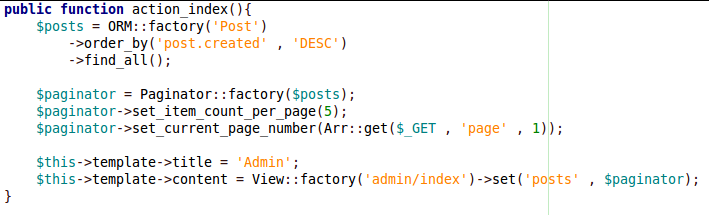
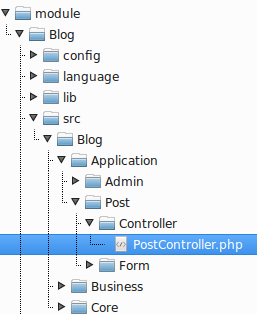
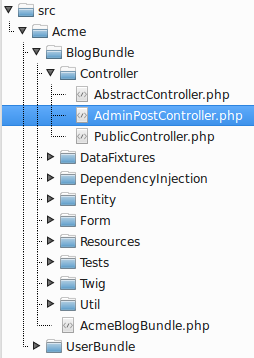
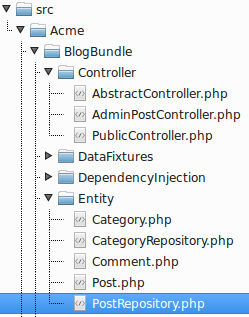
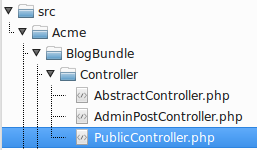
Pour afficher la page d’accueil, on appelle la classe controller PostController:
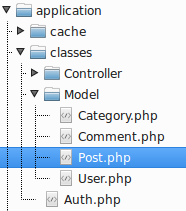
/src/Acme/BlogBundle/Controller/PublicController.php

Il n’y a pas d’indication sur le layout Ă charger ici, il est prĂ©cisĂ© plus tard dans la vue
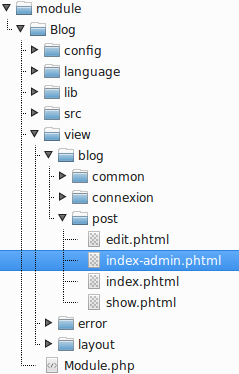
La/les vues
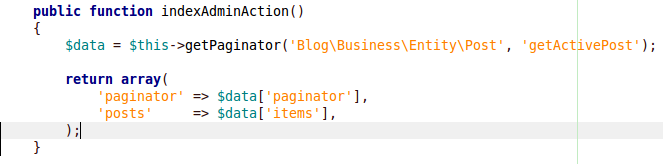
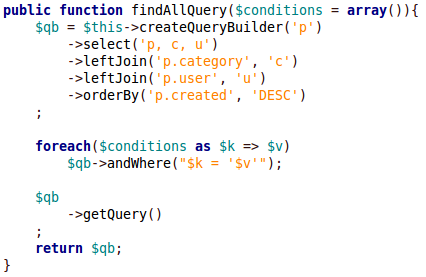
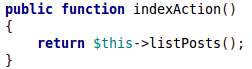
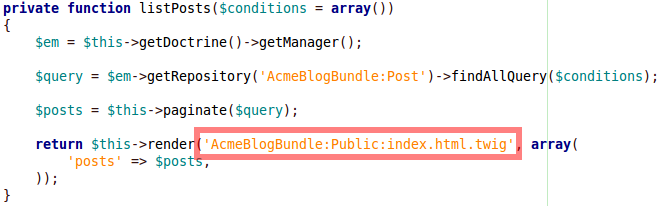
Lorsque l’on regarde l’action appelĂ©e pour afficher cette page d’accueil:

Qui appelle la méthode listPosts()

On peut lire ici que l’on appelle la vue:
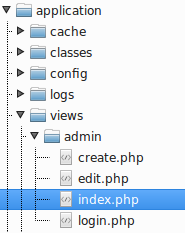
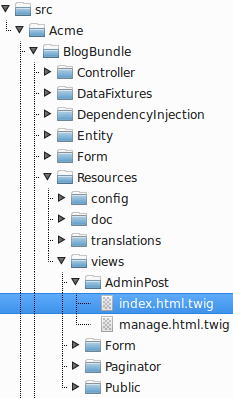
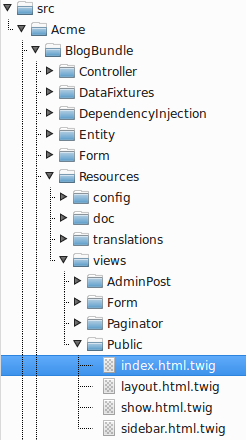
/src/Acme/BlogBundle/Resources/views/Public/index.html.twig

On peut lire en amont de cette vue que l’on Ă©tend la vue AcmeBlogBundle:Public:layout.html.twig
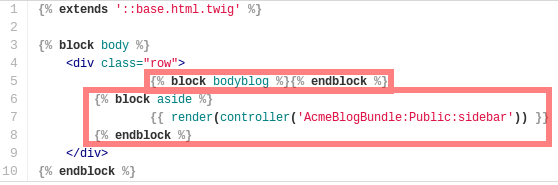
Voyons Ă quoi ce layout ressemble:
Pour information, il se situe ici:
/src/Acme/BlogBundle/Resources/views/Public/layout.html.twig

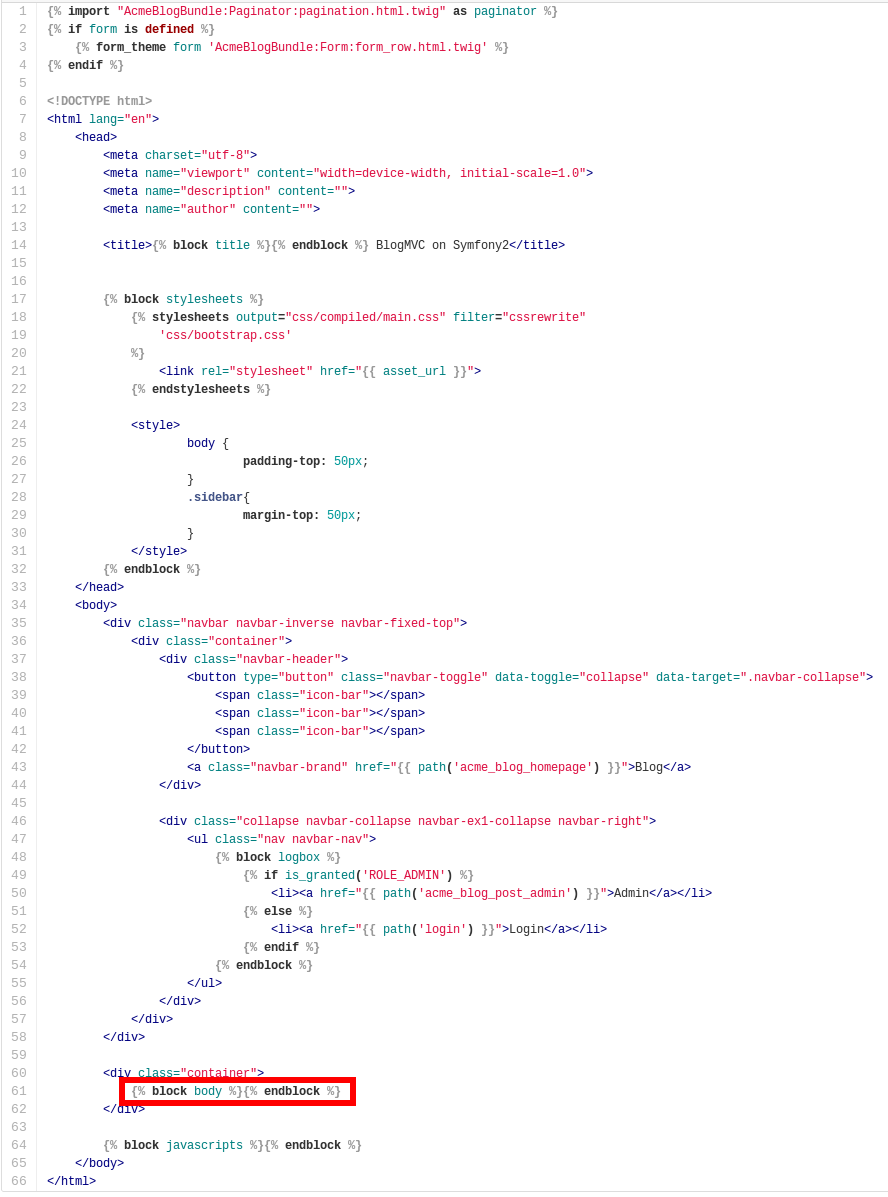
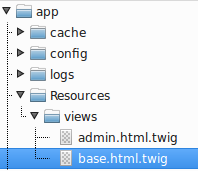
On retrouve ici un appel d’extension du layout base.html.twig
/app/Resources/views/base.html.twig

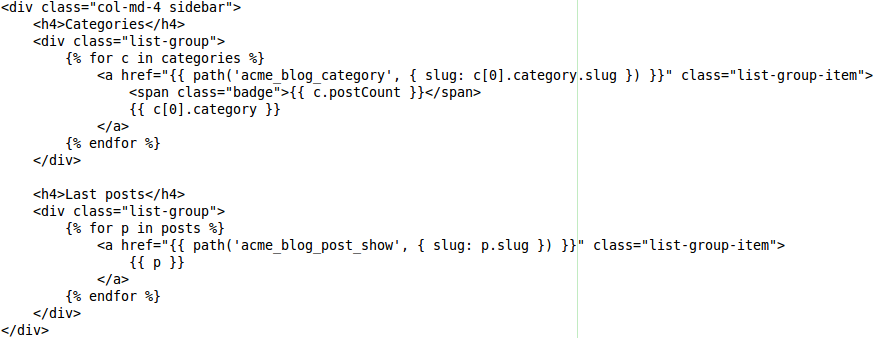
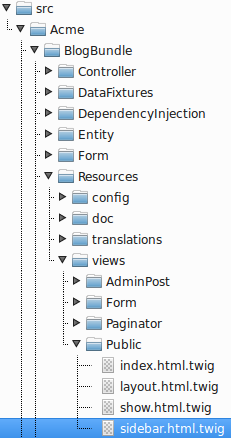
On voit Ă©galement l’affichage du layout AcmeBlogBundle:Public:sidebar
/src/Acme/BlogBundle/Resources/views/Public/sidebar.html.twig

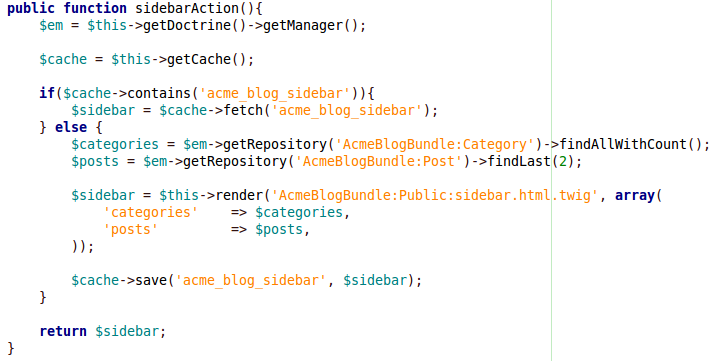
La syntaxe {{ render(controller(‘AcmeBlogBundle:Public:sidebar’)) }} dans le layout indique qu’il appelle la mĂ©thode sidebarAction du module public
/src/Acme/BlogBundle/Controller/PublicController.php